我們花了兩天介紹了主題相關的內容,一些知識點只是點到即止,更多的內容還是得大家自己去理解。今天我們介紹 NG-ZORRO 中一個獨立的模組單元:實驗性功能。這部分的元件是我們在開發過程中發現的比較常用但是 Ant Design 並沒有提供的,對於一些後臺場景業務十分有效。
這些屬效能夠實現:
首先引入 NzResizableModule ,在 styles.less 匯入 @import "../node_modules/ng-zorro-antd/resizable/style/entry"; 樣式。
然後在頁面上即可使用:
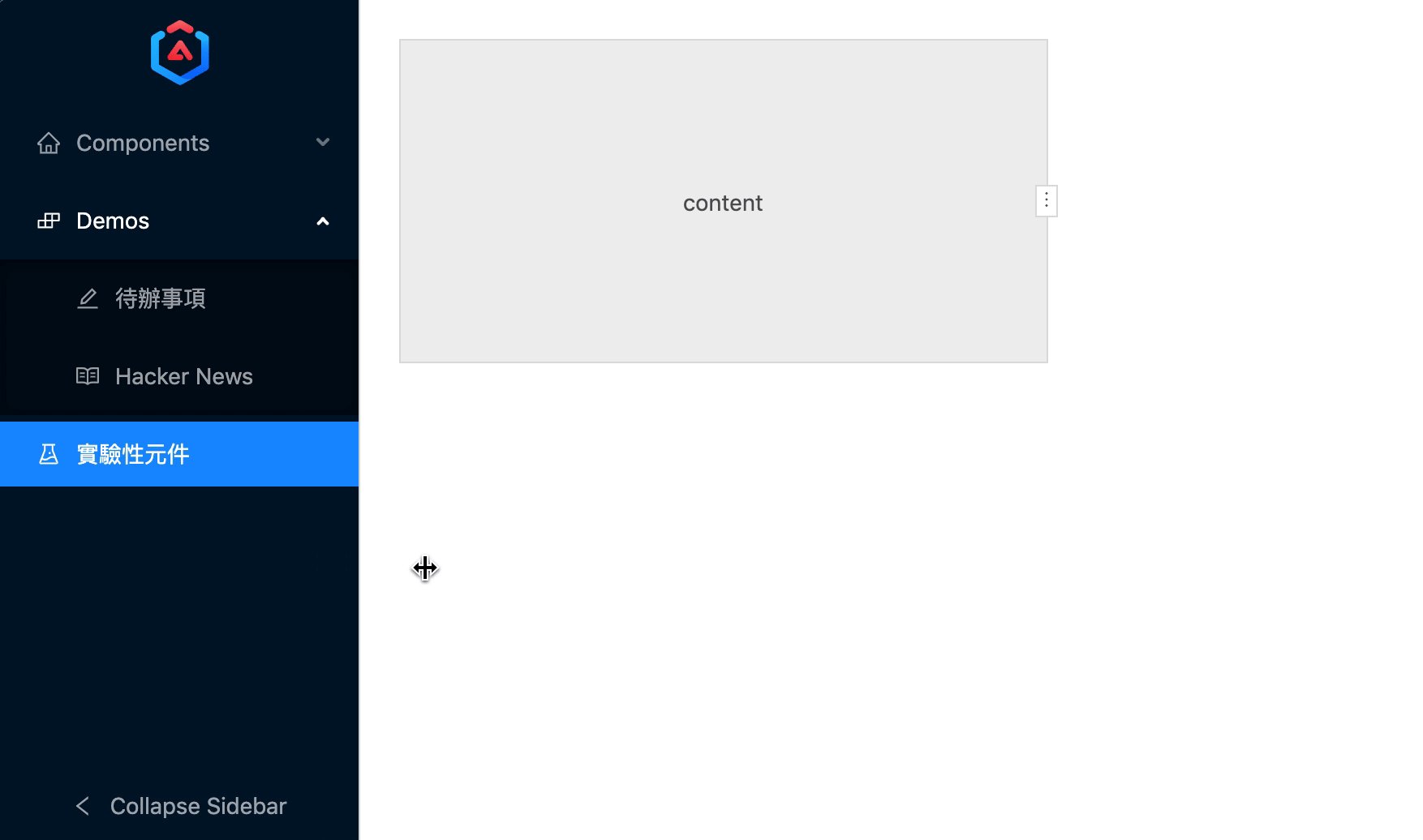
<div
class="box"
nz-resizable
[nzMaxWidth]="600"
[nzMinWidth]="80"
[nzMaxHeight]="200"
[nzMinHeight]="80"
[style.height.px]="height"
[style.width.px]="width"
(nzResize)="onResize($event)"
>
<nz-resize-handle nzDirection="right">
<div class="right-wrap">
<i class="right" nz-icon nzType="more" nzTheme="outline"></i>
</div>
</nz-resize-handle>
content
</div>
響應事件:
width = 400;
height = 200;
id = -1;
onResize({ width, height }: { width: number; height: number }): void {
cancelAnimationFrame(this.id);
this.id = requestAnimationFrame(() => {
this.width = width;
this.height = height;
});
}
每次調整之後將新的寬度和高度設定到 div 上,這樣我們就可以隨意調整 div 大小了。

既然我們可以將其應用到 html 元素上,自然也能和 NG-ZORRO 的元件結合使用,我們來改造一下我們的左側選單,讓它能夠實現拖拽調整寬度。
<nz-layout>
<nz-sider
nzCollapsible
[(nzCollapsed)]="collapsed"
[nzWidth]="width"
[nzTrigger]="triggerTpl"
[nzTheme]="theme"
<!--新增 resize 元件-->
nz-resizable
[nzMaxWidth]="400"
[nzMinWidth]="200"
(nzResize)="onSideResize($event)">
<!--handle-->
<nz-resize-handle nzDirection="right">
<div class="sider-resize-line"></div>
</nz-resize-handle>
<!--content-->
<div class="logo"></div>
...
</nz-sider>
</nz-layout>
這樣我們和上面一樣,滑鼠移動到選單邊欄拖拽後重新設定 nz-sider 的寬度,實現自定義寬度。

元件樣式只包含了必要的位置屬性和簡單的樣式,當然,你對官方的樣式不滿意的話,文件中也給我們提供了 複寫 css 的規則 名稱的方法,不過常規情況下目前的屬性樣式也滿足我們的使用需求。
實際上,Resizable 元件可以和很多已有元件共同使用,包括 Table、Drawer、Layout 等等,在一些特定的業務場景中能省下我們很多精力。
還有更多的元件在合併過程中,可以參考這個 Issue 追蹤有哪些新元件提供。
