聽君一席話,勝讀十年書。
Bootstrap 就是一大組己經設定好的 CSS, 不論是按鍵,或是文字等等,都有,也有許多設計好的圖案可以使用,在這一回中,我們透過 stackblitz 來操作。
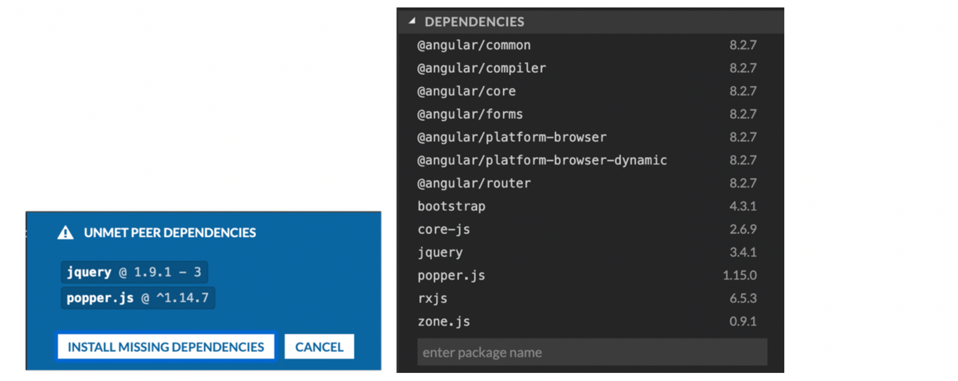
在stackblitz 畫面左方,DEPENDENCIES的最後一行,enter package name, 輸入 bootstrap(還有一個專門為Angular 修改的 @ng-bootstrap/ng-bootstrap 可以供選擇, 使用上有些許不同), 若是有一些相依模組尚未安裝,會列出來,然後點選 INSTALL MISSING DEPENDENCIES, 安裝後如下(右)圖。
在 VS.code 中安裝 bootstrap後(ng install bootstrap –save), 然後在 src/styles.css 中加入
@import '~bootstrap/dist/css/bootstrap.min.css';
或是加
@import url('https://unpkg.com/bootstrap@4.3.1/dist/css/bootstrap.min.css')
或是
@import url('https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css')
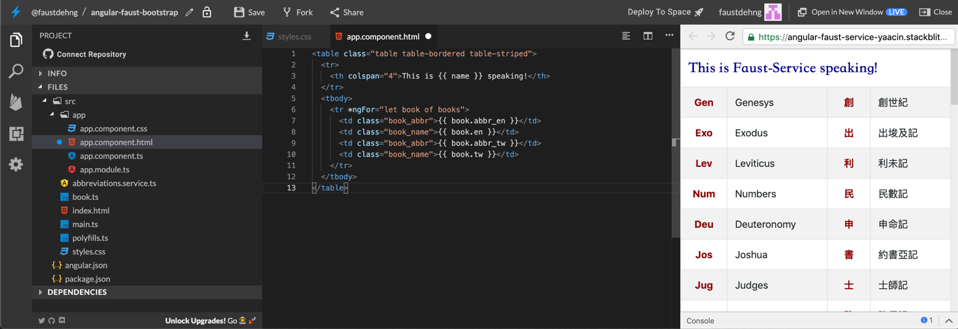
程式沒有動 (嚴格說起來,刪除 app.component.html 最外圈的兩個 div), 呈現的結果如下:
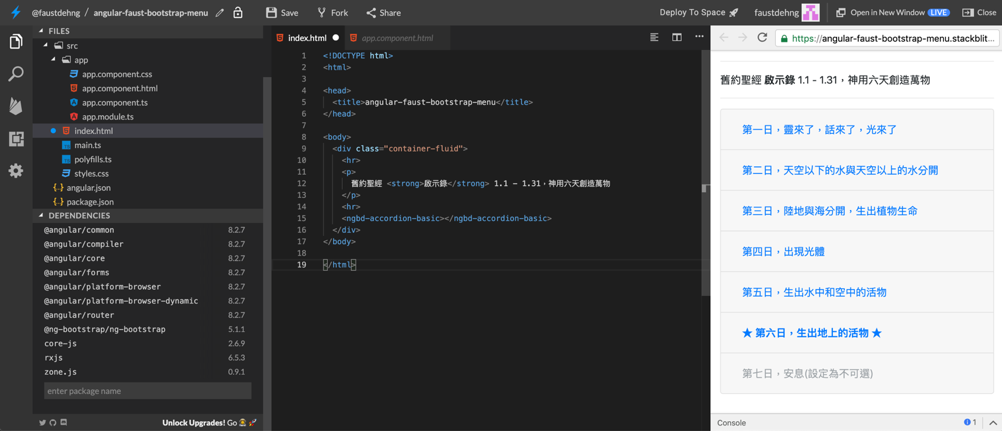
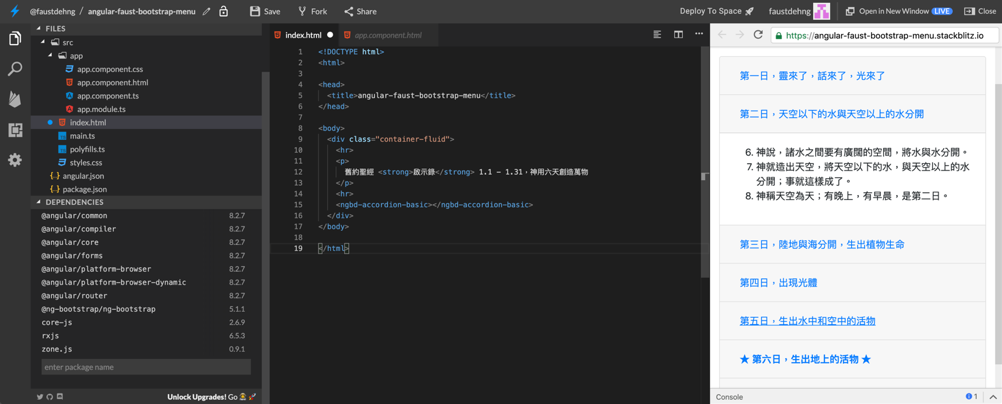
使用 css 框架可以製作更複雜的圖形,如例選單,選單是應用程式中應用得很普遍,有下拉選單(pull-down menu)或是側邊選單(sidebar menu), 雖然透過 bootstrap 己經大量減化這項編程,但是要了解 bootstrap 也是要費一些勁的,我們先挑一個簡單的:手風琴選單(accordion),下圖是使用 ng-bootstrap,執行的結果,完全的程式碼及展示,在文尾有對應的連結:
點選每一日的標題,可以縮合或開展其內容。
在上圖 index.html 中,看見,顯示的區域命名為 <ngbd-accordion-basic></ngbd-accoring-basic>, 前文是用 <app-root></app-root>, 讀者可以思考看看,哪裡也要對應修改(答案:app.componet.ts, selector), 關鍵的編碼還有 app.component.html,
