之前沒有提到全馬鐵人的文章規劃, 不過現在大致有了一些雛型
在前幾章大概都會以自己用過的好用或是強大的套件來做紀錄並分享給還沒用過又有興趣使用的邦友
套件不限前端或後端, 像上次就是後端的就是這麼簡單Dapper套件, 這次就是前端的表格套件DataTables
套件紀錄完之後, 會正式的往前端上課的內容前進
例如紀錄JavaScript基礎、進階、Vue.js等等,並實作一些範例出來歡迎按讚分享訂閱, 訂閱數滿87人不會抽任何東西, 謝謝~![]()
接著正文開始
還有萬用的起手式
DataTables是網頁前端表格套件(廢話, 從開始到現在已經講了三次)
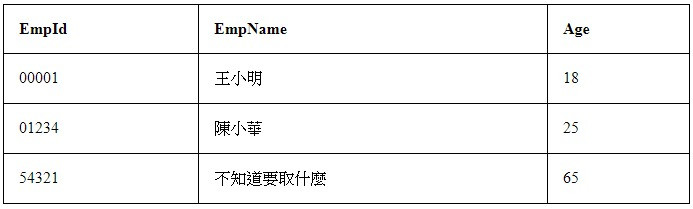
簡單來說, 他可以把原本長成這樣的醜東西 ↓
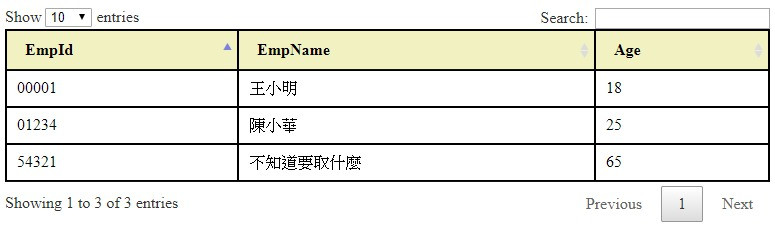
變成這樣 ↓
還是很醜? 我也覺得, 來稍微修飾美化一下 ↓
這樣能接受了嗎? 那你太淺了
除了外觀可以改變之外, 還有多種功能呢!!
包含分頁、欄位排序、快速搜尋等等強大功能
最重要的是
完全免費
完全免費!!!
完全免費!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!![]()
![]()
![]()
本人最喜歡不用錢又好用的東西了~ 哈哈
來分享一下為什麼我會使用到這個套件
兩年半前我還是個菜逼巴工程師, 真的很菜不開玩笑, 連Html都沒碰過, 連SQL都不知道是什麼(乾那還敢自稱工程師), 就被長官賦予任務要做一個Dashboard的網頁, 多久後要上線之類的, 那時我連Dashboard是什麼都不知道...
還好有前輩可以問, 真的覺得每間公司都要有個厲害的前輩R
前輩知道我的狀況之後, 直接指導說可以去套別人已經寫好的版, 就不用再花時間慢慢刻, 也推薦我用AdminLTE來套, DataTables就是AdminLTE裡面使用的表格套件, 當然AdminLTE還有很多好用的套件, 說不定可以再寫幾篇來專門介紹, 有興趣的可以先去它的官網看看
至於什麼都不會的我是怎麼去套版寫網頁的就不分享了, 那個過程可能從趴1寫到趴10都寫不完...![]()
接著來看看套件怎麼使用吧
套件使用之前都要先 搖一搖, 是先引用它
DataTables提供幾種方式可以引用:
這邊只講CDN及Download引用的方式, 因為其他的我都不會用xD
講個小故事, 一般大家都是使用CDN直接引用的方式, 因為步驟最簡單, 加一行程式碼就解決
我在開發時也是這樣用的, 但後來發生很嚴重的事情......
......
......
......那一次, 我剛開發完新系統, 也測試過完全沒問題, 主管同意後就直接上線了
殊不知, 系統一上線, 線上電話就爆炸, 每個接電話的同事眼睛都往我這瞪
我知道一定挫賽了...![]()
![]()
![]()
阿開發的時候測試都沒問題阿??
