Action View中Template概念:
ActionView是Rails中處理View的元件名稱,而要提供給用戶的文件,則會用Template來呈現。
在 Rails 裡,網路請求是由 Action Pack 負責處理的。此過程分成
處理邏輯的 Action controller 步驟
算繪模版的 Action view 步驟。
什麼是Template模板呢?
我們知道伺服器最終提供給瀏覽器的格式是HTML文件,而Template模板就是動態產生HTML的方式。相對的說,我們用靜態HTML來稱呼不經過程式產生的HTML文件。
Rails預設用來產生Template的方式是Embedded Ruby(ERb)
除了模版之外,網頁最終輸出的 HTML 由三種 Rails 元素組成,除了模版之外,另外還有頁面以及版型。
為什麼在view的檔案名都是.erb結尾 而不是 .rb 呢
ERb(嵌入式的Ruby)把一個HTML文件裡面加入Ruby代碼。
將想執行的Ruby代碼,寫入 <% … %>之間
若想將代碼打印出來的結果,則在中間加入等號 <%= … %>.
#show.html.erb
<h1>時間:</h1>
<%= Time.now %>
接著 rails server

可以看到我們在erb內 可以輸入 html格式 跟 ruby 的程式碼
也可以做 if / else 判斷跟迴圈
class UsersController < ApplicationController
def index
@arr = [1, 2 ,3 ,4 ,5]
end
end
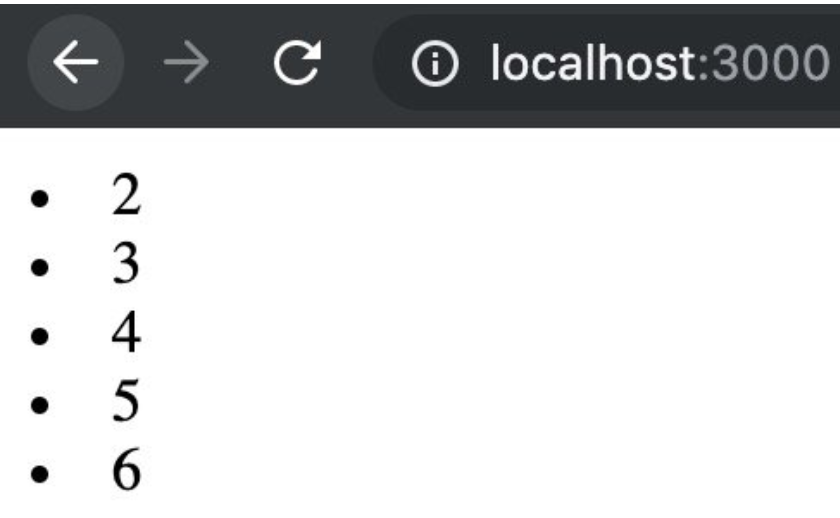
#show.html.erb
<% @arr.each do |num| %>
<li><%= num + 1%></li>
<%= end %>
迴圈內的html code也加入迴圈,因此會建立5個<li></li>

什麼是Params?
當網頁中有表單要做資料輸入並提交時,網頁會送出一個叫做params的參數,裡面記錄著表單裡面的值。
以views/pages/form.html.erb一個網頁表單為例
先設定路徑
# routes.rb
Rails.application.routes.draw do
get '/', to: "pages#index"
get '/form', to: "pages#form"
end
接著
#form.html.erb
<form action="/" method="get"> #使用get請求,回到'/'
名字:<input type="text" name="name">
年齡:<input type="text" name="age">
<input type="submit">
</form>
可以在controller的對應到的頁面方法中接收 params
回到'/'也就是index頁面,所以可以在index方法中接收
#pages_controller.rb
class PagesController < ApplicationController
def index
@data = params
end
def form
end
end
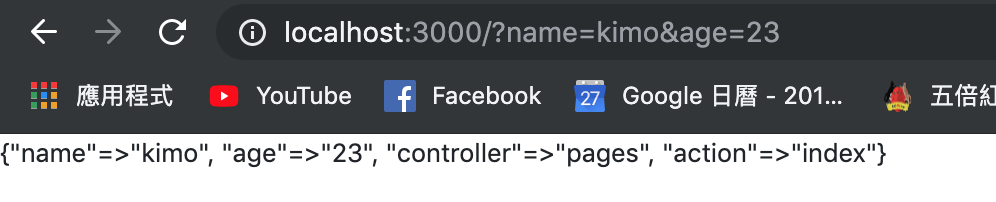
#index.html.erb
<%= @data %> #把剛剛接收到的params 印出來

從上方結果來看:
1.回傳的params是一個Hash,表單的資料便被存儲在這個Hash中。
2.以input的name為key 存儲表單資料。
也可以取出所需要的值
<%= @data[:name] %>