<ngb-accordion #acc="ngbAccordion" >
<ngb-panel title="第一日,靈來了,話來了,光來了">
<ng-template ngbPanelContent>
… (contain 1) …
</ng-template>
</ngb-panel>
<ngb-panel title="第二日,天空以下的水與天空以上的水分開">
<ng-template ngbPanelContent>
… (contain 2) …
</ng-template>
</ngb-panel>
…
</ngb-accordion>
nbg 代表 ng-brootrap, 透過 bootstrap 預設的CSS, 配合這些標簽的使用,就可以達到手風琴(縮合-舒張)的效果。當然,要熟悉 bootstrap 是要費一些功夫的。IT的花花世界,有趣就有趣在,有那麼多的東西好玩。就像打電動,一方面我們希望過關,一方面我們又希望有過不完的關,是嗎?
若是使用 VS.Code (而不是 stackblitz) 時,可以依以下方式使用:
"styles": [
"~node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
]
記得不必增加其他的關連,如: bootstrap.js, jQuery.js 或 popper.js
npm install –save @ng-bootstrap/ng-bootstrap
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
...
imports: [NgbModule, ...],
...
})
export class AppModule {
}
或是只匯入特定模組 (而不是全部模組)
import {NgbPaginationModule, NgbAlertModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
...
imports: [NgbPaginationModule, NgbAlertModule, ...],
...
})
export class YourAppModule {
}
Bootstrap
ng-bootstrap
Link to project in stackblitz: demo
Link to project in stackblitz: source
Link to menu project in stackblitz: demo
Link to menu project in stackblitz: source