打開使用者電腦的瀏覽器F12, 要Debug看到底是什麼問題, 結果一堆紅字, 所有外部引用的檔案全部被擋下來
最後趕緊下架系統, 把外部引用全部下載下來再從本地端引用, 再上回去, 辦公室的電話終於冷靜了...
我的錢包君也冷靜了, 因為噴了一堆飲料錢出來賠罪![]()
從此我不再直接引用CDN, 一律都先下載回來再引用
各位客官如果不嫌棄也請試試看, 實在非常的刺激好玩呢~!!
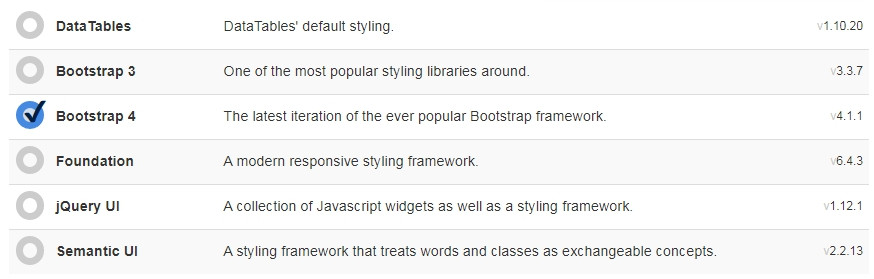
回到正題, DataTables提供多種框架及樣式可選擇, 下載之前他會先詢問要用的哪種樣式:
Step 1. 選擇一個框架及樣式
基本上我都選Bootstrap4, 因為搭配Bootstrap的樣式會好看許多, 但Bootstrap要另外引用
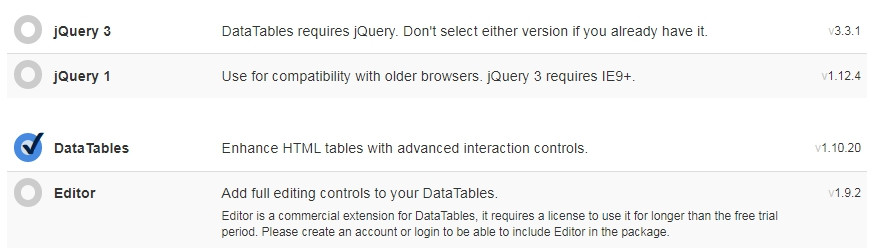
Step 2. 選擇 Packages
這邊一樣是選DataTables, 如果需要jQuery再另外引用, 第四個要錢所以不用xD
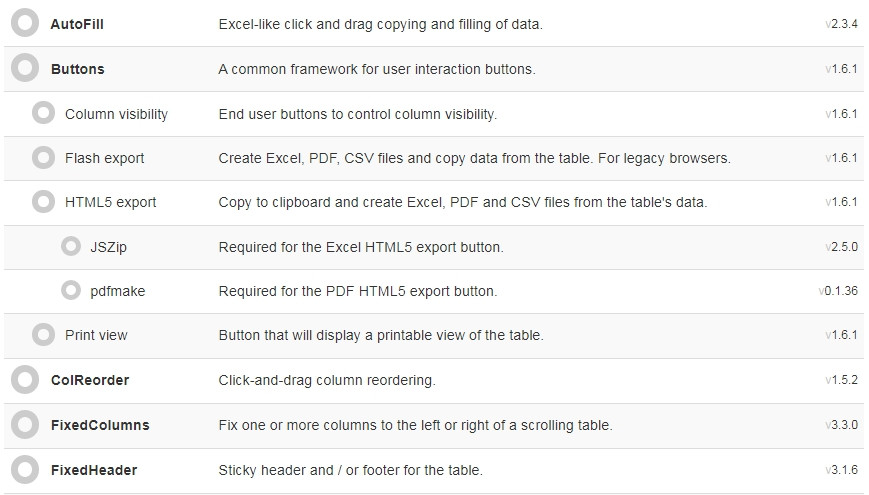
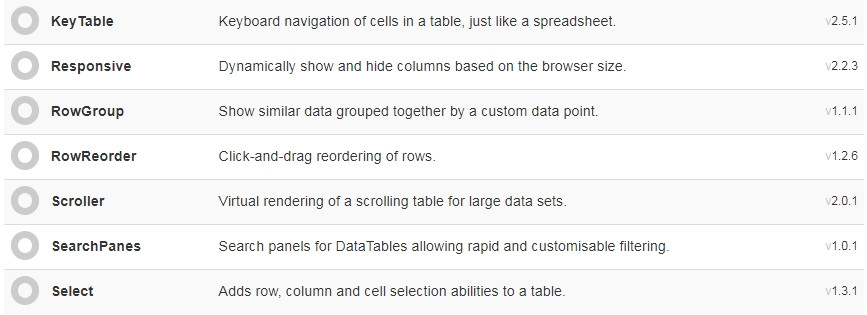
Step 3. 選擇擴展(額外的功能)
這裡我就沒有選, 基本款就夠用了, 如果之後有用到再回來補充

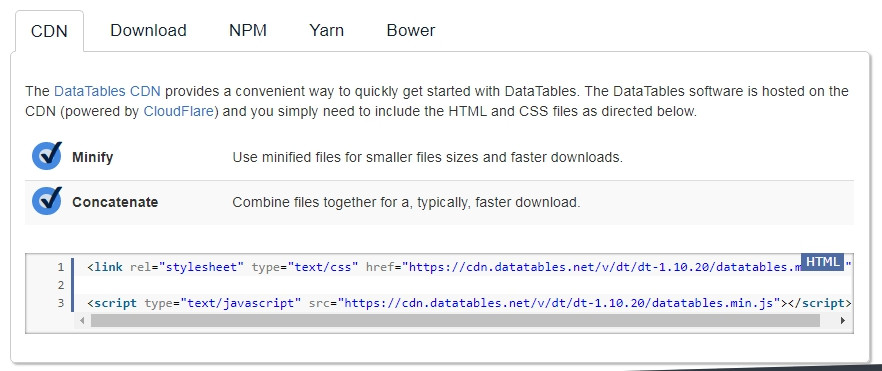
Step 4. 最後就是選擇下載方式
記得先看看公司是不是有防火牆會擋的問題..., 沒問題就選CDN引用最快, 會擋的話就乖乖的先下載下來再引用吧!!
引用的方式應該不用特別說吧? CSS就引用在</head>之前, js就引用在</body>之前, 結果還是說了
