那麼在介紹主角原型鏈之前呢,我們要來先介紹 Javascript 的名稱由來
在早期呢,Javascript 的名稱跟 Java 有很大的關係,兩個程式語言的名稱非常相近
但是寫法上呢卻有著根本的不同
不過在 Javascript 推出的時候,基於商業上的考量,為了吸引 Java 的開發者也投入 Javascript 的開發,所以將這個語言的名稱定義成大家所熟悉的 Javascript。
那麼其中 Javascript 的一個特性是源自於 Java 的,就是使用 new 這個方法產生一個新的物件。
Java 的開發者看到 Javascript 也可以使用 new 這個方法產生一個新的物件會覺得兩者蠻相近的,特別有親切感。
但其實這兩個語言的根本運作有很大的不同,透過 new 這個方法所產生的物件會有一個 繼承 的特性。
在 Java 是屬於 類別繼承
而 Javascript 則是屬於 原型繼承
那麼首先我們先來看一下屬於 Java 的 類別繼承 吧~!

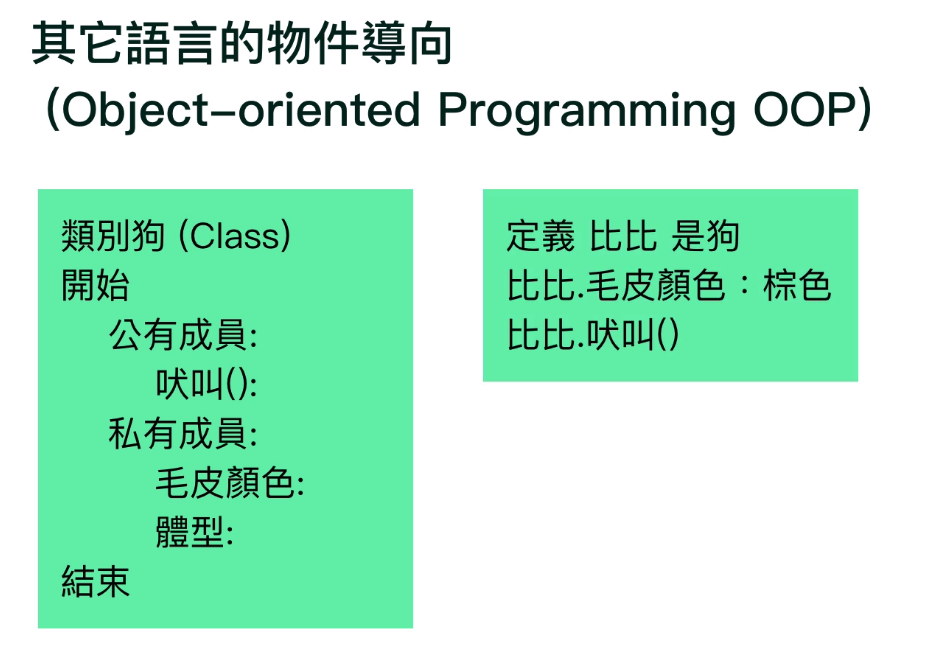
那麼 class 是屬於 Java 物件導向的一種概念,當你需要定義 狗,而且數量不只一隻的時候,也就是需要重複定義的時候。
首先你會創建一個狗的類別,其中包含了一些狗應該要有的通用屬性,跟一些方法。
以屬性來說,會有顏色、體型等,方法則是吠叫之類的。
那麼再來就是定義狗的實體,例如說我們定義一隻狗叫做比比,比比的顏色是棕色。
透過這個方式呢我們可以定義出無限多隻想要的狗出來。

