
.vue 檔初步學習可以直接外部引入,配合新手指南服用。
<!--開發環境版本,有除錯提示-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--生產環境版本,體積更小速度更快,產品上線用-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
高手向,搭建腳手架,用基礎化的構建工具管理大型項目狀態,方便處理單文件組件、插件的銜接。安裝 Vue CLI 需要 Node.js 8.9 以上的版本。這裡先只提供練習用的 cmd 的 npm 的建置懶人包,日後有機會再詳盡解釋。
# 先 CD 移動到根目錄,還不用創建專案資料夾
npm install -g @vue/cli
vue init webpack 項目名稱
# 接下來會詢問專案設定,依據狀況需要填寫資料與回答是否 Y/N
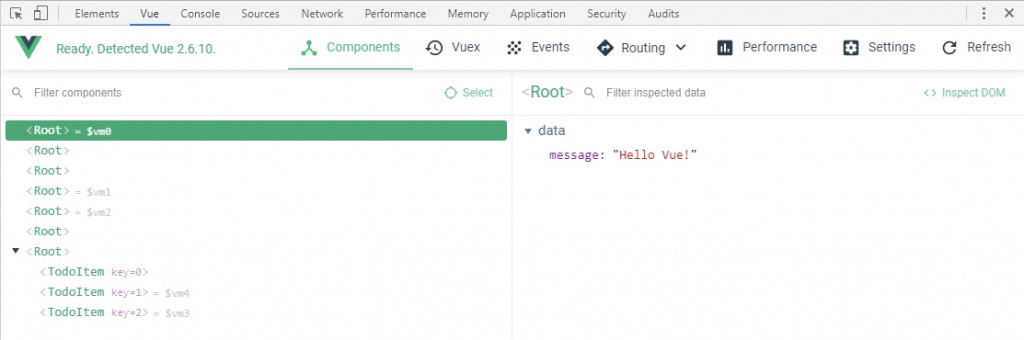
實用的 chrome 與 firefox 套件,可以方便檢查元件裡面的資料,觀察 vue 實體的信息與狀態,這個筆記以 chrome 為主。
之後在瀏覽器中開發者工具就能找到 vue 的頁簽

只取小弟所需 vue 重點式基本觀念與範例整理,以便日後備忘。就如其名,只是個初學筆記。
僅供參考,盡力跟日程表所計畫的一樣。

2019 年 9 月 12 日的這個時候
菜鳥上路挑戰寫文,諸多不周還請各方大大包涵指教。
