今天就來做聊天室最重要的功能-輸入訊息
就讓我們來到pages > index.vue找之前塞好的input
<div class="msg_input">
user:project $
<input type="text" />
</div>
要綁定一個資料要先在vue裡面意義變數
data(){
return{
memberName: ''
}
}
基本上只要是表單系列的項目要綁定變數都要用雙向綁定v-model,如果只用單向綁定v-bind的話,在input裡新打的字不會更新回data,可以自己開vue tool試試效果
簡單想的話就是v-bind在純顯示用,需要被使用者更新的資料就要v-model
input改成以下,綁上了memberName這筆資料
<input type="text" v-model="memberName" />
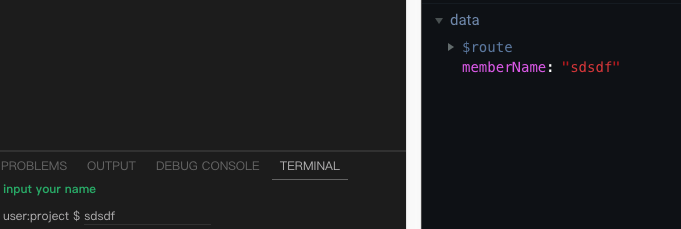
在dev tool裡可以看到,輸入的資料會直接更新在data裡