
嗨囉,我是 Riven
今天要用大概 3 分鐘的閱讀時間,一起快速認識 Adobe Xd 這個新的 UI/UX 設計軟體中,有哪些基本卻很重要的工具可以用。
請先確認您的電腦已經安裝好 Adobe Xd Win10 或 MacOS 系統都可以,環境要求請 點此。
安裝完成後透過 Adobe Creative Cloud 開啟。
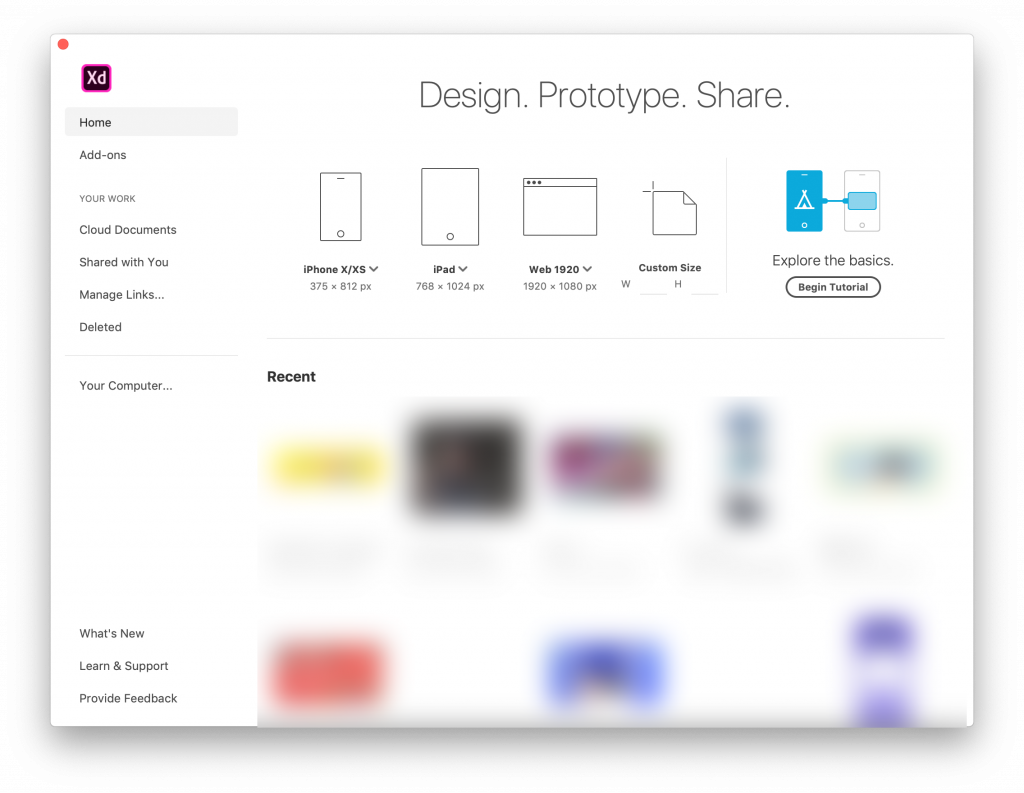
打開 Adobe Xd 之後第一眼會是這個畫面,現在 Adobe 的軟體都很貼心地幫你排好常見的尺寸規格,今天要做 APP 或是做 Web 都可以找到相應的尺寸直接打開。
下方則是會顯示最近開啟過的專案.Xd 檔案,這邊由於保密關係打了一層馬賽克。

