上一篇講完透過CDN連結的方式載入React的函式庫,此篇會寫第二點 Create React App。
Create React App
更靈活的 Toolchain
用 Next.js (不在這次挑戰內)
Gatsby (不在這次挑戰內)
官網對這個語法的解釋:Create React App 是一個適合學習 React 的環境,而且也是使用 React 建立一個全新的 single-page 應用程式(SPA)的最佳方法。
第一步:npx create-react-app [專案名稱]
npx是一個npm軟件包運行器(x可能代表eXecute)。典型的用途是臨時下載或運行程序包或進行試用。create-react-app是一個npm軟件包,預期在項目的生命週期中只能行一次。因此,最好使用npx一步安裝和運行它。
可以看到以下安裝失敗截圖,原因在於需要安裝符合這個語法的npm與node.js版本

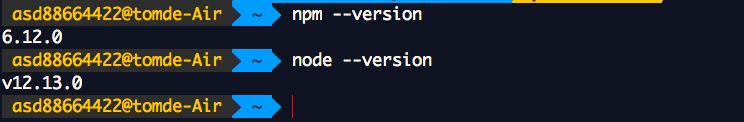
npm --version
node --version
確認版本符合,再下一次指令npx create-react-app [專案名稱]
以下為安裝成功畫面:
建完可以看到底下有 my-app資料夾
第二步:到剛剛建立好的資料夾 cd my-app並執行語法yarn start
yarn start 完後回直接跳出這個畫面
若成功會看到著個令人愉悅的畫面:
