我想要在首頁用iframe崁入註冊頁面,像Twitch註冊網頁,點擊後直接在首頁跳出,代碼如下:
<div id="registerblock" onclick="cancle(this);">
<div id="regiBG">
<iframe id="showregister" frameborder='0' src="{% url 'register' %}"></iframe>
</div>
</div>
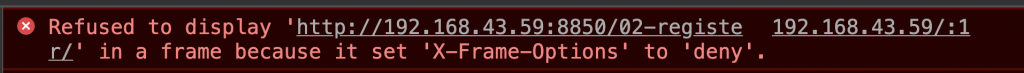
在chrome運行後,報錯如下:
爬文之後發現主要原因為各大網站包含chrome為了防止網路釣魚等駭客動作,都在HTTP Header加了X-Frame-Options請求,以符合同源限制。
黑哥說的滿詳細的,可以看看他的文章:
https://blog.darkthread.net/blog/iframe-clickjacking/
但我就是想用啊!!!!@@“
而且我就自己的網頁崁入沒道理不能用呀,而且為什麼Twitch可以我就不可以!!!而且而且而且而且而且而且而且而且而且而且而且而且而且.........
一堆而且之後我又繼續爬文,發現Django官方文章有說明X-Frame-Options的因應方式:
https://docs.djangoproject.com/en/3.0/ref/clickjacking/#setting-x-frame-options-for-all-responses
我用的第一個方式是直接把settings.py裡MIDDLEWARE中的"XFrameOptionsMiddleware"給註釋掉,
結果就可以了
...
'django.middleware.clickjacking.XFrameOptionsMiddleware',
...
但我覺得怪怪的,這似乎不是一個很好的解決方式,我還是希望我的網站有防護釣魚的機制。
所以Django提供了另一個方式,在用iframe轉入的網頁視圖前加入xframe_options裝飾器,由Django內置的裝飾器協助回應X-Frame-options的請求,代碼如下:
@xframe_options_sameorigin
def register_views(request):
return render(request,'02-register.html')
就這樣解決了,瞬間覺得人生美好!!