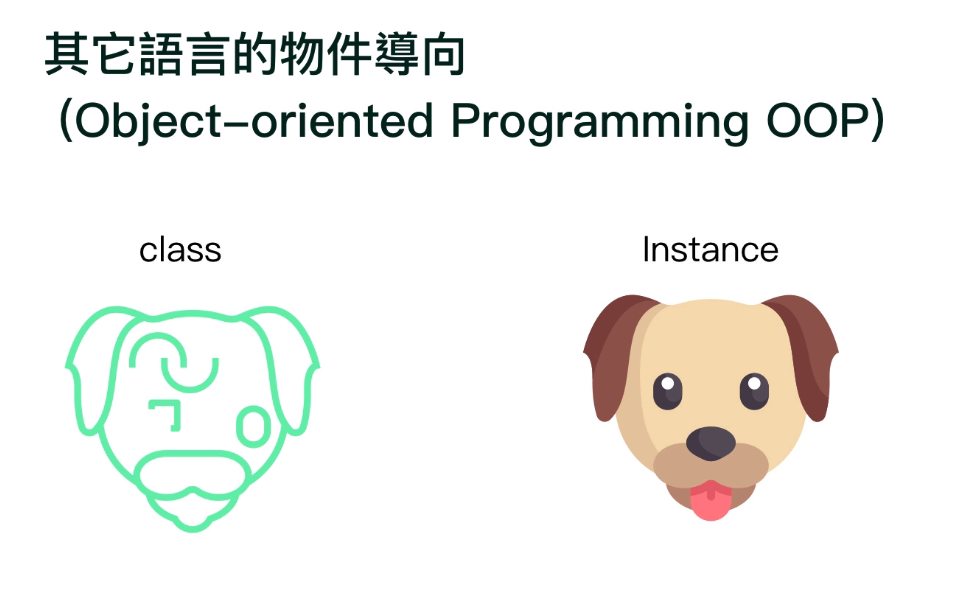
好~具體來說,假設現在我們是造物主,我們希望在這個世界上有非常多的狗,所以我們必須先在腦中對於狗有一些特定的通用印象,這個印象就是所謂的 class。
而當這個想法要實際創造出一隻狗的時候,就需要用到剛剛提到的 new 的方法進行實體化。
而實體化出來的狗就叫做 Instance。

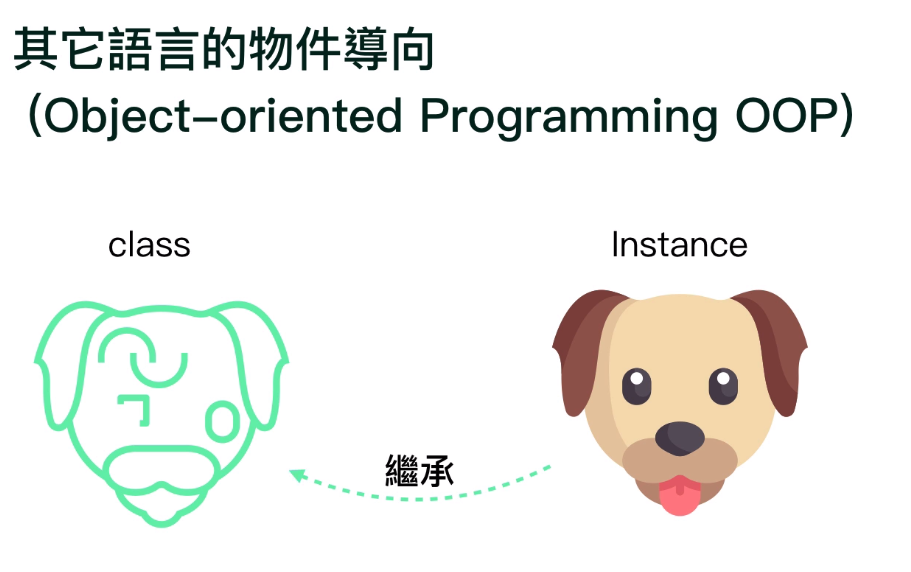
並且實體化的狗具有自己的毛色,體型大小以及能夠吠叫的方法。
所以實體的繼承,就是可以取用 class 原型的屬性以及方法。


那麼為什麼 Javascript 使屬於原型繼承呢?
因為 Javascript 中的特性,根本上基本都是物件,所以並沒有 class 的概念,所以他必須使用原型的概念來做出類似 類別(class) 的方法。
在這邊也稍微提一下,Javascript 雖然沒有類別繼承,但在ES6中也推出了類似 類別(class)繼承的方法,但是要特別注意,ES6的 class 本質上還是 Javascript 的原型繼承,並不是引入其他語言的類別導向。
好~如果沒有問題的話,我們就開始來介紹原型吧! 汪汪~
