WordPress教學全文,請看:WordPress教學 :24個後台課程(含安裝+主題推薦)
還在找 WordPress教學 ,後台課程教學 .. 想要一次學會?下載安裝 WordPress 佈景主題+外掛,卻不知道哪個好用?

首先需要了解,網站架設的 3 個重點,這是網站組成的要素,我們先依序完成:)
詳細全文看這,帶你網址申請+虛擬主機申請+系統操作,快速完成:
網站架設 :17 篇不藏私教學流程(網頁製作+費用推薦)
在這裡,我也和大夥兒分享,一些網友朋友們常問的問題,如下:
如何挑選好網址?
網址如何挑選的好,你可能有些疑問,但其實 .. 把握這些原則,基本上就是好網址!
簡單好記:越簡單的網域名稱越方便使用者查詢和記憶。
例:蘋果 – https://www.apple.com/tw/
去除www:目前大部分新網址都不太會在前面加上www,這是比較舊式的用法。
.com優先:.com是大多數人的直覺印象,主要方便好記,增加搜尋率。
勿用中文:網址傳輸是以英文為主,所以網址上有中文,就會轉成一長串的特殊符號+數字,除了難記外,對排名也不太理想。
有哪家虛擬主機商,對 WordPress 有良好的支援?

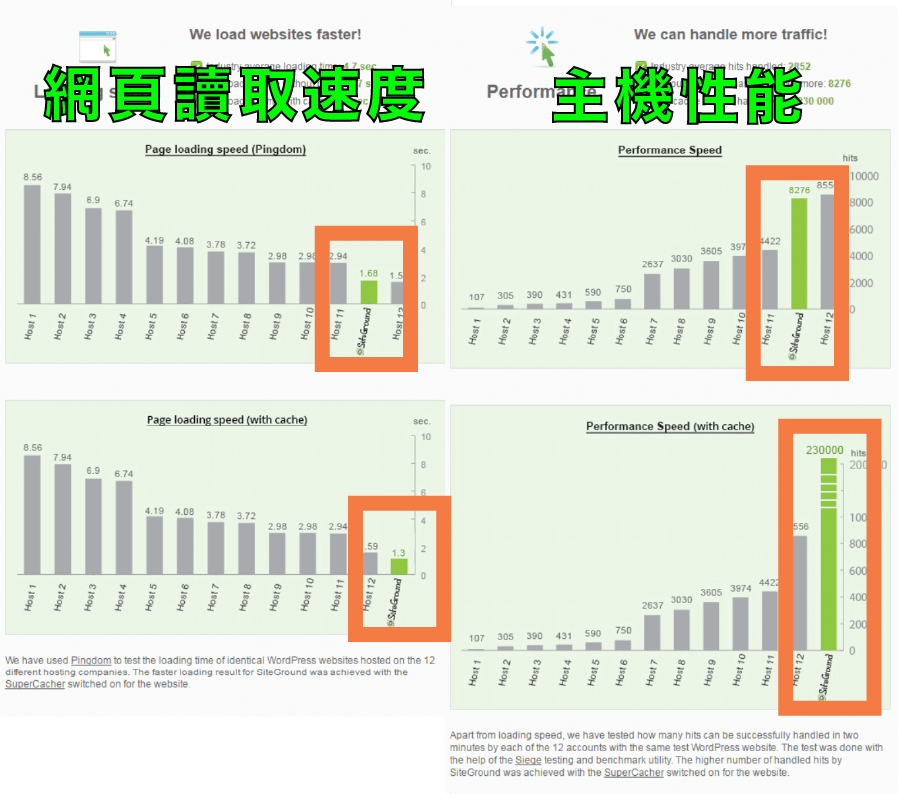
SiteGround 除了是間老牌+穩定的公司,也是 WordPress.org(官方)推薦的虛擬主機,除了有速度超快的硬體設備,在軟體服務上,介面使用也超順手!

這邊列出 SiteGround 幾個特色,不管是用哪種費用方案,都擁有下面項目:
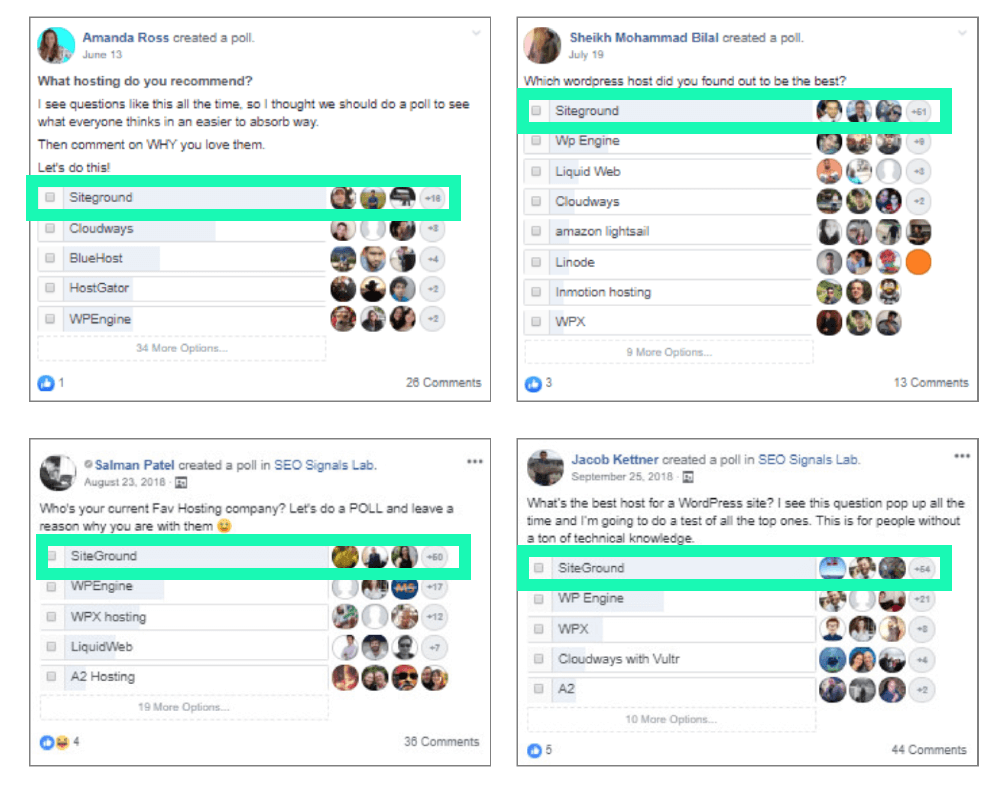
除了這些優點,SiteGround 的使用者,用戶體驗也相當良好,在不同社團、社群,都給予極正面的評價!

造成 WordPress 網站速度變慢,不外乎 3 種狀況:
若是 WordPress 佈景主題+外掛影響效能,移除就好,滿 EASY,也是最多人使用的方式!
但 .. WordPress 虛擬主機對網頁的影響,才是關鍵殺手(也是最多人忽略的)!
所以後來,才決定使用多人推薦的 SiteGround ,開啟我的部落格之旅!

這章節,如果有照著文章走,應該也順利申請好網址+WordPress 虛擬主機+簡單的網站設計了吧!

