羌笛何需怨楊柳,春風不度玉門關。
上一回我們介紹由 JSP 傳參數給 Controller,這一回倒過來,要由 Crontroller 傳參數給呼收叫的 JSP。
在 Controller 中,要加入輸入參數,型別為 Model, 使用 addAttribute(key, value)函式,key 是參數的名稱,value 是參數值。例如:
@GetMapping("/hello/{name}")
public String byRestfulGet(@PathVariable String name, Model model) {
model.addAttribute("name", name);
return "hello_name";
}
通常用 Ctrl-Shift-O(英文字母O-Organize)可以自動 import 相關的模組(同時也刪沒有用到的模組), 有的時候,會有二個或是二個以上的模組供選擇,就要判斷一下,例如 Model,要選擇
import org.springframework.ui.Model;
要回傳到 JSP 的信息,是透過 addAttribute() 加入要傳給 JSP 的資料。
在JSP中以 ${參數名稱} 來取得(由Controller傳來的)參數值使用(如例中的 ${name})
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
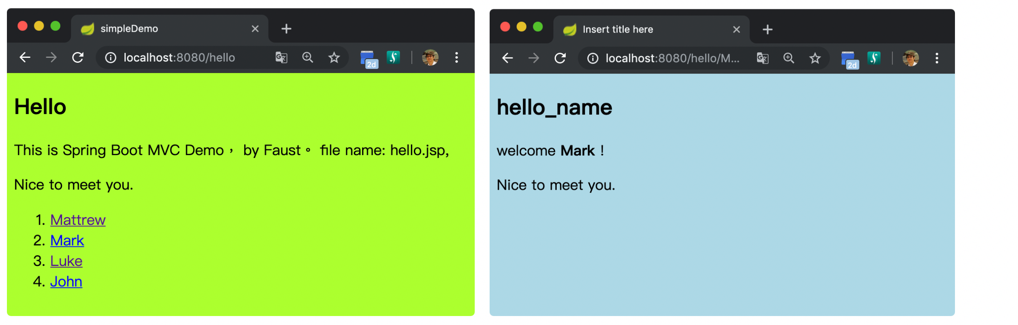
<h2>hello_name</h2>
<p> welcome <b>${name}</b>!</p>
<p> Nice to meet you. </p>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>simpleDemo</title>
</head>
<body bgcolor="greenyellow">
<h2>Hello</h2>
<p>This is Spring Boot MVC Demo, by Faust。 file name: hello.jsp, </p>
<p>Nice to meet you.</p>
<ol>
<li><a class="textLink" href="/hello/Mattrew">Mattrew</a></li>
<li><a class="textLink" href="/hello/Mark">Mark</a></li>
<li><a class="textLink" href="/hello/Luke">Luke</a></li>
<li><a class="textLink" href="/hello/John">John</a></li>
</ol>
</body>
</html>
在這裡我們實現雙向溝通,透過 hello.jsp 傳送姓名給 Controller,再由 Controller 中以變數 name 將姓名傳送給 hello_name.jsp