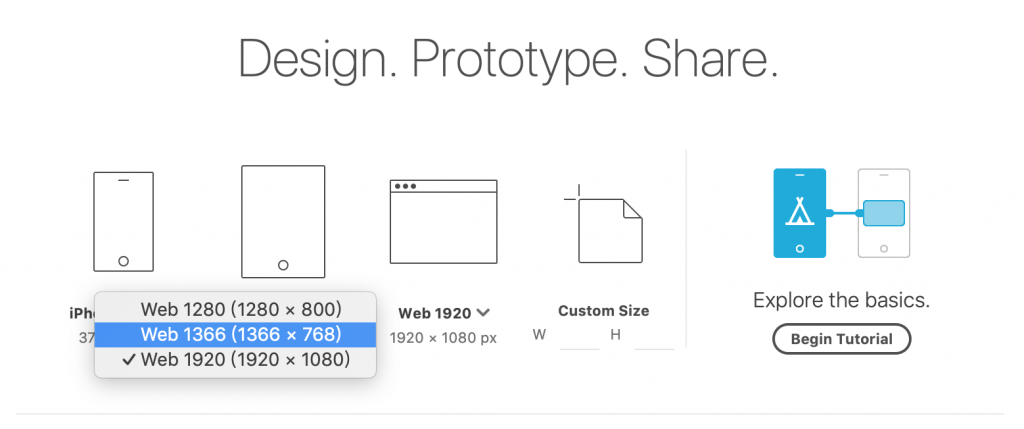
這邊先以常見的網頁設計尺寸 Web 1366(1366x768) 作為示範;點擊後就會開啟新檔。

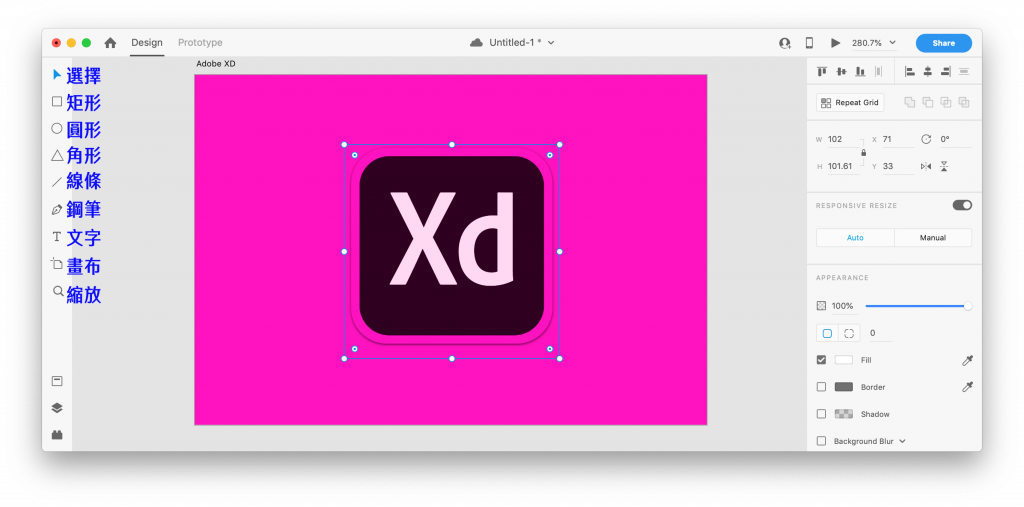
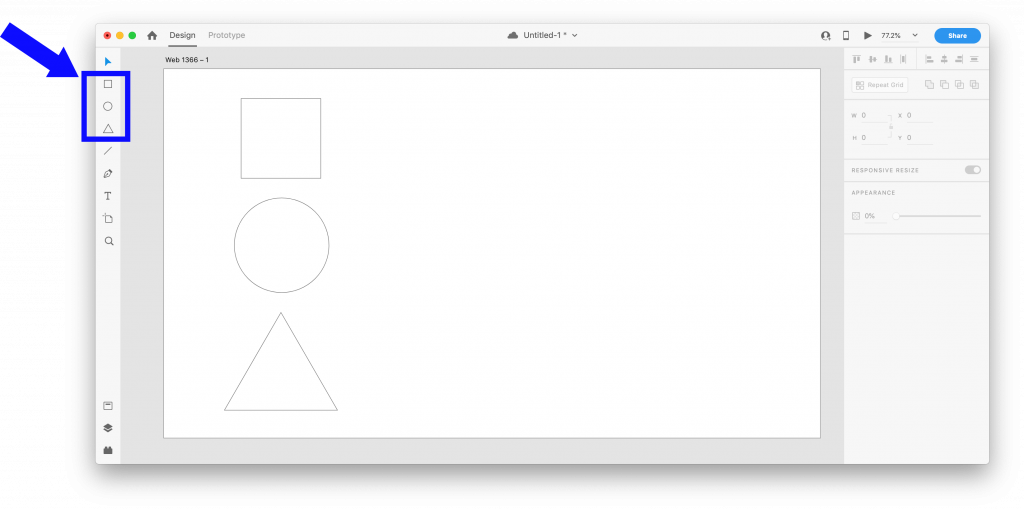
先來看一下左排的 「工具列」
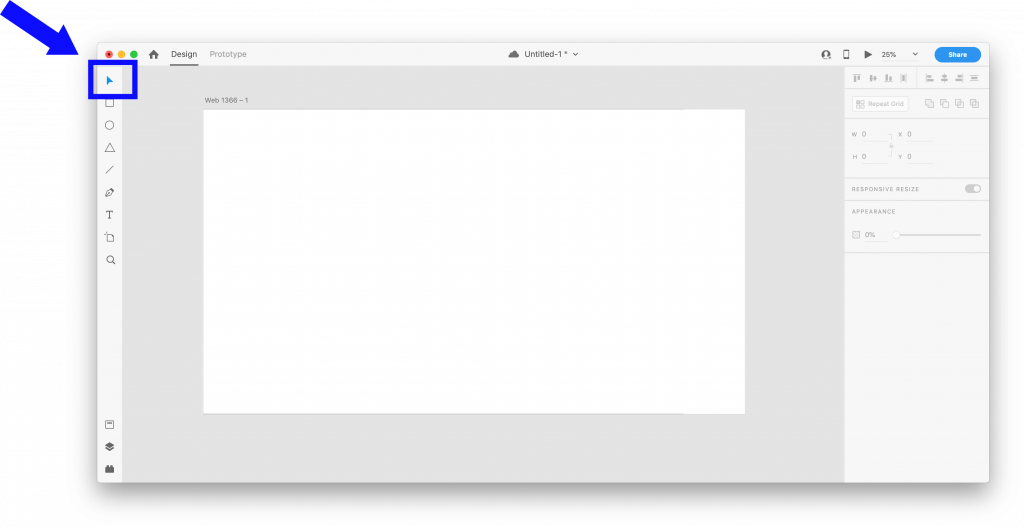
起手式,要選任何物件前都要先按一下,才選得到想要的。
這邊可以繪製基本的幾何圖形,雖然看起來很陽春,但所有的 UI 介面元件,都可以從這幾種基礎工具做出來。