WordPress 網站架設完成後,我們直接登入後台,開始我們的教學!
兩個重要的路徑位置(要記得唷):
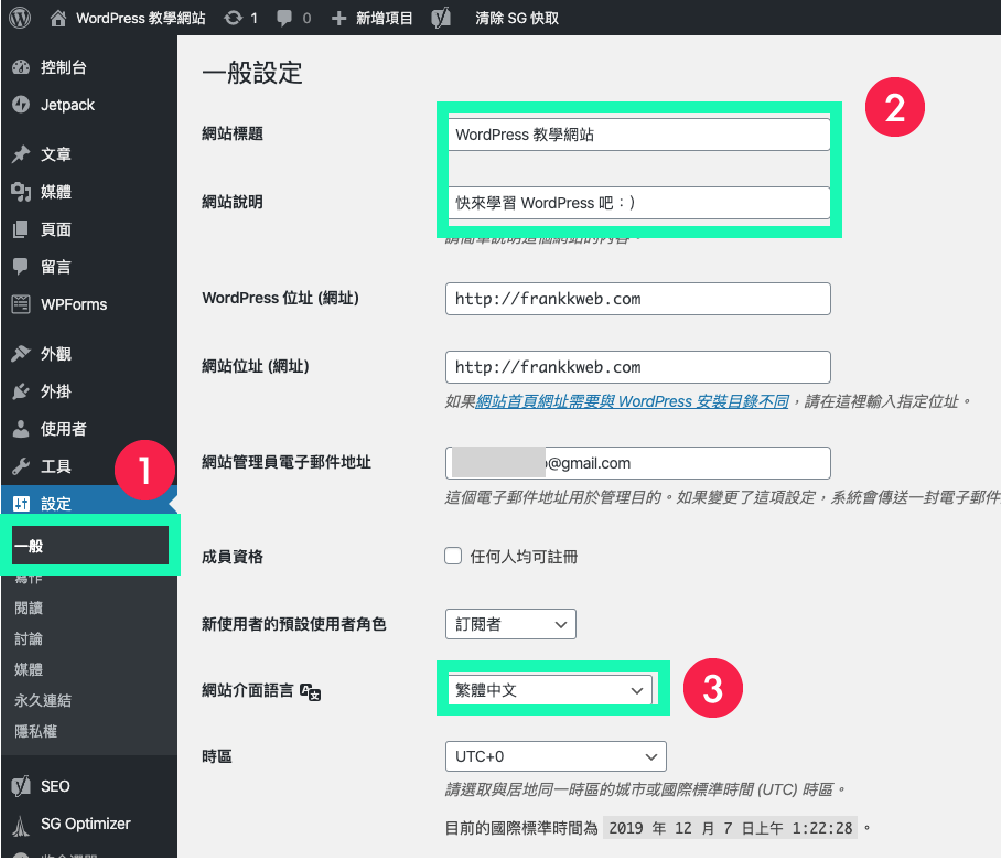
首先,我們先到 設定 > 一般 ,更改「 網站標題、網站說明、網站語言 」。
預設 WordPress 語言是英文,先把它調成「 繁體中文 」,方便我們後續操作!

設定完成後,點擊頁面下方的「 儲存設定 」就順利更改,網站標題+描述+語言調整囉:)
額外小教學
WordPress 有關文章+頁面標題,在 Google 上呈現的方式,如下:
WordPress教學 網站,你不能錯過的課程(文章標題)– 小犬程式(網站標題)
建議「 網站標題 」字數不要太長,不然會影響到未來文章標題,可取名的長度。
因為太長的字,在 Google 搜尋結果上,都會以省略號符號表示唷!

WordPress 有成千上萬的佈景主題,可以供你挑選,有簡單免費版 or 多功能付費版,都應有盡有:)
選擇佈景主題,有幾件事情,可能需要多加留意,才能選到好的主題,方便未來操作:
這邊先使用 WordPress 官方的免費佈景主題,方便教學。
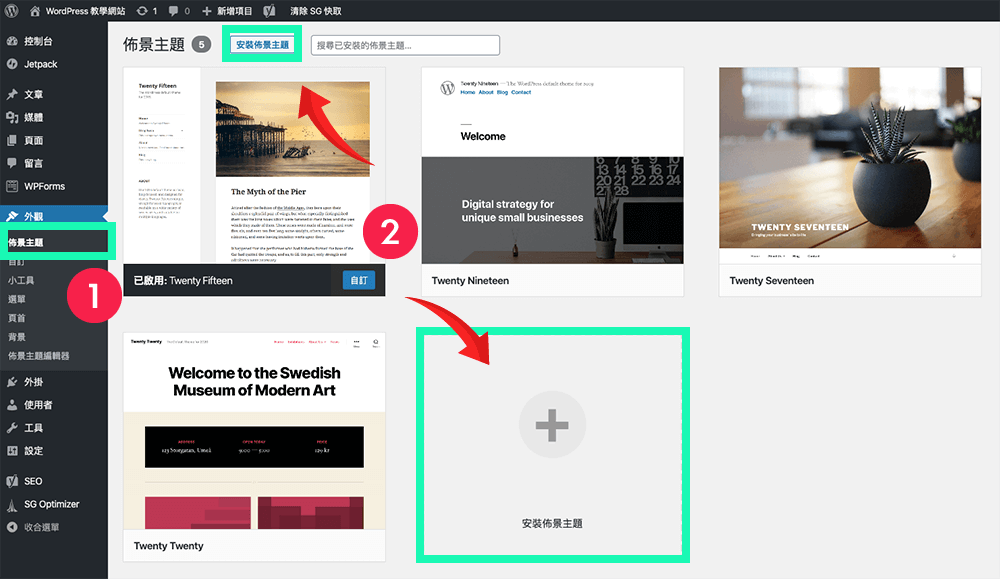
首先前往 外觀 > 佈景主題,這頁會列出目前已安裝的佈景主題,然後點選 安裝佈景主題,前往主題安裝頁面。

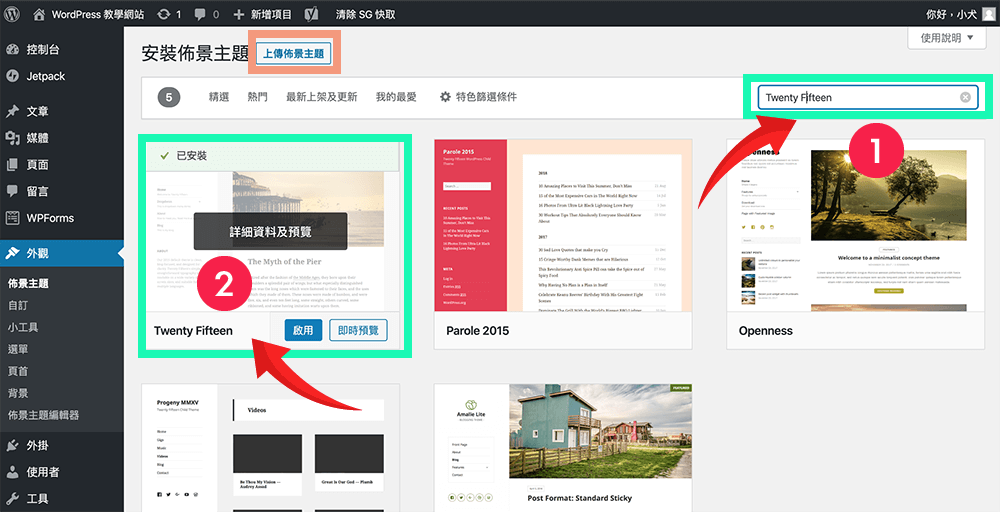
然後使用搜尋框,搜尋 Twenty Fifteen 主題,並點擊 啟用,如下圖:
當然 .. 在這頁,你會看到超多種佈景主題,這些未來都可更換,先照著教學前進吧!

