1.row的bootstrap的程式碼如下
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
2.display: flex設為flex,flex-wrap: wrap為换行,且往下一行换,.row這一層margin左右-15px就是將寬度拉左右各拉長。
3.col-sm部分
{
position: relative;
width: 100%;
padding-right: 15px;
padding-left: 15px;
}
4.上面寬度設100%(上面就是小於576px),然後padding左右各為15px,position: relative沒設定會在初始位置。
@media (min-width: 576px) {
.col-sm {
-ms-flex-preferred-size: 0;
flex-basis: 0;
-ms-flex-positive: 1;
flex-grow: 1;
max-width: 100%;
}
5.最小為576px(也就是大於576px)的最大寬度為100%,則-ms-flex-preferred-size、-ms-flex-positive: 1去google查不到?我大概在Chrome測試了一下,開啟flex-basis: 0;會平均一塊一塊,但是不會向.row這一行的寬度平均分配寬度,在flex-grow: 1;則是開始平均分配.row的寬度了,另外只要沒flex-basis: 0;則flex-grow: 1;也沒有效用了就直接往往下一行換了,這兩個就是這樣去平均分配.row的寬度。
6.總結就是你到了小於576px之後每個col-sm都不會在容器上平均對齊,而是每個col-sm開始往下一行換了,
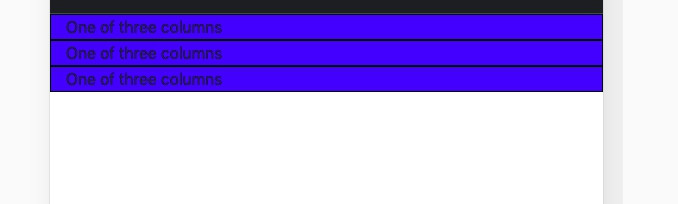
類似大於576px的float會置左,小於576px沒設float而是往下一行換(如下圖片),大概就是flex-basis: 0;失效的原因,如有什麼錯誤可以留言糾正交流,甘恩。
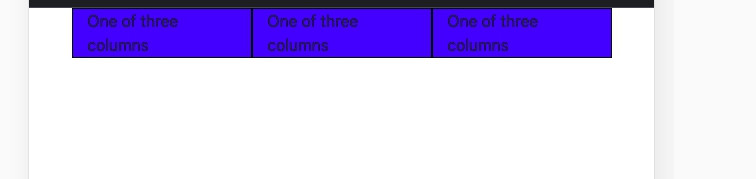
大於576px
小於576px
container
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>