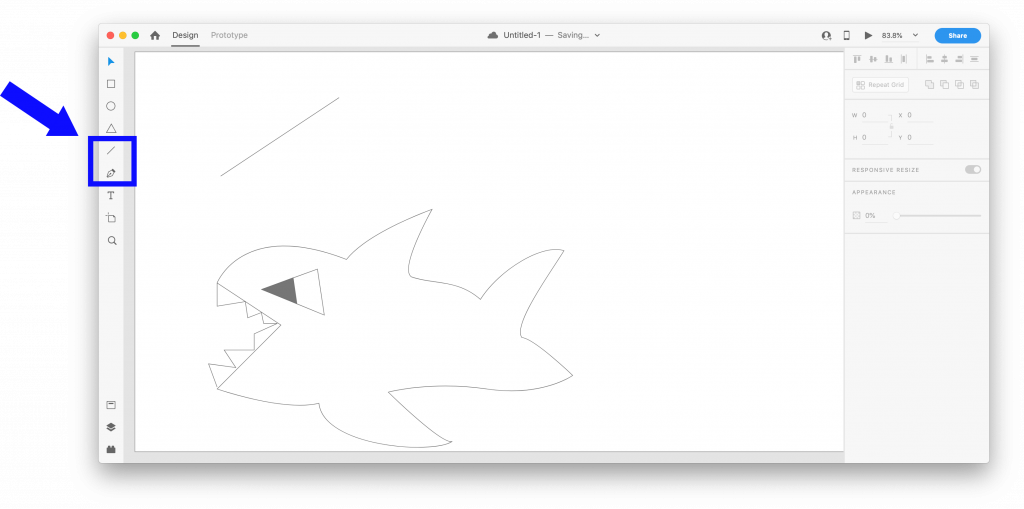
線條拿來做分隔線(Divider) 特別好用;鋼筆則是所有電繪的基礎,可以畫出任意圖形,原理為貝茲曲線(Bézier curve)。

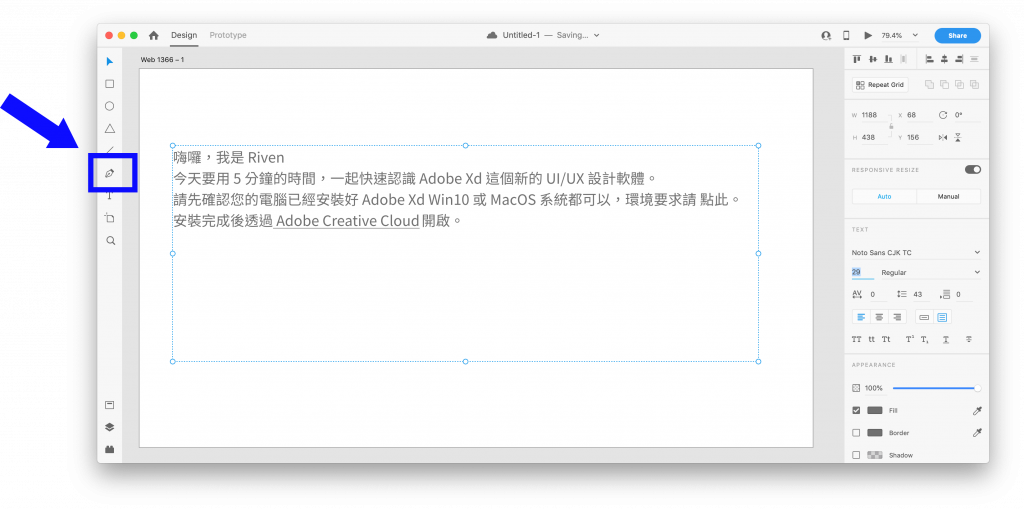
介面中不論標題、內文或選單,都是由文字建立出來的,我們可以透過這裡去新增。

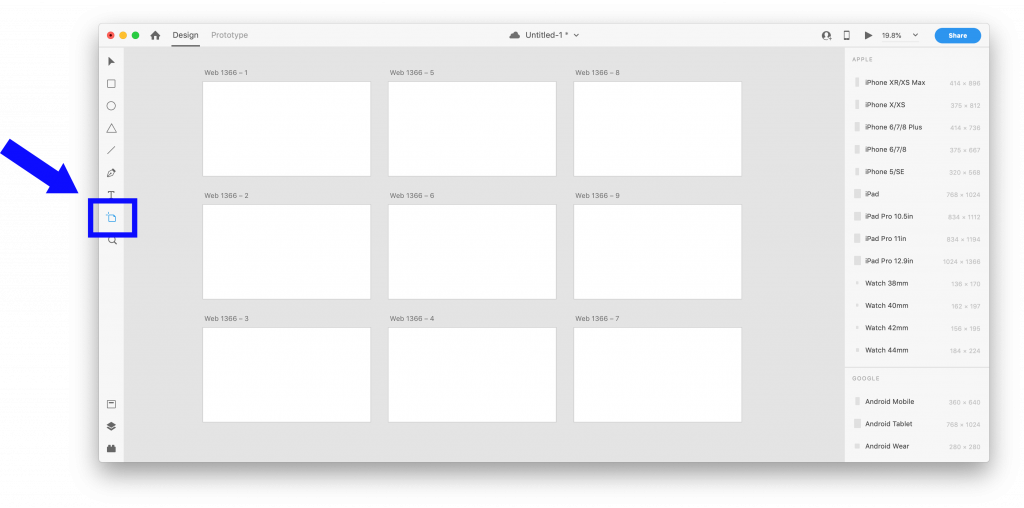
不管是 Web 還是 App,所有畫面的單位都是畫布組成,每個畫布 (Artboard) 都代表著一個頁面,我們所有設計都會在上面進行。
我們也可以透過右邊預設好的頁面尺寸,比如說 iPhone 7+ 或 Web(1920) 等直接新增。

