每個Html標籤都有其功能及特性,或許很抽象。我用遊戲來做譬喻,Html標籤就像是遊戲中的職業有各種功能,而屬性就像遊戲中的公會,每個職業都有利屬於他的公會,而Html公會主要分成兩大類:
懶人包:我會自動換行,我像大哥,我能決定我的長寬範圍。
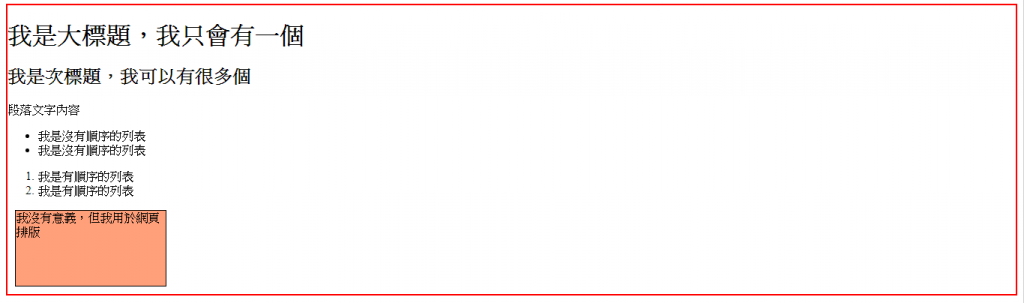
<h1>我是大標題,我只會有一個</h1>
<h2>我是次標題,我可以有很多個</h2>
<p>段落文字內容</p>
<ul>
<li>我是沒有順序的列表</li>
<li>我是沒有順序的列表</li>
</ul>
<ol>
<li>我是有順序的列表</li>
<li>我是有順序的列表</li>
</ol>
<div class="box">我沒有意義,但我用於網頁排版</div>

懶人包:我無法換行,只能像小弟一個跟一個,我只能決定我的寬範圍。
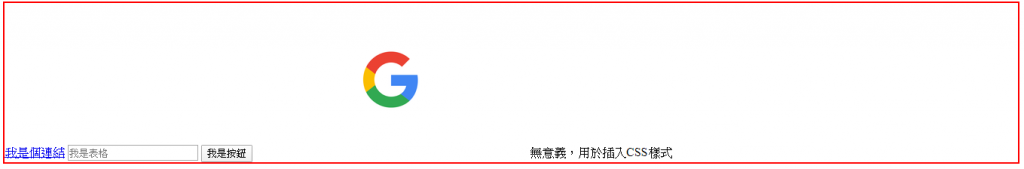
<a href="#">我是個連結</a>
<input type="text" placeholder="我是表格">
<input type="button" value="我是按鈕">
<img src="https://www.weya.com.tw/photos/shares/google/5d26dc6de5b8c.png" alt=""><!-- 我是圖片標籤 -->
<span>無意義,用於插入CSS樣式</span>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
寫入Html標籤
</body>
</html>