「 上傳佈景主題 」按鈕(上圖橘色區塊),可用來上傳第三方主題。
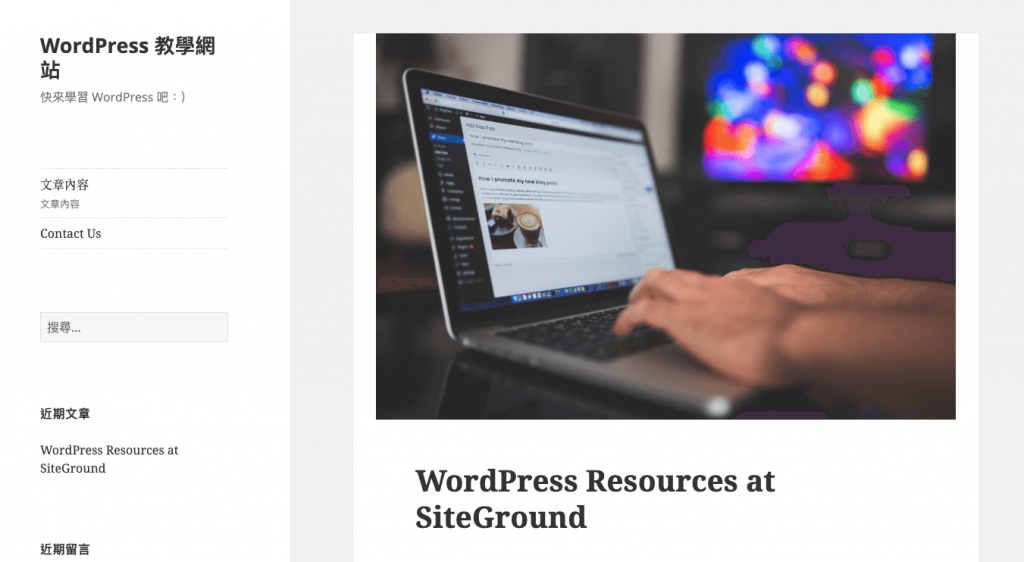
等待主題安裝+啟用完成,再回到前台看一下,會發現 WordPress教學 的部落格主題,已經更換完成啦!


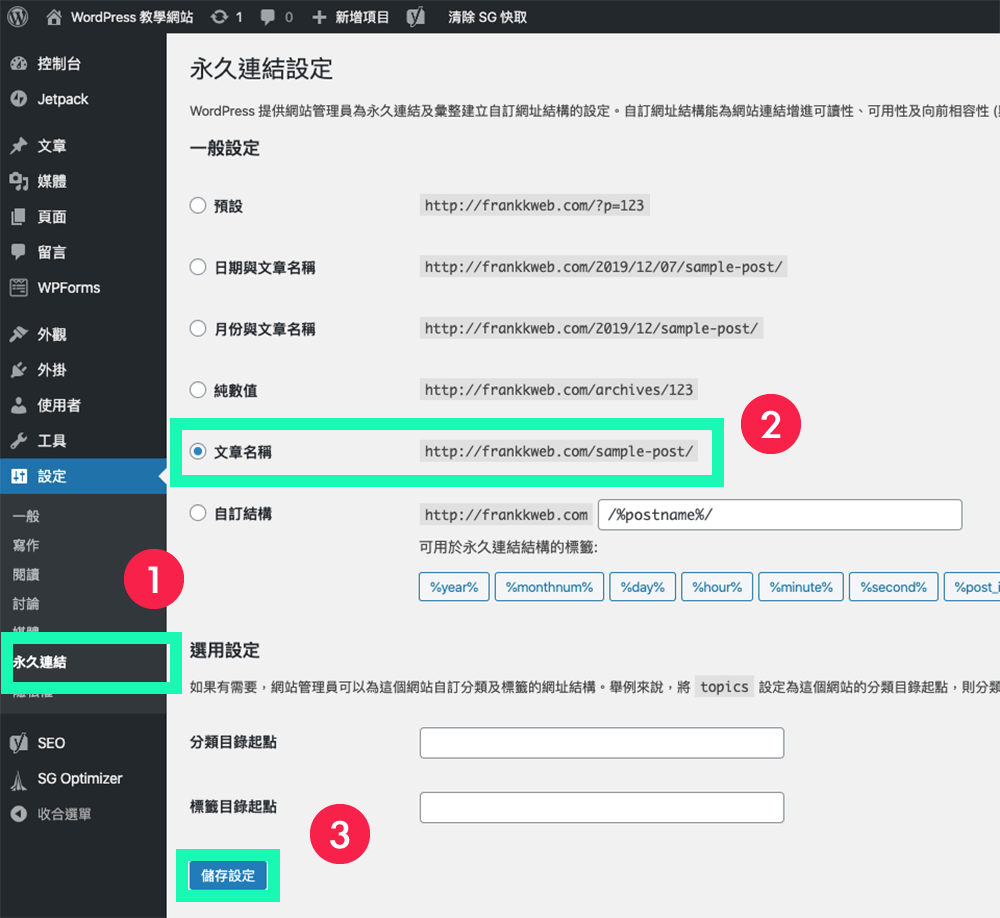
WordPress 預設的文章網址,前面會帶有時間+日期等 .. 字元,但除了增加網址識別難度外,也不利於 SEO 優化。
所以呢,在開始新增文章前,我們先來調整一下預設的「 永久連結設定 」,讓它更人性化一點。
前往** 設定 > 永久連結**,選擇 文章名稱 的網址類型,然後 儲存設定。

這樣一來,之後文章的命名就更簡單扼要了:)

WordPress 的文章管理,相比其他 CMS 系統,是比較簡單且容易上手:)
這章節,我會帶大夥兒新增+發佈一篇 WordPress教學 文章範例,如果順利完成了,也代表你學得更多了!
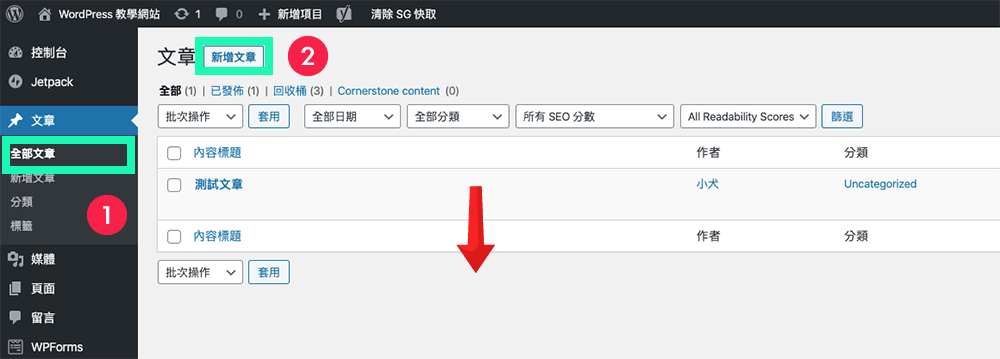
首先前往 全部文章 > 新增文章,開始我們的文章編輯。

