第七日回顧:
我們在昨天講了有關於網頁各個區塊內放置的東西以及創造的方法,也算是暫時的在 HTML 中告一段落了,接下來九來介紹大家又愛又恨的 CSS 吧
如頭兩天所說,CSS 就是將 HTML 美化的一個工具,無論是排版、更改大小形狀都離不開它,今天就來先介紹如何選擇你要更改的標籤吧
要撰寫 CSS 到 HTML 上嚴格來說有三種方式:
A.寫在要更改標籤的標籤內:
<h1 style="color: red;"></h1>
這是將此 h1 標籤文字更改成紅色的方法
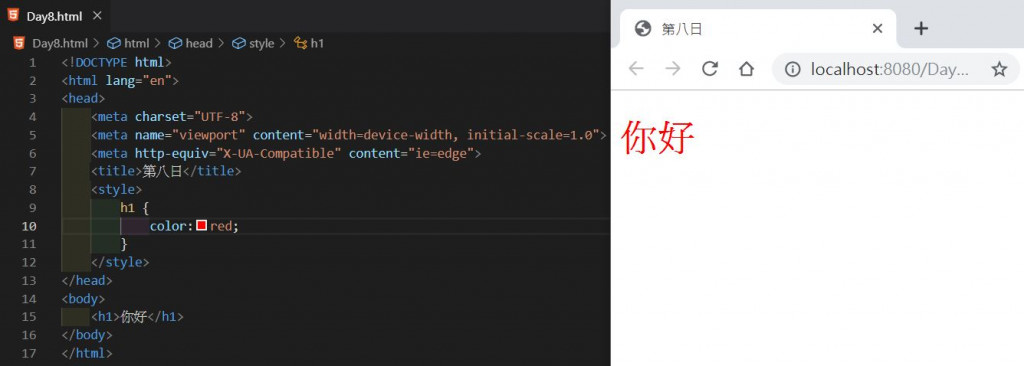
B.寫在 head 的 style 標籤內:
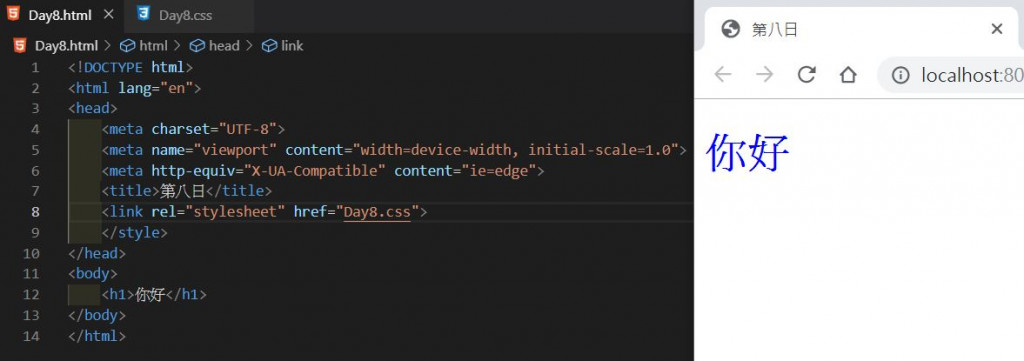
C.撰寫一個外部 CSS 檔案
Day8.css 內容為:
h1 { color:blue;}
經過剛剛的寫法,我們可以判斷出來要更改一個標籤的 CSS 屬性方法為:
Tag_NAME { 屬性:值 ; }
那今天我們如果要更改多種標籤或是特定某一標籤我們該怎麼做呢?
這時候就輪到我們的 id 和 class 屬性上陣啦~
id:ID具有唯一性,你不能同時將一個 ID 給多個標籤使用
<h1 id="TestId"></h1>
class:Class不具有唯一性,你可以將想要套用同一種屬性的標籤通通宣告同樣的類別
<h1 class="TeseClass"></h1>
以上就是一些 CSS 的基本操作,明天會來介紹 CSS 選取器,選取器可以用來幫助我們更加明確的搜尋所需要更改的標籤,今天到此結束,讓我們明天見~
小抱怨專區:
呼 ~ Flash 練習暫時告一段落,目前在跟親愛的 DB 奮鬥, EXCEL 真的是太親民了...