特別要注意, 因為DataTables有對jQuery的依賴, 所以引用DataTables的js之前, 一定要先引用jQuery, 否則會跳錯喔~
都引用完成之後, 就可以開始來使用他囉~
DataTables的初始化方式是這樣的, 首先先準備好你的表格
<div class="m-4">
<table id="example" class="table" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Brenden Wagner</td>
<td>Software Engineer</td>
<td>San Francisco</td>
<td>28</td>
<td>2011/06/07</td>
<td>$206,850</td>
</tr>
<tr>
<td>Fiona Green</td>
<td>Chief Operating Officer (COO)</td>
<td>San Francisco</td>
<td>48</td>
<td>2010/03/11</td>
<td>$850,000</td>
</tr>
</tbody>
</table>
</div>
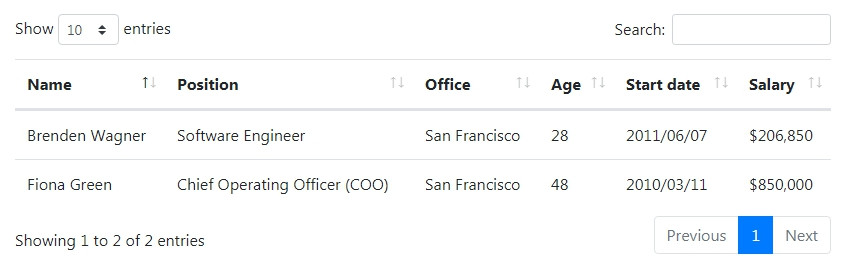
接著, js script裡面寫下初始化語法, 再念個咒語
$('#example').DataTable();
再來就是劉謙time
美美的表格就此誕生
下一篇來紀錄我用過的DataTables各種設定以及事件觸發等等
這週就先到這邊囉~記得按讚分享訂閱唷xD

請問版大
如果使用ajax時,初始化語法該放在哪呢?
原來在下一章XDDD 感謝版大
不謝~有問題歡迎提出來討論~![]()