小提醒:所有新增的文章,都會在這裡出現唷,也可以批次操作:)
接下來,我們下一個標題,和隨意寫個內容,最後點擊 發佈,完成這篇文章。

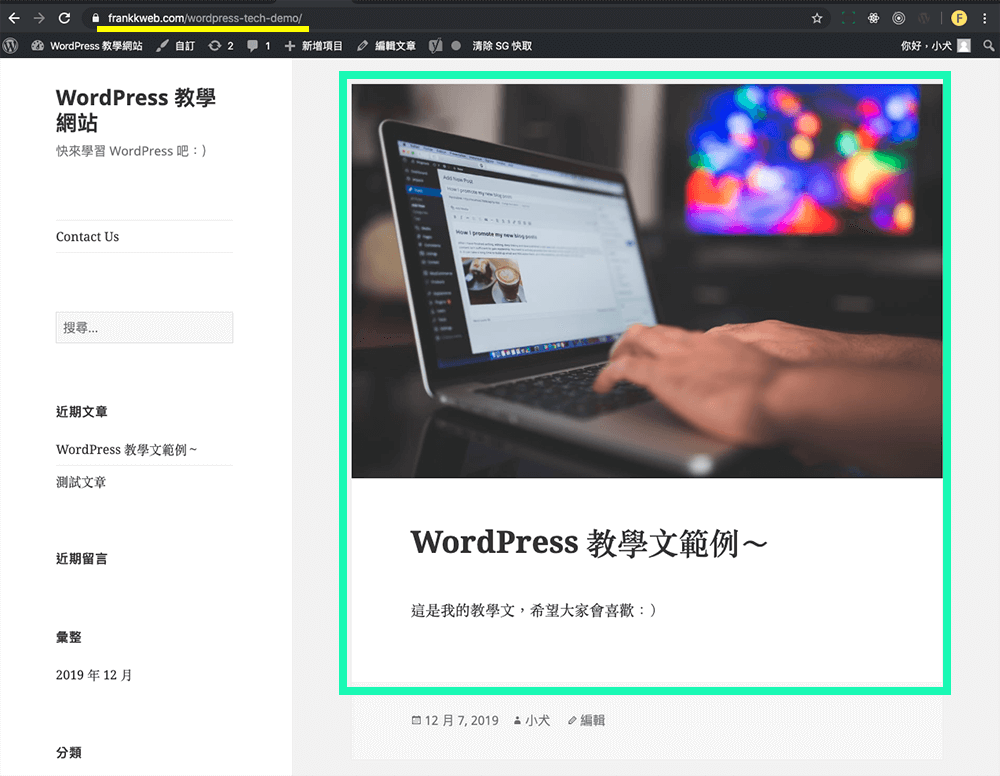
然後前往網站前台,就會看到第一篇 WordPress教學 文章,已經出現啦!

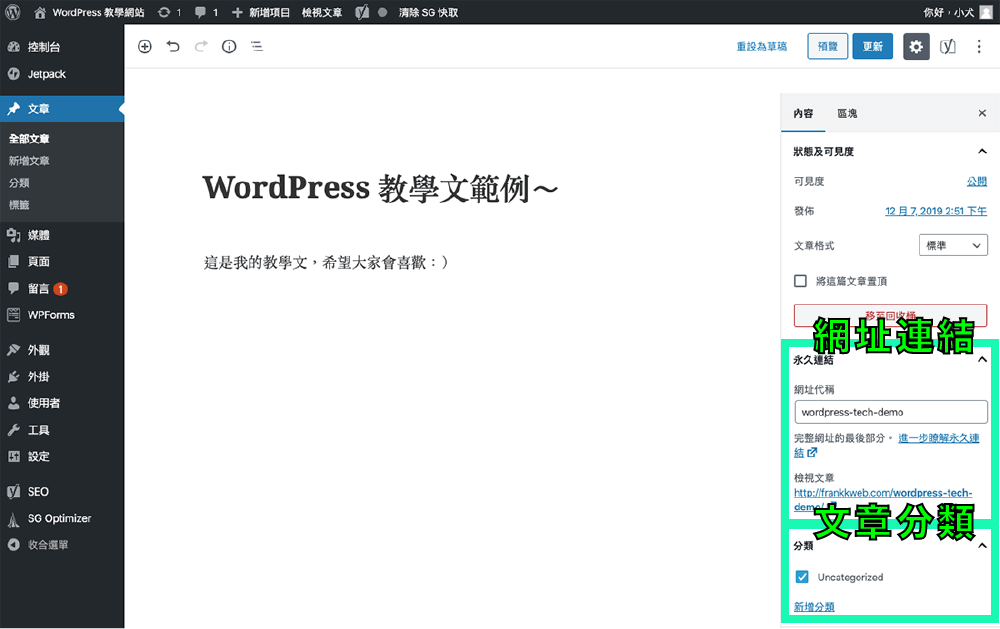
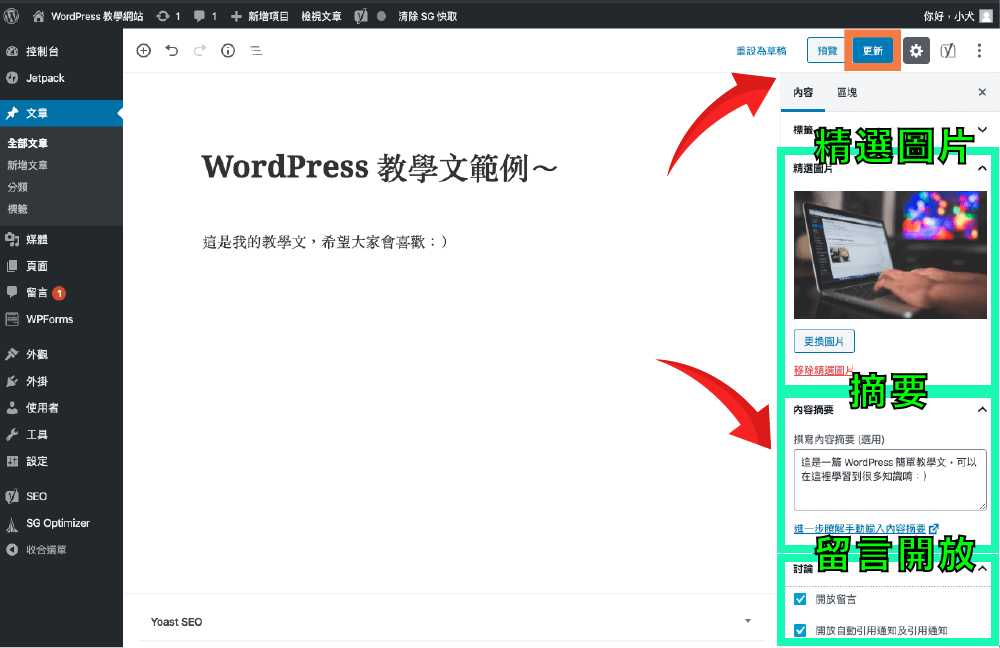
我們把文章用的更完整一些,一樣回到文章編輯區,我們來調整 網址連結、文章分類、精選圖片、內容摘要、留言等 ..

