什麼是直譯式語言?
直譯式語言:動態將程式碼透過直譯器逐句編譯為機器碼,之後再執行
優點:彈性高、修改、除錯方便。
缺點:效率較低、不適合及時運用。
編譯式語言:程式在撰寫時就已被預先編譯成機器碼,可以直接執行,
不用像直譯式語言還要多一道直譯程式。
優點:執行速度快。
缺點:開發速度、除錯速度較慢。

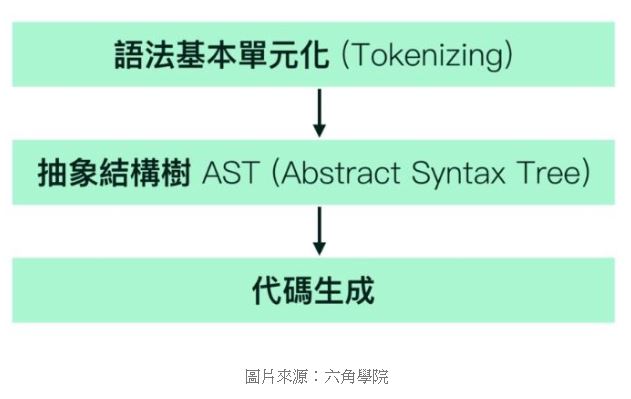
1.語法基本單元化:將詞彙、標點符號先逐一解析出來。
2.抽象結構樹(AST):再將原始碼結構定義出來。
3.代碼生成。
範例1var ming = '小明';
1.將詞彙、標點符號先逐一解析:var 辨識為關鍵字ming 一個被定義的文字= 一個標點符號'小明' 一個字串; 一個標點符號
2.進入結構樹:賦予值,此時才會知道是在定義一個變數
3.執行程式碼
RHS (Right-hand side) — RHS 取值來自於右側的變數上
LHS (Left-hand side) — LHS 用來賦予值到左側的變數上
用剛剛的範例來解釋var ming = '小明';=運算子的相依性為由右至左
先進行 RHS 取得右側變數 ( ming 取值右側 )
再進行 LHS 向左賦值 ('小明' 賦予至左側)
LHS 錯誤情況
'小明' = 1;
// console: 'Error: Invalid left-hand side in assignment'
// 當左側不是一個變數時,就無法賦予值
RHS
var ming = '小明';
var man = ming;
console.log(ming);
// LHS取得 ming 再賦予到 man
// 在等號右側 或是 函式取得變數 都可稱為RHS
RHS 錯誤情況
var ming = '小明';
var man = ming;
console.log(min);
// console: 'Uncaught ReferenceError: min is not defined'
// 變數尚未被定義
參考資料:
https://zh.wikipedia.org/wiki/%E7%9B%B4%E8%AD%AF%E8%AA%9E%E8%A8%80
https://zh.wikipedia.org/wiki/%E7%B7%A8%E8%AD%AF%E8%AA%9E%E8%A8%80

不好意思,有個地方不太懂:RHS/LHS。
RHS/LHS 是指:
那個動作?
例如RHS:取得右邊的值。
還是指那個值?
例如RHS:右邊的值。
還是檢查流程?
例如RHS:檢查右邊的值是否符合可以被 “取得值”。
還是其他什麼?
另外:這邊是否有寫反?還是我理解錯誤?
用剛剛的範例來解釋
var ming = '小明';
RHS 就是 ming
LHS 就是 '小明'
您好:
RHS / LHS 是指對變數進行賦值的兩種查詢方式
如果查找的目的是 對變數進行賦值,這個過程就是 LHS
如果是 取得變數的值,那就是 RHS
var ming = '小明';
由於=的運算方式為由右到左
所以會先執行 RHS 取得右側變數 (讓 ming 先取得右側變數)
然後再執行 LHS 向左賦值 ('小明' 賦予至左側 ming )
重新看了一下筆記確實有點跳 ~"~ 不好意思
不知道有沒有回答道您的問題
https://cythilya.github.io/2018/10/17/what-is-scope/
像這篇文章分享的範例就有多個 LHS 和 RHS
謝謝。
不會,要寫文章真的頗難,常常已經看懂了,但到要表達出來還要經歷好長的功夫。
謝謝您的鼓勵 >"<