為了方便開發測試,先準備環境吧
您電腦上的 DynamoDB (可下載版本)
AWS提供三種方式取得DynamoDB-Local,這邊講的是直接下載已透過java運行的版本。
首先在上面AWS文件中提供的連結選一個喜歡的下載,並且解開所有檔案。
文件中提供的啟動方式為
java -Djava.library.path=./DynamoDBLocal_lib -jar DynamoDBLocal.jar -sharedDb
其中比較要注意到的是若沒有-sharedDb這個參數,使用不同的access key連線會建立使用不同的database,除非有意區別開來,加上這個參數會比較方便。
不過避免我不小心關掉terminal,我喜歡在背景process運行,所以我建立一個script file(dynamodb-start.sh)放在家目錄
java -Djava.library.path=./DynamoDBLocal_lib -jar dynamodb_local_latest/DynamoDBLocal.jar -sharedDb &
並且給予執行權限
chmod -x dynamodb-start.sh
這樣以後我只需要執行以下指令即可啟動
sudo ./dynamodb-start.sh
啟動後就會看到以下訊息
Initializing DynamoDB Local with the following configuration:
Port: 8000
InMemory: false
DbPath: null
SharedDb: true
shouldDelayTransientStatuses: false
CorsParams: *
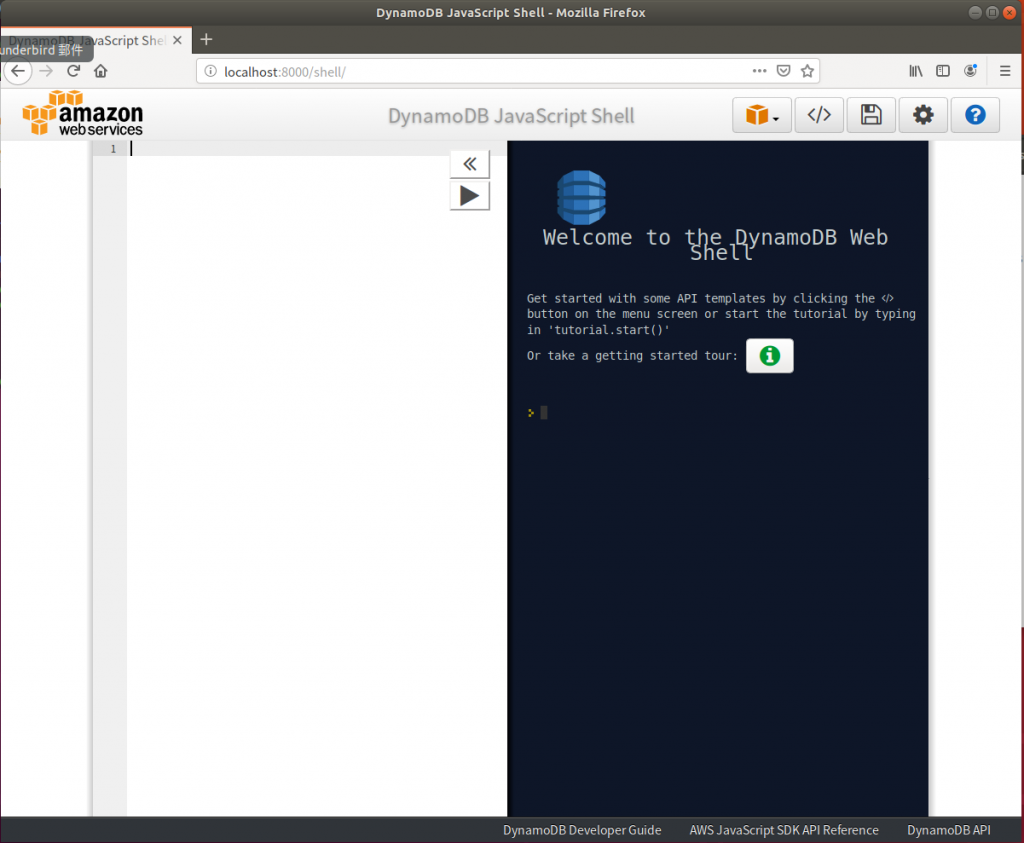
啟動後你會看到DynamoDB-Local使用了Port 8000,使用瀏覽器可以直接進入shell介面
http://localhost:8000/shell/
你就會看到 DynamoDB JavaScript Shell
其中提供了一些documents的連結,我們可以試試個簡單的指令listTables
var params = {
};
dynamodb.listTables(params, function(err, data) {
if (err) console.log(err, err.stack); // an error occurred
else console.log(data); // successful response
});
按下執行圖示後,因為我們尚未建立任何table,所以應該會看到
{"TableNames":[]}
AWS CLI可以直接下指令給雲端服務,也可以操作DynamoDB-Local,只要加上--endpoint-url參數即可。不過要注意的是,每次CLI都要給這個參數,無法省略。
$ aws dynamodb list-tables --endpoint-url http://localhost:8000
{
"TableNames": []
}
那麼到這邊,我們已經準備好Dynamo-Local環境了