若都調整完成,可以點擊 更新 ,文章就會順利更新完畢囉!

最後,我們回到前台看一下,有沒有變化?恩 .. 是不是看起來美多了呢!

學會如何發表一篇文章後,恭喜已經踏出了重要的一步了!
下一章節,會帶大夥兒學習使用 WordPress 的區塊編輯器,讓你編輯文章的功力,可以更上一層樓:)

WordPress 官方在 5.0 發佈時,就把區塊編輯器的概念,正式引用進來,其中最有名的是 Gutenberg 古騰堡,來看看如何運作吧:)
新增圖片
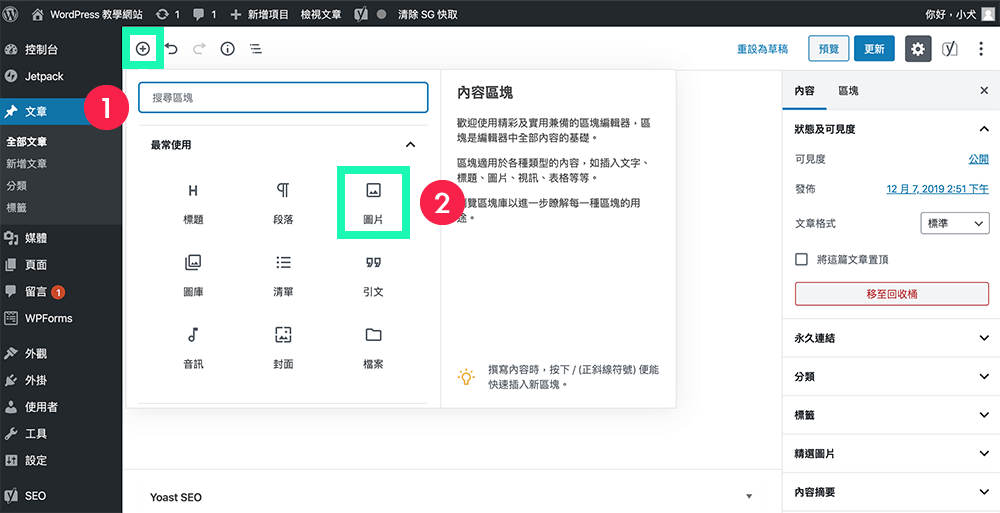
我們試著在上一篇教學的文章中,加入張圖片美化一下,首先點擊 左上方加號 > 圖片。
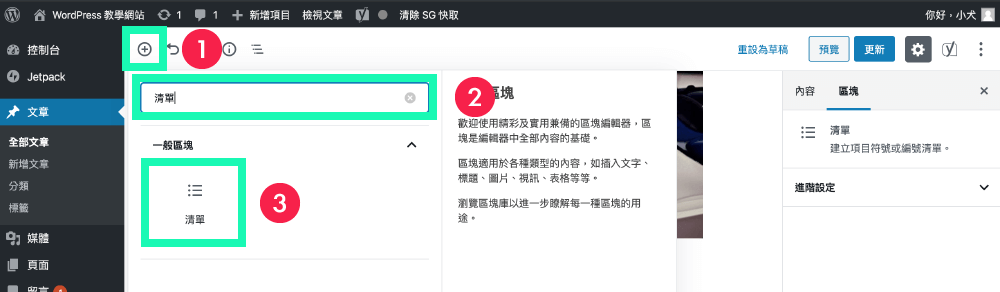
小分享:若找不到區塊,可以善用「 搜尋區塊(搜尋框)」,方便找尋唷:)

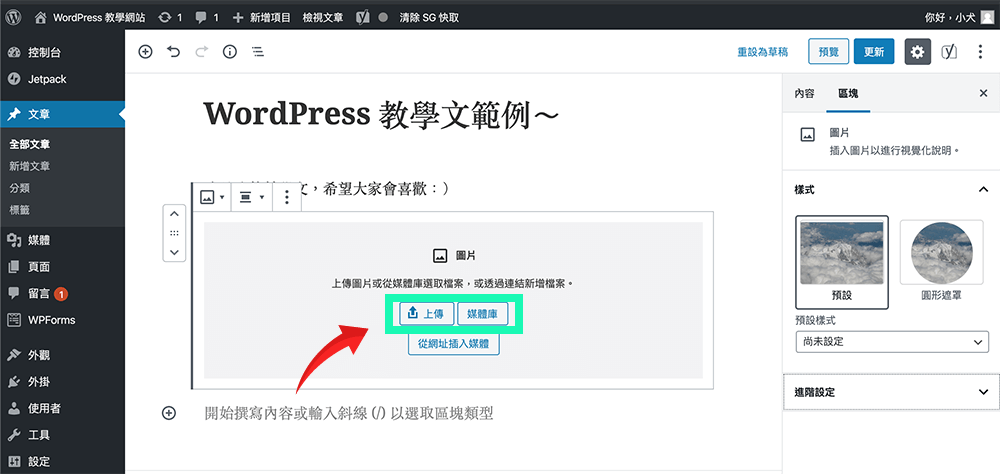
再來點擊 上傳,上傳你的圖片(也可以直接用拖拉方式),接著你就會看到圖片出現了:)
小分享:已經上傳過的圖片,可以直接到「 媒體庫 」選擇,就不用重複上傳。

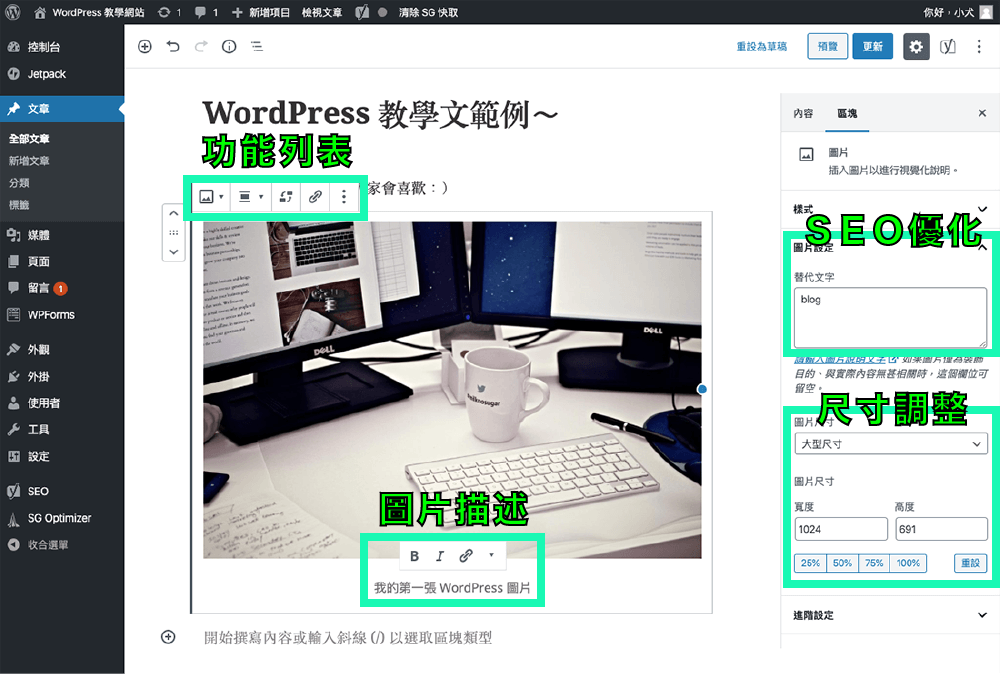
再來我們可以調整一下圖片的細節,讓它變得更完整,如下圖:

