pageView就是頁面被瀏覽的次數
我們可以在每個畫面或頁面載入時傳送給Azure Application Insights,或著在Razor上透過js傳送
這邊筆者將會新增一個Razor Page來完成我好想在api中直接呼叫來達到模擬的效果
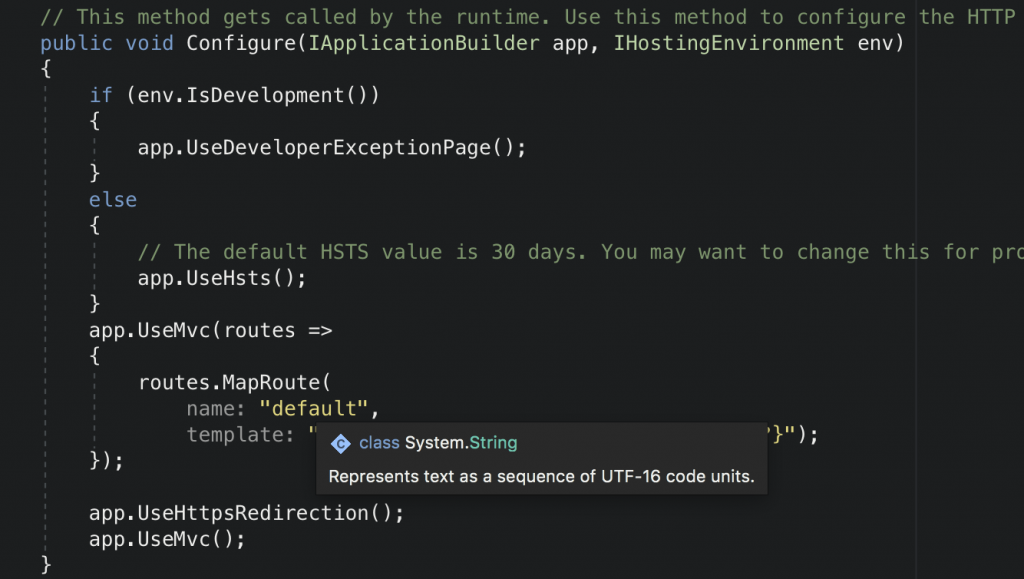
這邊就不加以詳述如何在.net core的web application專案裡加入一個controller以及razor page



關於pageView的使用部分可以有兩種做法,可以從controller或著是從razor上發出
首先筆者先從controller內先處理
這邊我們先依照之前對ValuesController裡面做的一樣
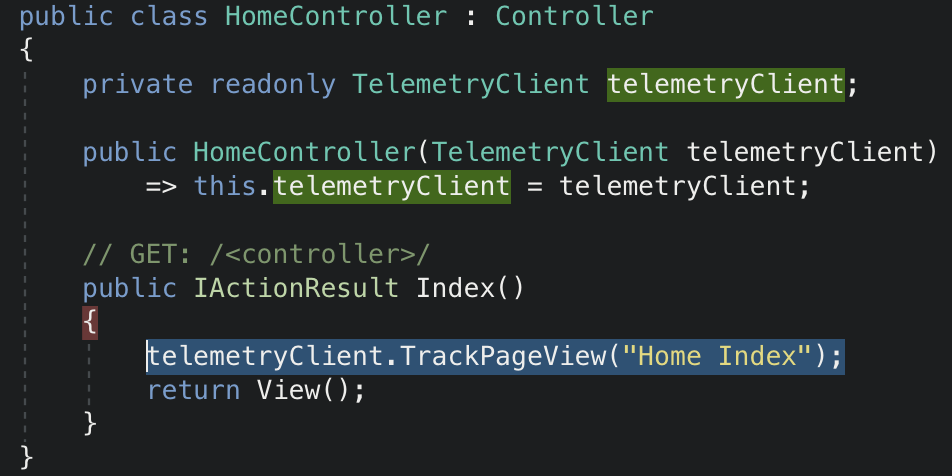
先在建構子注入TelemetryClient
接著我們在Index的方法裡面插入以下的程式碼
telemetryClient.TrackPageView("Home Index");

那麼第一種玩法我們已經完成了,現在就發行開始玩看看啦ㄎ


發布完成後,我們會得到以下的結果

接下來讓我們查詢一下(這部分的資料會比較晚才會出現...大家要稍微有點耐心唷)
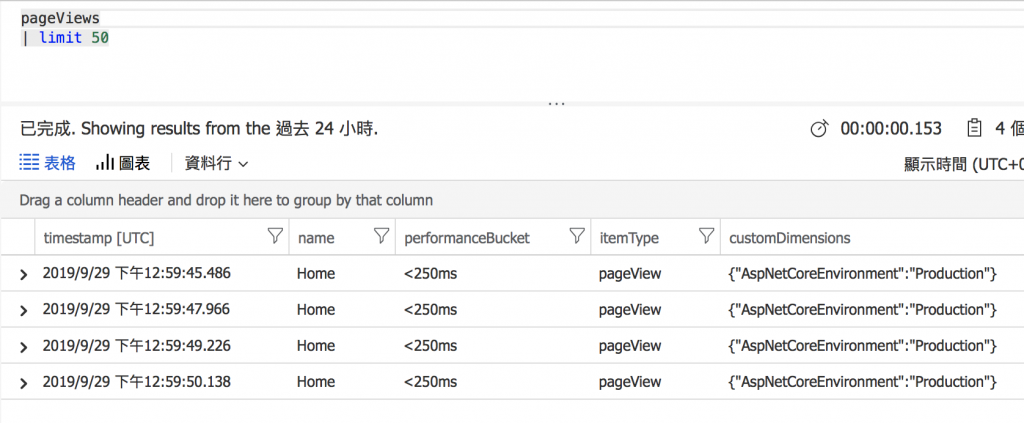
pageViews
| limit 50
筆者絕對不會說他自己等了5分鐘以上

