之前我們介紹到
我們可以利用 . 的方式新增物件的屬性以及對應的值
var family = {};
family.name = '小明家';
console.log(family); // {name: '小明家'}
那麼如果我們今天對一個字串做相同的處理,會發生甚麼事情呢?
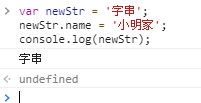
var newStr = '字串';
newStr.name = '小明家';
console.log(newStr);

我們會發現不會有任何的改變喔~因為這裡字串是屬於 純值,沒有辦法透過物件的操作方式來進行屬性跟值的新增、修改、刪除。
同為純值的還有純數字。
但是 陣列 跟 function 也都屬於 物件 的一種,
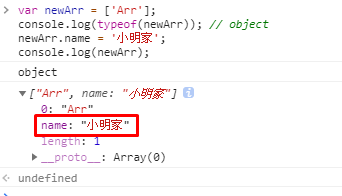
var newArr = ['Arr'];
console.log(typeof(newArr)); // object
newArr.name = '小明家';
console.log(newArr);

所以我們就可以知道 陣列 也是屬於物件的一種資料結構。
另外 函式 呢?
function fn () {
console.log('fn console');
}
console.log(typeof(fn));

你會發現~ㄟ?!?!怎麼是 function 不是 object ,你剛剛不是說他是物件嗎?!?!?
沒錯喔~其實function 這個類別是物件下的一個子類別,這裡我們要用不同的console來進行檢視才能驗證這個事實喔!
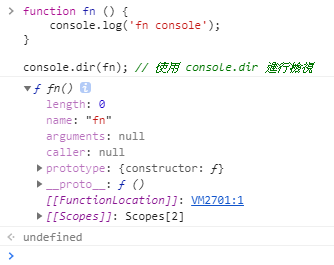
function fn () {
console.log('fn console');
}
console.dir(fn); // 使用 console.dir 進行檢視

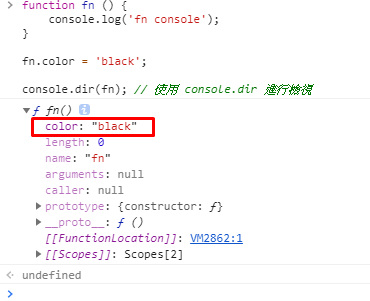
之後我們的確可以看到類似物件的內容,可以展開並且看到裡面對應 property/ value。
同時也可以針對這個 function 進行屬性的新增或修改喔~
但是 fn.name 是無法修改的,因為一開始在設定 function 的時候就已經設定好了。
function fn () {
console.log('fn console');
}
fn.color = 'black';
console.dir(fn); // 使用 console.dir 進行檢視

這個章節到這邊就是接紹了 物件與純值 的關係,希望對大家有幫助~那就到這邊嚕汪汪