圖片上傳,功能區塊介紹
新增列表
依樣畫葫蘆,這次我們新增一個清單列表。

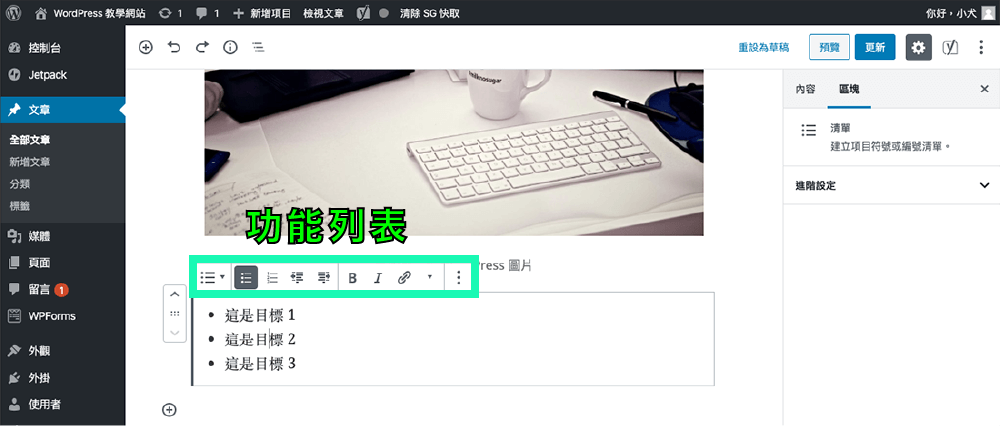
會看到一個簡單的清單列表出現囉!

清單列表功能:圓點列表、數字列表、字體加粗、文字連結等 .. (上圖綠色框)
移動區塊
若是想把區塊上下移動,更換位置,要如何操作呢?
只要在區塊左邊的工具列,點選上下箭頭,或是中間點點,直接上下拖拉,都可以移動區塊唷!

看一下成果,會發現更換位置成功,是不是很 EASY 呢 :)
多種區塊功能,一次展示
WordPress 的區塊功能超級多,有些因為版面限制,還沒擷取完。

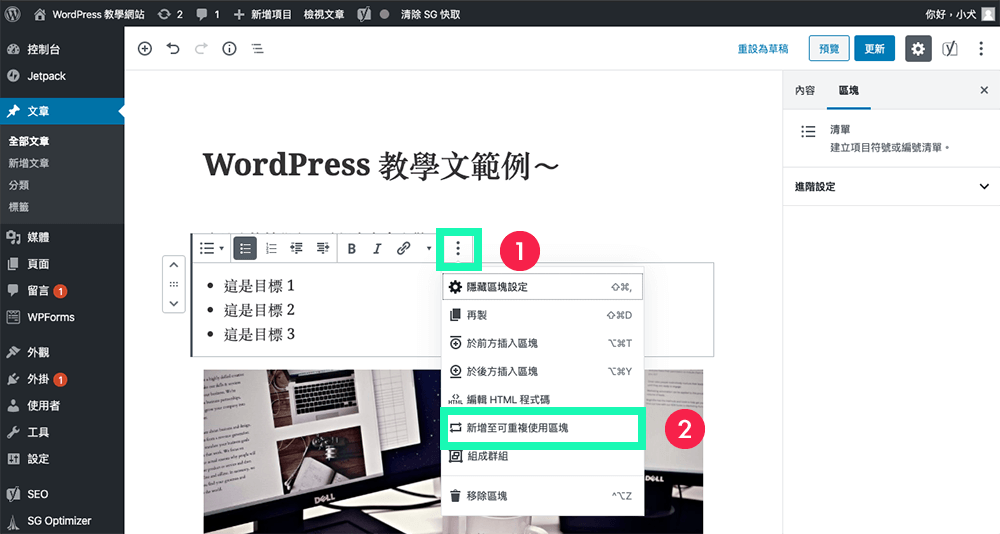
若是有固定區塊,想要重複使用(不想每次都設計一次),也可以把它做成 可重複使用區塊,並幫他取個名字 ,如下圖:

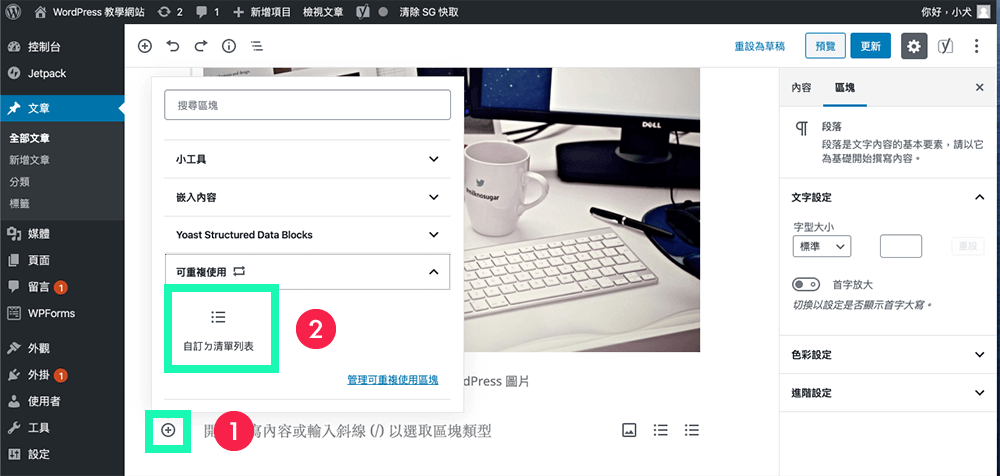
像我把剛剛設計的清單列表,取名「 自訂清單列表 」,之後在 可重複使用 的選項裡,就會出現讓我們未來重複使用啦!

