UITextField: What the fxxk!?
接下來終於要進入重頭戲textField了。
看到textField的scroll bar這麼小一條...真是讓人出了一身冷汗。
汗隨著身體蜿蜒留下的汗痕,就好像龍紋身一般...好吧我知道太過了。
雖然UITextField很恐怖,但我就是為此站在這裡的,來吧!
textField可以在你的介面中生成一個可編輯的文字區塊,利用target-action及delegate回報編輯時的變更。
初始化textField實體並加入介面後,部署進app的方法如下:
這回先端出小菜,對textField裡的文字以及外觀相關的屬性做介紹。
UITextField本身並沒有支援Formatter修改他的文字格式,但是沒關係!你可以使用UITextFieldDelegate來格式化你的textField內容。為此你必須要使用textFieldDelegate裡的方法來生效textField裡的文字,並且指定適當的格式。
以下提供一些與textField文字相關的可定義attributes
text是textField裡的文字,預設是空字串。可以用text這個變數指定文字內容,也可以用此變數取得文字。
而placeholder則會在你的textField.text為空值時顯示,通常用來指示文字格式或是使用者要輸入的內容。
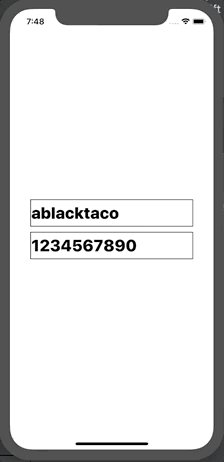
idTextField.text = "ablacktaco"
passwordTextField.text = "1234567890"
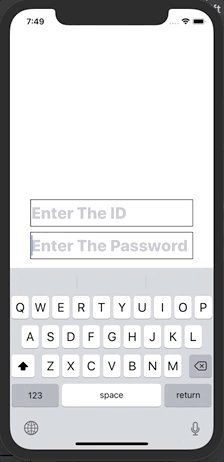
idTextField.placeholder = "Enter The ID"
passwordTextField.placeholder = "Enter The Password"

color為內文的顏色,使用textColor這個變數指定。
font是字型大小粗細等資訊,而alignment則是內文對齊的位置,使用textAlignment。
基本上指定的方法跟button差不多,就直接實作不再多做贅述了。
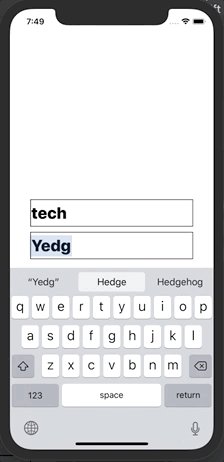
idTextField.font = UIFont.systemFont(ofSize: 30, weight: .heavy)
idTextField.textAlignment = .right
idTextField.textColor = .blue
passwordTextField.font = UIFont.systemFont(ofSize: 20, weight: .heavy)
passwordTextField.textAlignment = .center
passwordTextField.textColor = .red

初次見面的是minimum font size,他的出現是因為每個手機型號的寬度並不相同,導致剛好符合iPhone XS的文字串,可能到了iPhone SE就變成了一串刪節號。

為了讓文字完整顯示,需要設定minimum font size讓文字在容許的最小值內自動調節大小以符合框架,並啟用adjustsFontSizeToFitWidth:
passwordTextField.minimumFontSize = 20
passwordTextField.adjustsFontSizeToFitWidth = true

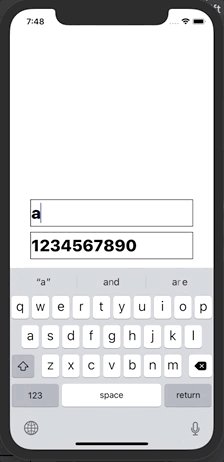
可以看到我的passwordTextField的內文為了符合框架的寬度而縮小了,但這並不是無止盡的。
在新增文字之後,新的字串長度為了符合框架會持續縮小,直到縮到minimum font size為止便不再縮小,而是將舊的文字往左推。
background和disable分別設定了textField在enable用disable的背景圖片。
idTextField.background = UIImage(named: "blue")
idTextField.disabledBackground = UIImage(named: "pink")
passwordTextField.background = UIImage(named: "blue")
passwordTextField.disabledBackground = UIImage(named: "pink")
passwordTextField.isEnabled = false

範例我們把idTextField跟passwordTextField做一樣的設定,並且將passwordTextField的isEnabled設為false,如圖所示idTextField背景顯示了background的圖片,而passwordTextField顯示了disabledBackground的圖片。
border style是textField框線的類型,前面的範例都是line,以下另外實作bezel和roundedRect兩個類型。
而none就是我什麼都沒有,連框線都沒有,跟魯蛇一樣。
idTextField.borderStyle = .bezel
passwordTextField.borderStyle = .roundedRect

bezel是有陰影的line,看起來就像有景深一樣。
而roundedRect其實是一條非常細的淡灰色圓角框線,但因為拍攝的畫質實在是太差了看不清楚,就請大家自己demo一波了。
如果你是在library拉text field的話,預設就是roundedRect,如果是用程式碼實現的,預設是none。
如果大家有仔細看範例就會發現,我的動畫從頭到尾都沒有把鍵盤收回去,要執行與鍵盤相關的響應行為,需要使用UITextFieldDelegate裡的function以及其發出來的通知。
下一回我們即將進入最關鍵的部分,對UITextFieldDelegate以及keyboard-Related Properties做介紹。
大家記得置個板凳找個好位子坐等,以免向隅了啊~
