float的使用,我們常會用在 desktop 的排版上,不管是要將區塊並排顯示,或是要將選單橫列,常常都會使用到{float:left;}。今天我們要提到的是{float:none;},到底none的值會在什麼時候用到呢?當瀏覽器縮小時,我們常會使用 media query 來更改 CSS 設定,以符合更好的瀏覽體驗,此時我們就會使用{float:none;}來將原本浮動的區塊取消,回到他原來區塊元素的位置上,我們來看看這個 codepen 就知道了。
這個範例之前已經有示範過了,所以我就不贅述他的 HTML 程式碼,我們直接看不一樣的 CSS 碼即可。
.wrap{
max-width: 800px;
margin: 0 auto;
}
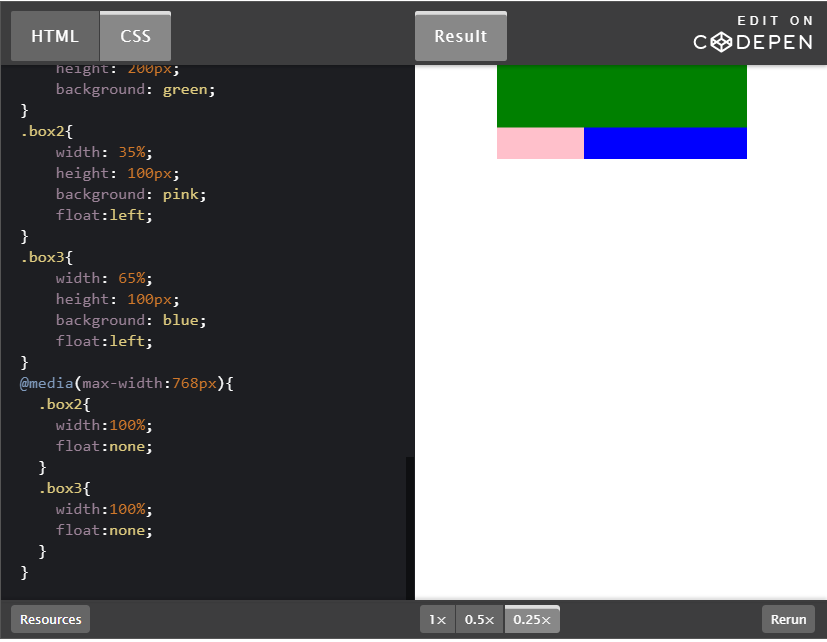
.box1{
width: 100%;
height: 200px;
background: green;
}
.box2{
width: 35%;
height: 100px;
background: pink;
float:left;
}
.box3{
width: 65%;
height: 100px;
background: blue;
float:left;
}
@media(max-width:768px){
.box2{
width:100%;
float:none;
}
.box3{
width:100%;
float:none;
}
}
重點就在於最下方的media(max-width:768px)內,我將.box2及.box3的float都用none取消了,然後將width改成100%,他就會變成下面的效果,當瀏覽起縮小到768px以下時,原本浮動的.box2及.box3都會因為用none取消了float而歸位,又因為width被調整成了100%所以他會滿版顯示且跟著縮放。
若以上的三個彩色格子無法讓你有甚麼特別的感覺,那我們再來看以下的這一個範例,先看一下 codepen。
一樣的這個範例之前也使用過了,我們今天也是只看 CSS 碼就好。
.wrap{
max-width: 960px;
margin: 0 auto;
}
.menu{
float: left;
background: grey;
width: 192px;
padding:1em;
}
.content{
background: pink;
padding: 1em;
margin-left: 200px;
}
@media(max-width:768px){
.menu{
float:none;
width:100%;
text-align:center;
}
.content{
margin-left:0;
}
}
重點依然是在下方的media(max-width:768px)內,.menu被我用none取消了float,並且將width調整為100%,同時新增一個{text-align:center;}來讓<li>內的文字置中,再來把.content內的margin-left從原本的200px歸0。就會呈現以下的效果囉。
這個效果就有比較像是行動裝置瀏覽的版型了吧,連續聊了好幾篇關於 RWD 設計要注意的事情,下一篇我們來排一個完整一點的版型吧,然後清楚的看到網頁從 desktop 縮小至 tablet 再縮小至 mobile 的版型變化吧。