閱讀全文設定
有些 WordPress 佈景主題,在文章顯示方式上,對過長的文章並不會自動省略,會導致畫面過長,並不美觀,這時就需要 閱讀全文 這個功能。
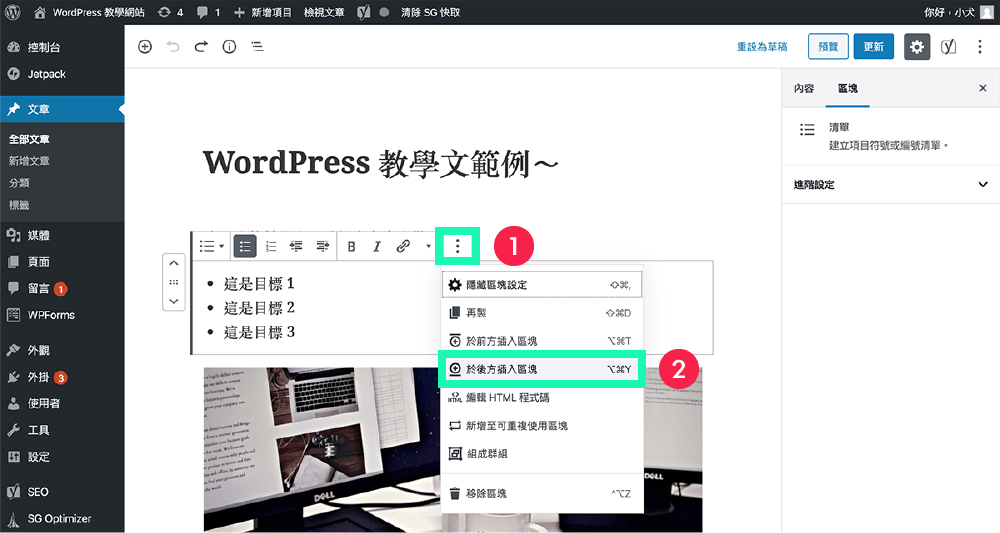
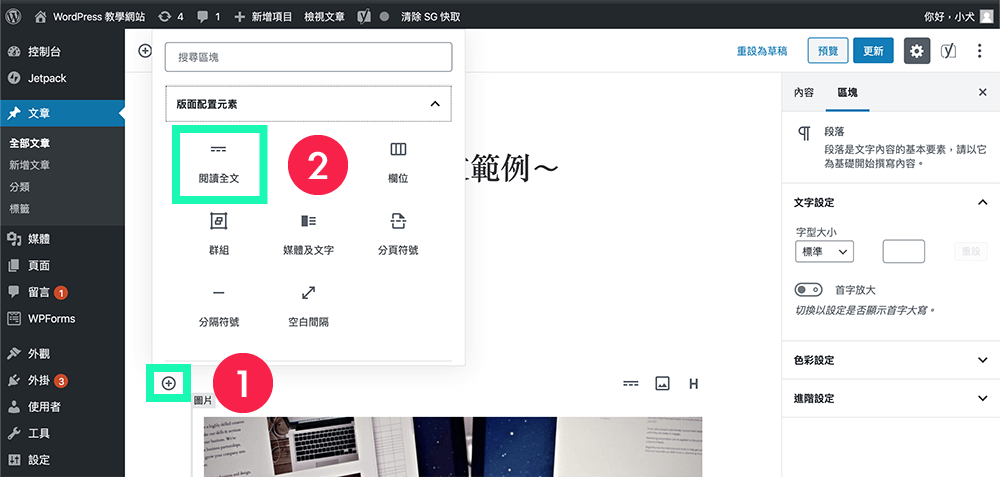
來示範一下要如何新增,如下:


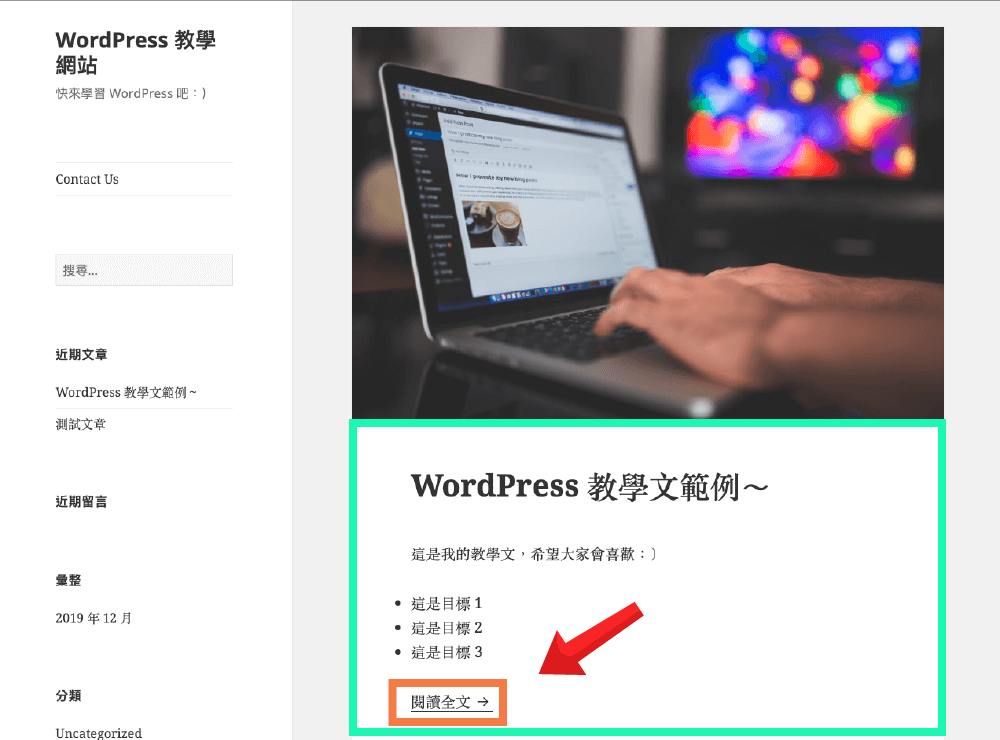
加入完成後,我們回到 前台首頁 看一下,文章是不是更簡單扼要了呢!

學到這裡,有沒有發現區塊編輯器其實很有趣呢!
它比過去傳統編輯器,能做到的事情更多,整體功能元件也美化的更漂亮了!
接下來教大夥兒,如何在 WordPress教學 中「 新增分類 」,其實很容易學習唷:)

在前幾章教學範例,有教大夥兒如何新增文章。
在這章,我們來學習如何「 新增分類+選單,把文章放置指定分類中,並讓他在選單中顯示 」!
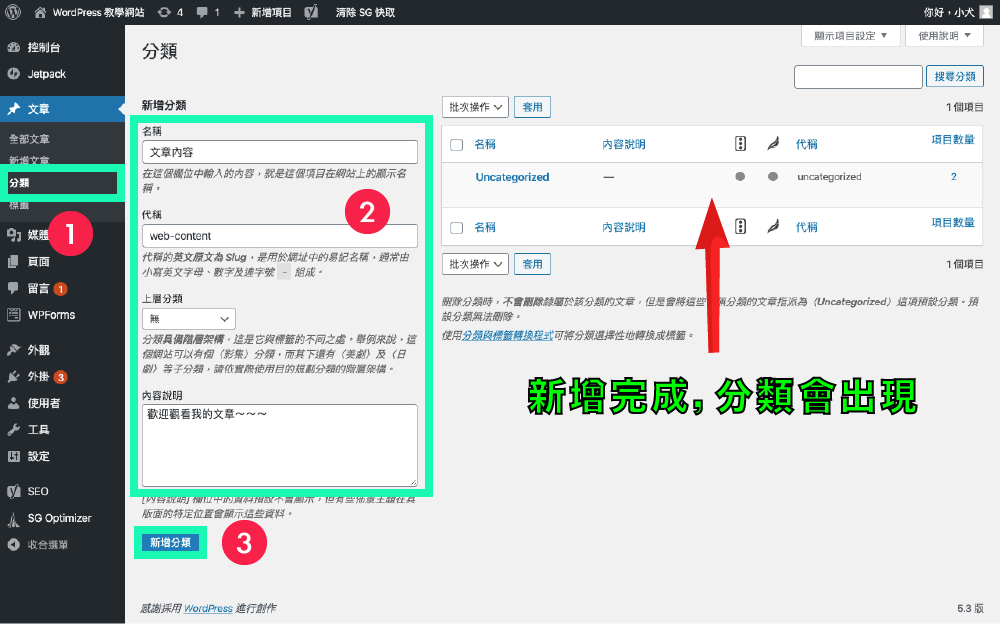
首先前往 文章 > 分類 ,依序輸入名稱、代碼(分類網址名稱)、內容描述,最後點擊 新增分類。

