主要的方法有兩種,一個是 . , 另一個是 []。
var family = {
// property1: value1,
// property2: value2
name: '小明家',
deposit: 1000,
member: {
mom: '老媽',
son: '小明'
},
callFamily: function () {
console.log('小明家');
}
};
console.log(family.name); // 小明家
console.log(family.member.mom); // 老媽
console.log(family['name']);
console.log(family['member']['mom']);
利用 . 的方式,就是在 物件變數名稱之後加上.再加上物件屬性的名稱
就可以取道裡面的那個值。
那如果是利用 [], 則是直接接在變數名稱之後,其中用字串包裹住屬性名稱,依樣可以取到這個值。
所以其實物件的屬性名稱 都會被視為字串!!!
那麼到底這兩個方法差別在哪裡呢??
就是 [] 除了使用字串之外,也可以使用變數喔!
var family = {
// property1: value1,
// property2: value2
name: '小明家',
deposit: 1000,
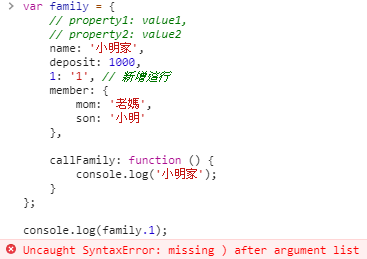
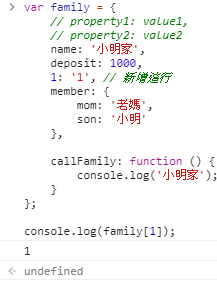
1: '1', // 新增這行
member: {
mom: '老媽',
son: '小明'
},
callFamily: function () {
console.log('小明家');
}
};
console.log(family.name); // 小明家
console.log(family.member.mom); // 老媽
console.log(family['name']); // 小明家
console.log(family['member']['mom']); // 老媽
var a = 'name';
console.log(family[a]); // 小明家
不只如此喔,如果我們在物件中,不小心插入了數字的屬性,使用 [] 還是可以取的到,但如果是用 . 的話則沒辦法取到。


雖然 . , 很方便,但還是有它的限制。
那如果我們要執行 callFamily 這個 function 的話也一樣
family.callFamily(); // 小明家
family['callFamily'](); // 小明家
除了剛剛我們定義的物件屬性之外,要怎麼在 javascript 運行的過程中,新增屬性以及值呢?
其實跟取值的概念差不多~
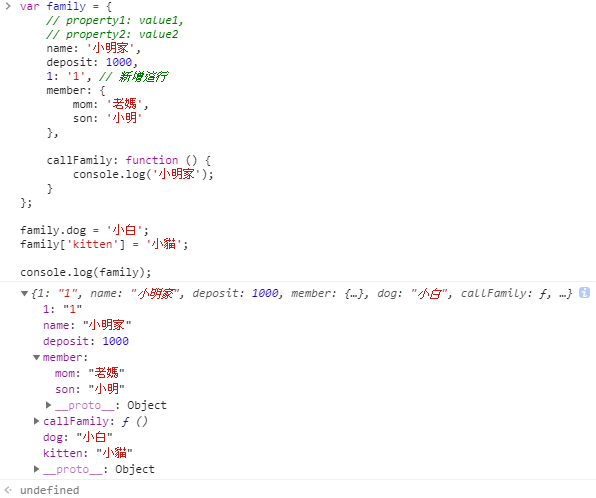
family.dog = '小白';
family['kitten'] = '小貓';
利用. / [] 這兩個方式也都可以新增屬性以及值。

可以實際運行之後發現,的確 dog 以及 kitten 有新增到 family 的物件中。
那麼我們也可以透過 [] 新增一些特殊符號喔,例如說
family['$'] = '$$$$$';
這樣也是可以的喔!
我們使用 delete + 物件取值得屬性方式
delete family.deposit;
delete family['$'];
好~那這篇文章,我們就介紹了物件的 取值 、 新增值 、 刪除值 的方法。
希望能對各位有幫助!汪汪