可以放大/縮小視野,但比起這個,用快捷鍵 Command(Ctrl) +/- 或滑鼠滾輪、Touchpad 拉伸會更快一些。

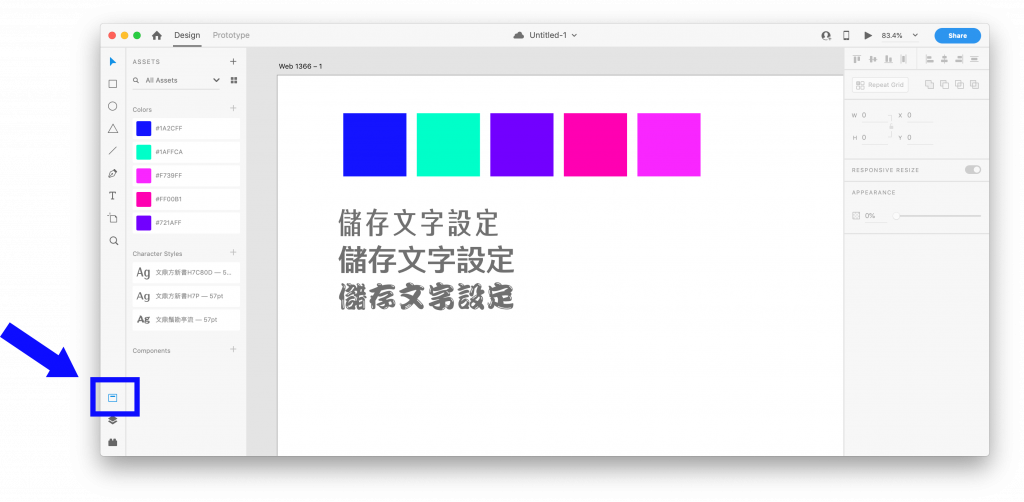
這邊可以預先儲存好常用的顏色、文字設定等等,讓整體 UI 是一致的。
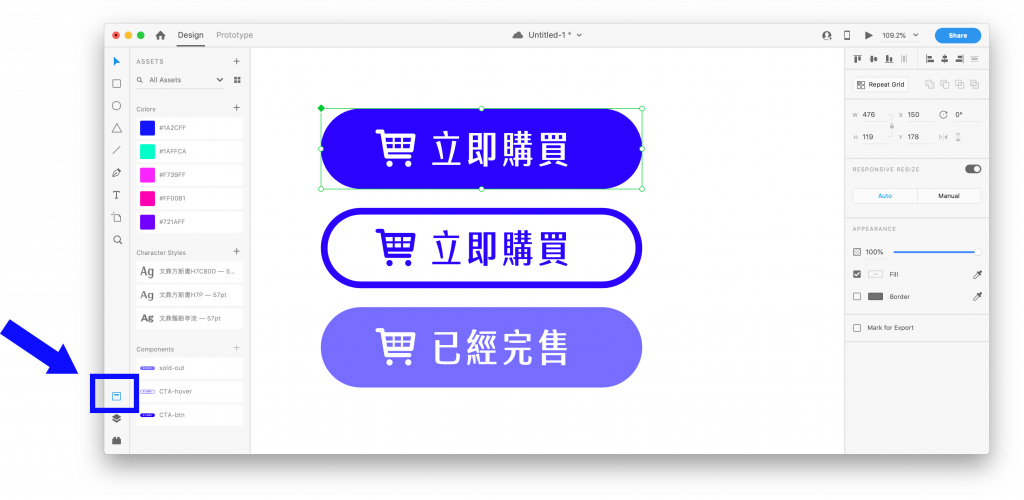
Components (原 Symbol)可以將設計好的元件模組化,之後可以一次修改全部。
跟其他繪圖軟體(ex. Ai/Ps)一樣,Adobe Xd 可以透過圖層的方式去管理物件,是一層一層有先後順序疊加上去的,展開這個按鈕可以看到所有圖層(能任意拖移)。