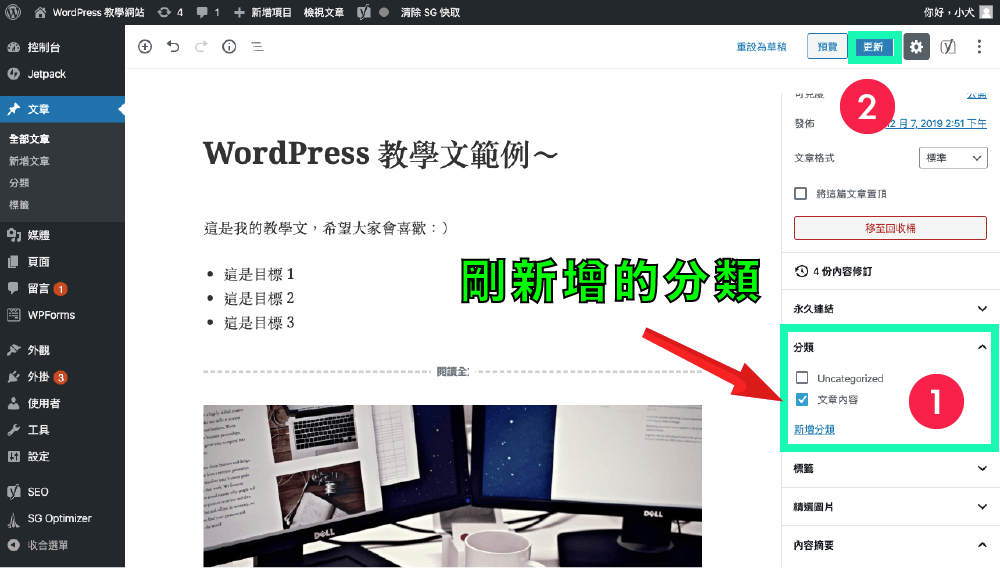
接著,回到之前新增的文章中,會發現右區塊的分類選項,多了一個 文章內容 選項。
把它打勾(確認放置指定分類下),然後更新文章。

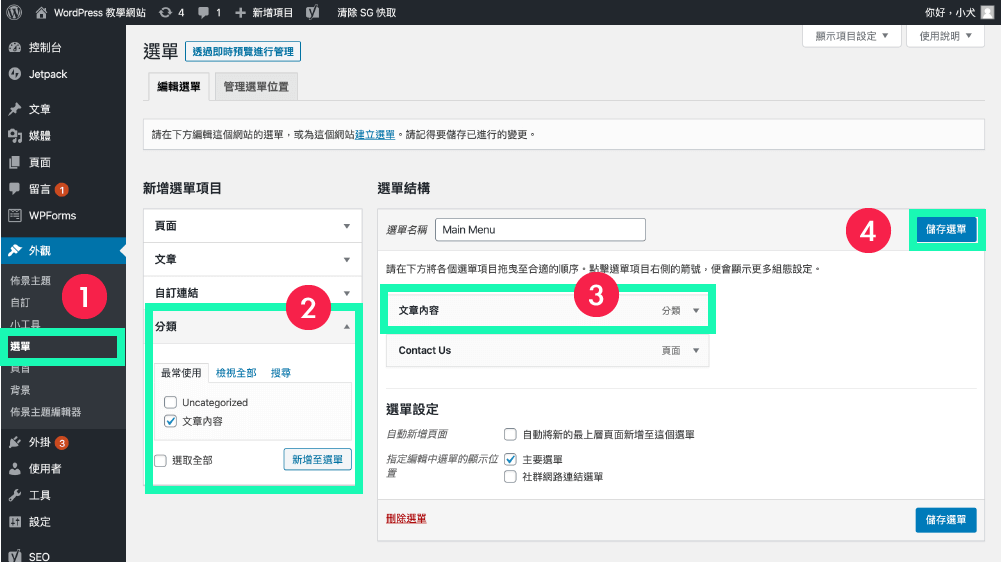
再來,我們希望前台選單,能找到剛新增的分類,所以前往 外觀 > 選單,進行選單調整,如下:

簡單 4 步驟,完成選單類別:
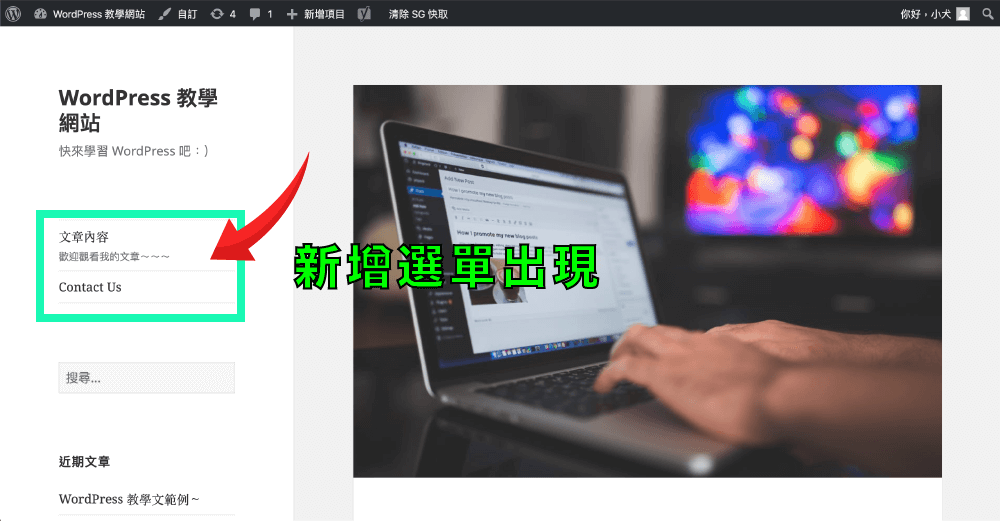
最後,我們回到前台看一下,會發現 .. 一切有變化!

如此一來,在點擊分類後,我們剛新增好的文章,就會在這分類下順利地出現了,一切都這麼的美妙:)
在這裡,由於篇幅關係,只列出了其中幾個課程,若想學習更多,可以點下面連結前往學習,祝大家使用 WordPress 順利唷:)
WordPress教學全文,請看:WordPress教學 :24個後台課程(含安裝+主題推薦)