再來另一種就是在js裡引用TelemetryClient,並且調用提供的方法
appInsights.trackPageView("tab1")
但在js的部分我們還可以這樣做
我們先插入下列的程式碼
appInsights.startTrackPage("page");
接著我們再插入下列的程式碼
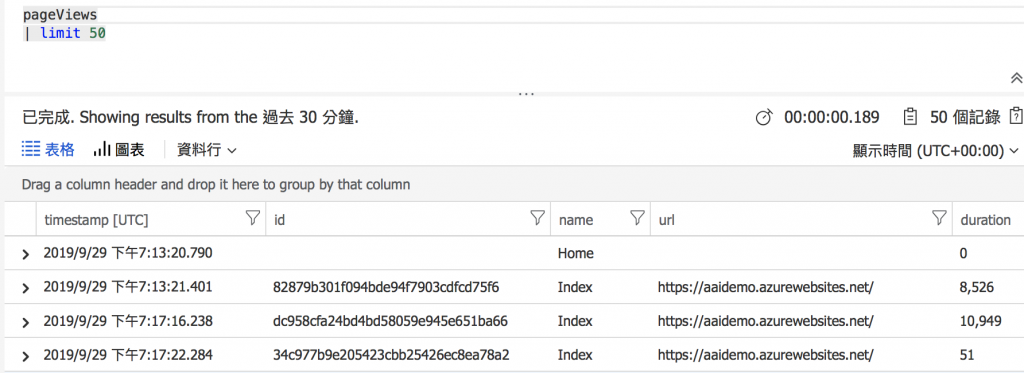
appInsights.stopTrackPage("page", url, null, null);
大家一定很好奇為什麼要這麼做呢?
這樣做是為了讓我們加入查詢語法後可以了解頁面讀取消耗了多少時間?
為什麼要知道這個呢?我想應該不需要我在多解釋了吧....

其實除了pageViews這個資料表以外,TrackPageView還會同時寫入另一張資料表
他叫做browserTimings
pageViews 資料表包含的是URL和網頁標題的相關資料
browserTimings 資料表包含的是用戶端效能的相關資料,例如處理傳入資料所花費的時間
根據以上的資料我們可以快速的了解下列的狀況:
1.瀏覽器處理不同頁面所花費的時間
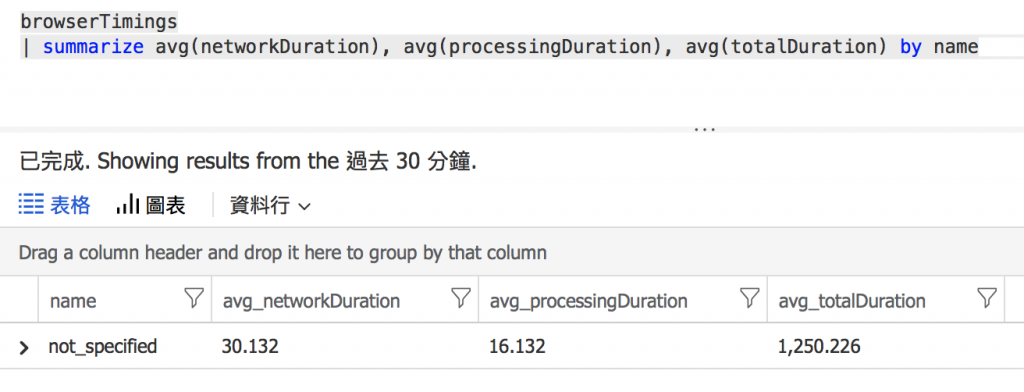
browserTimings
| summarize avg(networkDuration), avg(processingDuration), avg(totalDuration) by name

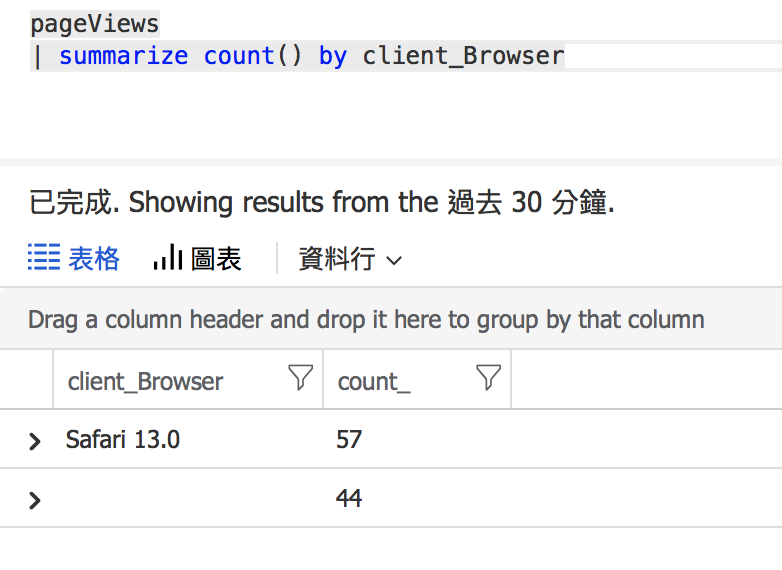
2.得到不同瀏覽器的檢視次數
pageViews
| summarize count() by client_Browser