大綱
認識正則表達式:正則表達式 (Regulay Expression)
Regular Expression 是一套規則模式 (patten),通常稱為『正則表達式』,也有人稱為正則表示式、規則運算式、常規表示法、通用表示式,指的都是 Regular Expression。
Regular Expression 簡寫為 regex、regexp 或 RE。RegExp 物件經常會與字串物件的 match()、replace()、search() 與 split() 方法搭配運用。像是網站經常會需要比對使用者的身分證字號、電話號碼或 E-mail 格式是否正確,就可以使用正規表達式來驗證格式是否正確。例如想要比對電話號碼是不是正確,就可以利用底下敘述:
var reg = /^[0-9]{10}$/g;
var tel = '0900123456';
var myArray = reg.test(tel); //true
其中『/^[0-9]{10}$/g』就是正則表達式,搭配字串的 test() 方法比對 tel 字串是否符合正則表達式的規則,如果符合就回傳 true,否則就回傳 false。
我們假設電話號碼格式必須符合下列兩項:
認識正則表達式:建立正則表達式
我們可以透過兩種方式來建立正則表達式,第一種方法是使用正規表達式實字 (regular expression literal),將正規表達式放在兩個斜線 (/) 之間,如下所示:var reg = /正規表達式/ [, 旗標];
第二種方法是使用 RegExp 物件的建構子函式建立 RegExp 物件實體:var reg = new RegExp (正規表達式[, 旗標]);
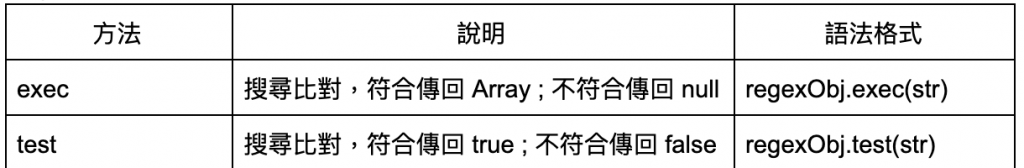
RegExp 物件方法:
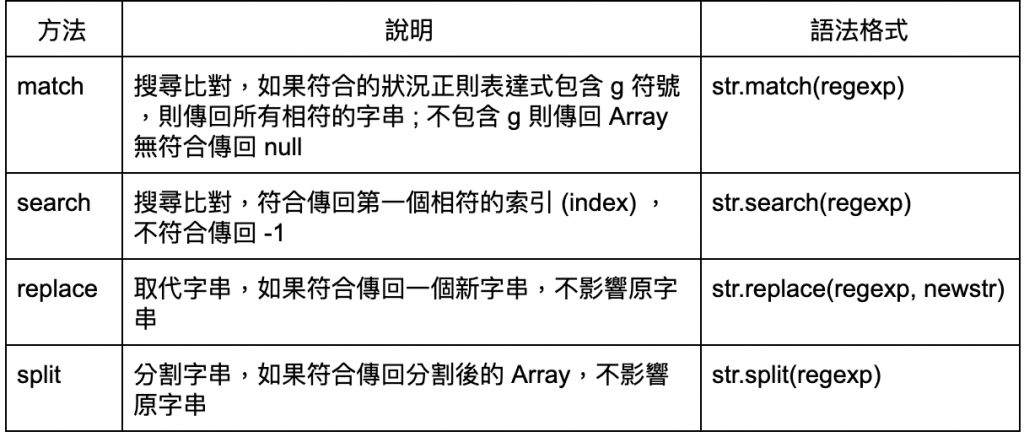
字串物件方法:
認識正則表達式:正規表達式模式 (pattern)
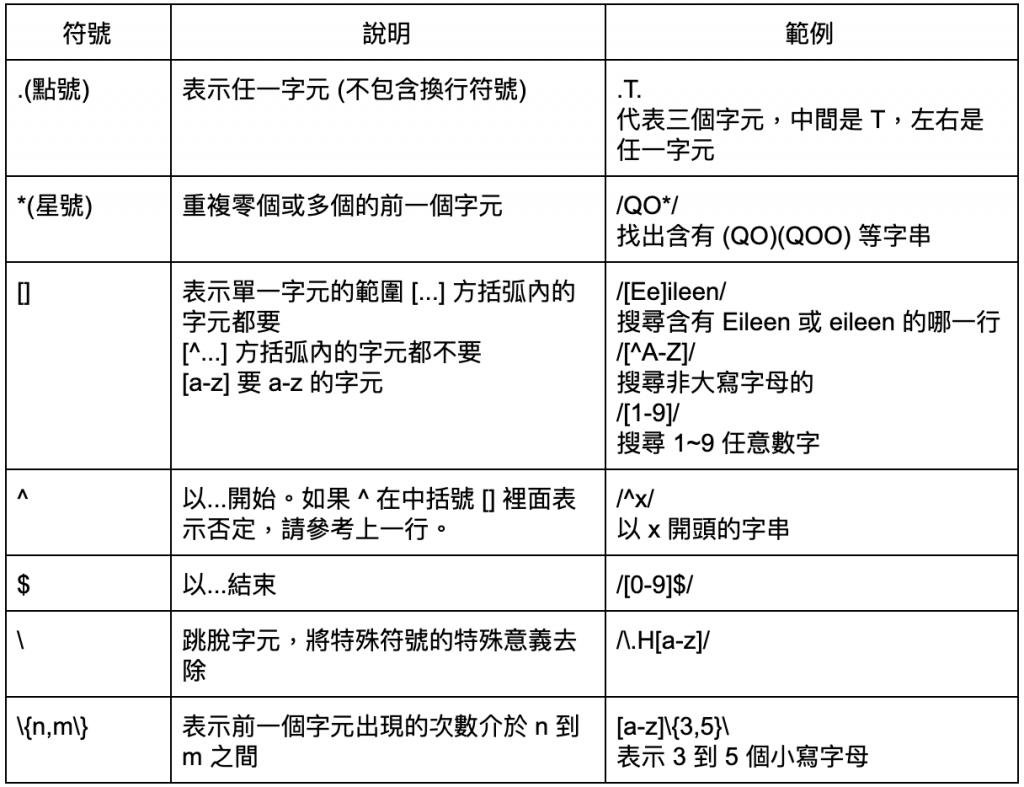
正規表示式都是由數字、字母以及特殊字元排列組合而成。基礎的正規表示式特殊符號整理如下表:
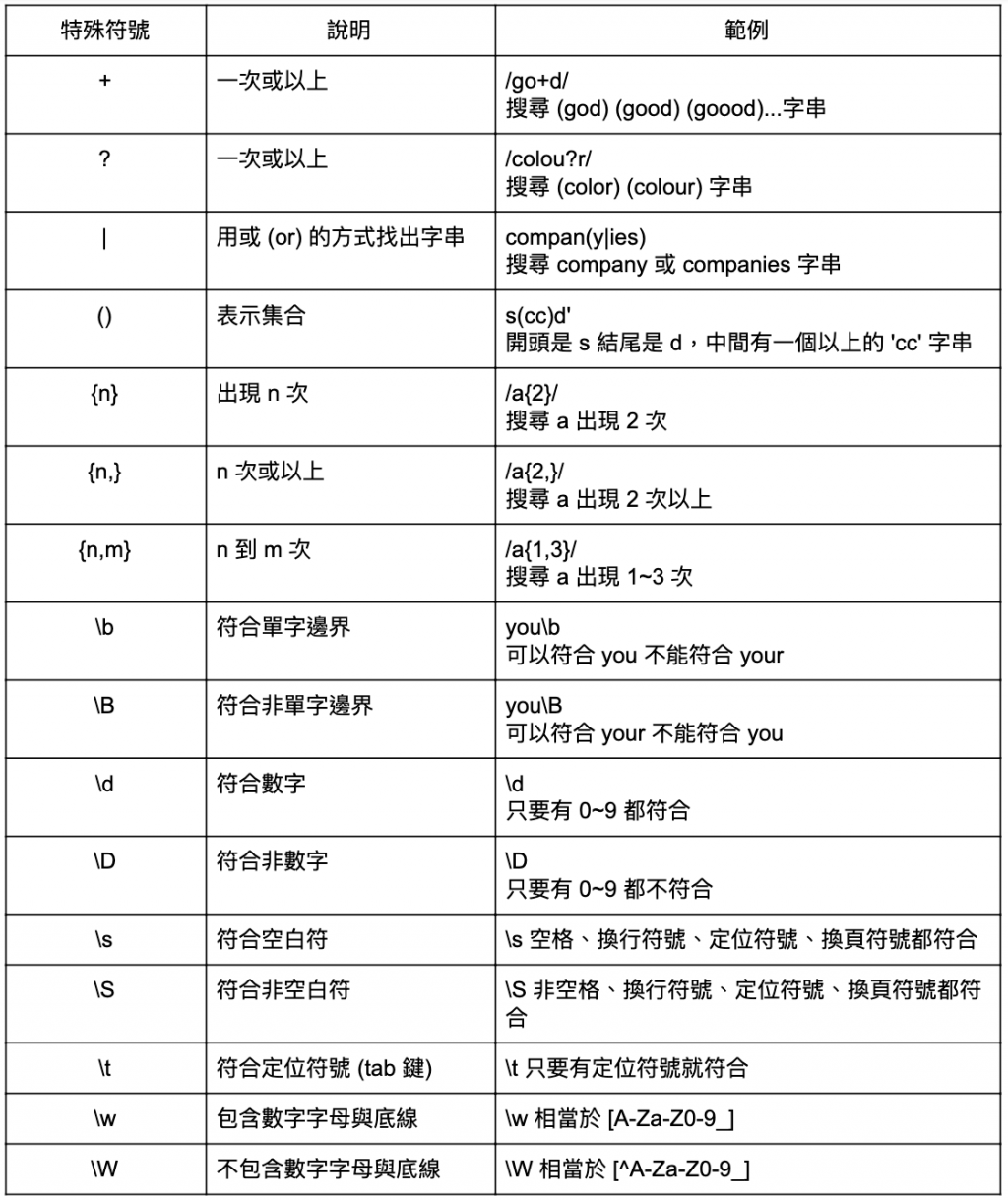
基礎型的正規表示法大致上已經夠用,不過延伸的正規表示法更能簡化整個指令敘述,底下將延伸的正規表示式特殊符號整理如下表:
使用 RegExp 物件:RegExp 物件屬性
以下待寫....加班很忙...