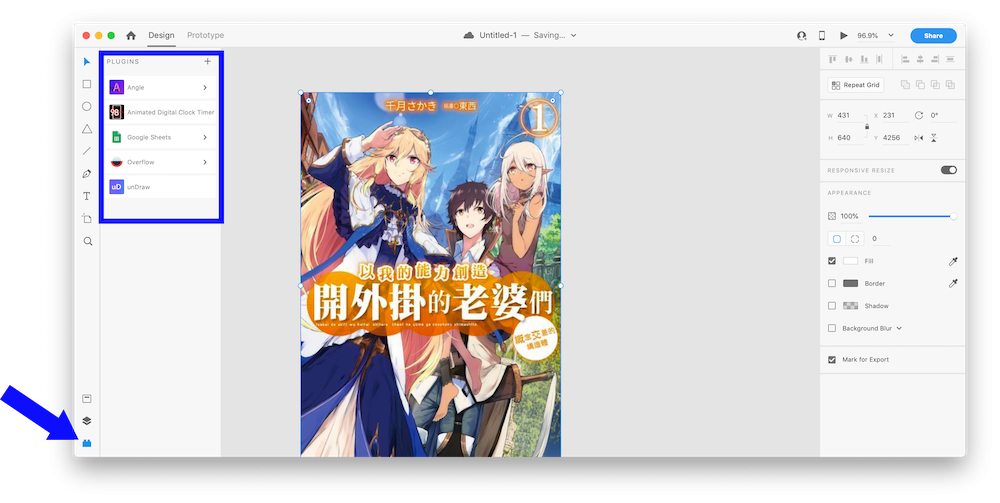
Adobe Xd 雖然在軟體中已經可以完成大多數 UI 設計流程上所需要的功能,但仍然能夠透過安裝 Plugin(外掛、插件)去擴充,讓效率更好或是連結第三方的軟體工具。

好囉,以上就是 Adobe Xd 中可以用的基本功能,如果用過其他像是 Illustrator 或 Photoshop 的繪圖軟體,會發現 Adobe Xd 真的親民很多,但就像之前說的一樣,這是專門為 UI 設計打造的軟體,因此只要會用這些功能,就可以一步一步的繼續學習囉!
會使用基本工具之後,明天會來聊聊 Adobe Xd 軟體右半邊的設定,讓設計的細節更加豐富。
