現在大家智慧型手機使用的很頻繁,常常都在螢幕上滑來滑去的
不曉得為什麼就很想試試看,大家都在同一個地方滑,會發生什麼事情
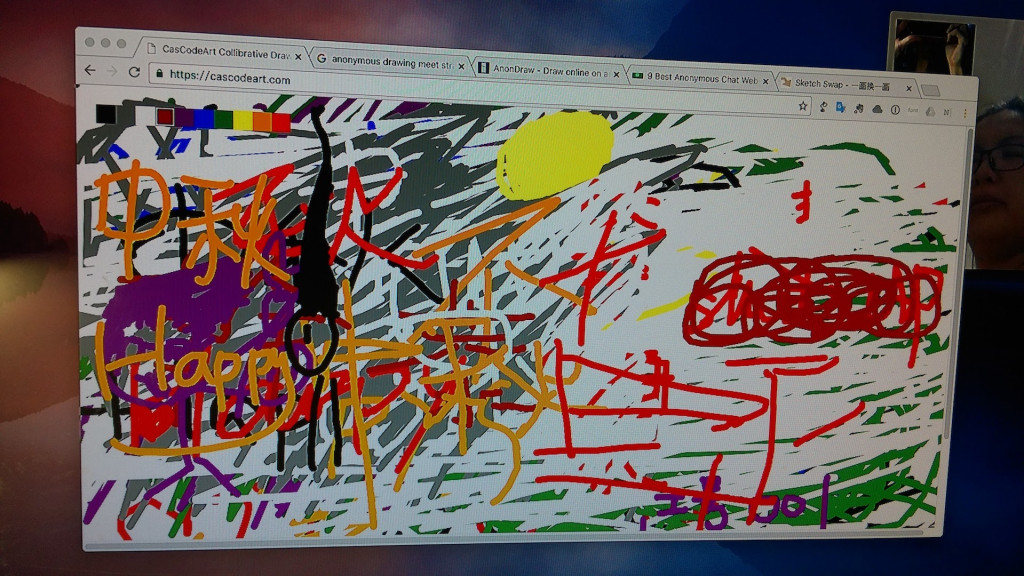
所以我就做了一個網頁,就當他是一張白色的圖畫紙吧!
不管你用電腦,用手機,只要進入網頁就可以在上面亂畫畫
契機是因為看到了 Firebase realtime database 這個工具,主打可以做到即時同步的資料庫
這麼難的事情,居然有工具可以簡單達成!
另一個工具就是 p5.js,這也是一個很方便的工具,有很多現成的功能可以讓你做各種比較偏向視覺上的操作
所以結合兩者,我就做了一個同步畫畫的網頁,而且好像是在中秋節的時候丟出去給大家
印象中那時候好像有颱風還是怎樣的,所以在家逛臉書看到連結的朋友就進來一起亂畫畫

最厲害的是,我設計的顏色選擇器,居然也可以被畫筆給塗掉,雖然是個BUG,但也意外的覺得挺有趣的

對了,我還很無聊的把電腦節上投影機,硬要把畫面投在一個杯子上面,這樣畫畫的人就可以把圖案畫在杯子上(超難對準)
附上一些當時留下來的影片