接下來我分享關於Laravel內建關於檔案管理的部分,先上個文件:https://laravel.com/docs/6.x/filesystem
Laravel 的檔案除了傳統上的可以存在本機(Server)上,也可以存在AWS S3和ftp/sftp喔,也可以配合一些大大寫好的套件存在GCP或者其他儲存的載體中。
這裡就簡單說明一下:
$contents = Storage::get('file.jpg');
disk即可$contents = Storage::disk('s3')->get('file.jpg');
註:ftp 和sftp以此類推...
而在文件當中也說到我們可以去強迫他人下載檔案,大家有印象的話通常我們在某些連結點擊時不是就會出現一個跳窗(問你要存在哪裡?)(沒有的話可能是你已經先做預設的調整了~),在Laravel可以這樣用:
return Storage::download('file.jpg');
接下來,我決定帶大家試做一遍,一個極簡單可以上傳檔案的表單。好讓大家試試看這個File Storage的API。
首先,我們先準備兩個route,一個是上傳檔案的form,另外一個則是負責上傳流程的。
// in routes/web.php
Route::get('upload','UploadController@uploadPage');
Route::post('upload','UploadController@upload');
然後建立一下UploadController,你可以用指令,也可以手動建立
$ php artisan make:controller uploadController
然後,我們先來處理form的部分,uploadPage裡面就只是簡單回傳一個view
public function uploadPage(){
return view('fileUpload');
}
別忘了要到resources/view資料夾建立fileUpload.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="row justify-content-center">
@if (isset($message))
<div class="success">
{{ $message }}
</div>
@endif
<form class="form" action="" method="POST" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label for="">檔案上傳</label>
<input class="form-control-file" type="file" name="ImageFile" id="" accept="image/*"/>
</div>
<button class="btn btn-primary" type="submit">送出</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
請記得,上傳檔案的form必須要加一個enctype="multipart/form-data,否則你無法上傳檔案。
接下來,讓我們開始處理檔案上傳的流程吧!
在UploadFileController這個檔案新增upload這個function,別忘了要在之前use Storage喔
use Storage;
...(略)
public function upload(Request $request){
Storage::put('test.jpg', $request->file('ImageFile')->get());
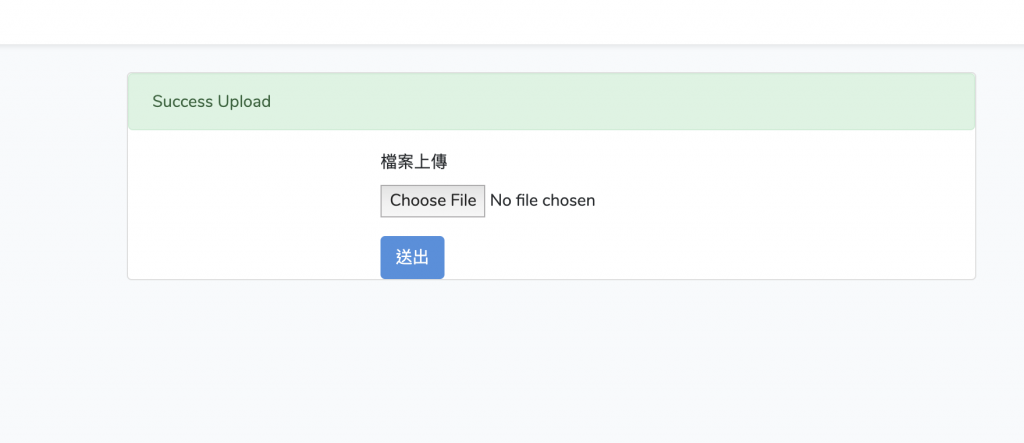
return view('fileUpload')->withMessage('Success Upload');
}
說明:這裡可以使用put這個方法,並且將檔案的內容傳入,其實就是這麼簡單,使用request類別的file方法,裡面則就放在表單裡宣告的名稱(name),這裏以ImageFile為例。
<input class="form-control-file" type="file" name="ImageFile" id="" accept="image/*"/>
對上
$request->file('ImageFile')->get()**
接下來嘗試上傳一個檔案,看到Success Upload就正確囉
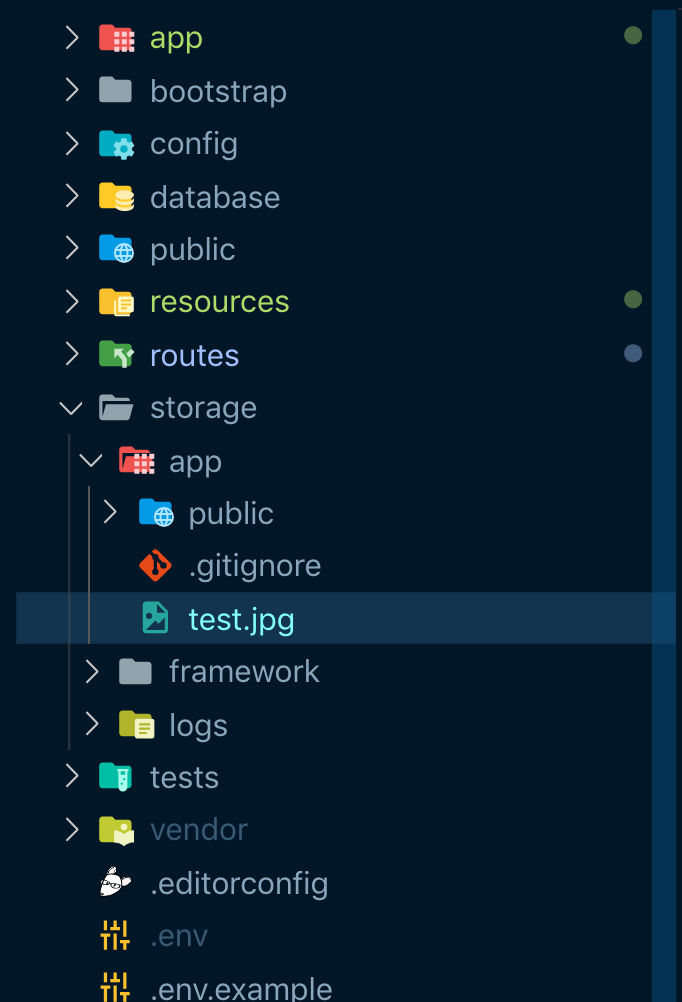
之後你也會看到storage/app 出現了一個test.jpg的檔案囉~
要看完整程式碼的可以參考這裡:https://github.com/r567tw/Make-PHP-Great-Again/commit/85ba735bbf1144c9c4ea7d5aae142441d59f7871

請問upload page的url是什麼?
可能是我哪裡沒注意到寫錯了
我用指令php artisan route:list
也查不到有關upload的任何url
學習至今受益良多,感謝有您
自答
不知道哪個步驟有問題,回去檢查發現routes/web.php內的資料被清掉
重新把upload的code加回去再執行command就有資料了
不過因為資料亂了,整個測試要從頭來了