開始之前我想先分享一下在趴1就應該講到的觀念(現在才想起來xD)
因為能力不足沒辦法自己寫套件來用的情況下, 我嘗試過了許許多多的套件, 每個套件當然不是憑空就會使用它, 基本上都要先去看套件的手冊或是說明文件, DataTables也不例外
一般官方套件的手冊, 一定都是落落長, 對於新手來說超不友善, 不知道從何看起(至少我自己是這樣xD)
這邊來教一下究竟官方的手冊要怎麼去看, 要看哪裡?
首先這是一開始一定要先知道的
假設今天我想看電視, 就必須先買一台電視, 那電視就必須先插電先有電源
買電視就相當於引用套件的資源
插電就相當於先把電視初始化的動作
關鍵字可以找手冊中的 init 或是 getting started
會初始化之後就再進階一點, 看看 套件有哪些項目設定, 套件都會有一些項目設定, 把它想像成是一個開關
假設今天我要開始看電視了, 就必須先打開電視, 那電視打開時都會先帶入上一次關閉前看的頻道, 假設是55號頻道
上述的動作就包含:
關鍵字就找 option
最後是看
也是這週要寫的內容
多數初心者常常無法分辨出這兩個是什麼, 一樣用電視的例子來說明
假設今天55台看膩了, 想看點刺激的, 就轉台轉到833, 結果就 Wow~
那轉台的動作就是一個action
電視根據你轉的頻道把內容秀出來就是一個event
還是無法理解的話, 可以把Action想成 主動做的事, Event則是 被動做的事
基本上在使用任何套件要看參考手冊時, 就是看這些東西!!!![]()
![]()
![]()
那接下來就繼續上次殘念沒辦法寫完的 動作(Actions) 和 事件(Events) 囉~
在我自己工作上開發上, 使用到的動作及事件不多, 因為表格本身就是顯示數據用的, 也不會特別做什麼其他的事, 會用到的功能基本上它的事件都也已經寫好不需要再另外寫
這邊就大致舉幾個自己在開發時常用的例子及使用方式
首先, 在使用動作及事件之前, 都必須先抓到table本身, 抓到之後才能去處理要做甚麼動作或是要寫什麼事件, 例如:
var mytable = $('#example').DataTable();
之後就可以用 mytable 來觸發動作及寫事件
DataTables都會有寫好一些動作供呼叫使用, 列表在這
使用方式都是用table本身呼叫function的方式來觸發, 寫法為:
mytable.actionName.functionName();
假設今天table數據有更新, 但我又不想重新整理把頁面重跑, 這時候就可以透過呼叫ajax reload data的function, 將資料重新取得:
mytable.ajax.reload();
這個也是我自己在開發上最常使用到的, 因為搭配對資料庫的增刪改查, 時不時就要reload一次取得最新的數據
另外還有其他的動作, 可以視專案需求做使用, 例如:
這些都是在開發上蠻常使用的function
另外值得一提的是, 在呼叫需要重繪table的function之後, 最後都要再呼叫draw(), 讓table重新渲染
如果只有改資料沒有重新渲染, 畫面上看起來會像功能失效一樣, 例如搜尋王小明:
mytable.search('王小明');
mytable.draw();
還有, 這種連續呼叫function的動作, 也可以把它合成起來, 變成:
mytable.search('王小明').draw();
這樣也是可以的, 這是jQuery的Chaining語法
事件的部分就不是DataTables內建的了, 這部分是 你有需要再去加入
事件的寫法是用table本身去呼叫on('event name',callback function)
跟jQuery的on()語法一樣, 第一個參數是事件名稱, 第二個參數放callback function, 就是事件觸發時要做的事情
例如 在搜尋時想跳個提示說"開始搜尋":
mytable.on('search',function(){
alert('開始搜尋');
});
事件中最常用的就是 click 事件了, 因為常常要去判斷使用者在點擊table時, 是點到哪一筆資料, 可能要去做那筆資料的變動等等, 語法跟上面類似:
mytable.on('click',function(){
console.log(this,'你在點我嗎?');
});

這邊會發現不管點哪一筆數據, this都是抓到table本身
莊孝偉?這樣怎麼知道是點到哪一筆??![]()
![]()
![]()
這就是我當下寫事件時的真實心情xD
但其實事件本身寫法是沒錯的, 從語法字面上看, 的確我寫的是table本身的click事件
那到底要怎麼把click事件寫到table裡面去呢?
其實很簡單, 參數中間加一個 tr 就可以了!!
mytable.on('click','tr',function(){
console.log(this,'你在點我嗎?');
});

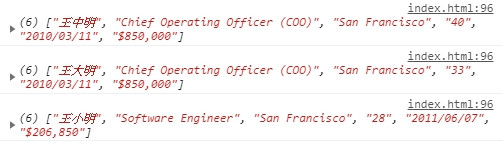
最後加碼一下, 要直接取得click事件的rowdata可以呼叫row()以及data(), 例如:
mytable.on('click','tr',function(){
console.log(mytable.row(this).data());
});

基本用法大致上就是這樣了~ 會這些就已非常足夠
不用說要把它的每個設定每個動作事件都精通, 除非立志要去他們公司上班吧~![]()

最近在學前端,想請問你這用法是有固定數量的資料用法;如果是像我寫後端api去抓資料庫的資料,數量有N筆的情況時,要怎麼寫才能都塞進表格欄位內? 謝謝
可以參考上一篇 Day 5 的「Ajax加入數據」
好的,謝謝