AJAX = Asynchronous JavaScript and XML(非同步的JavaScript and XML)
他並不是新的程式語言,而是一種使用現有標準的新方法,其最大的優點是可以不重新加載整個網頁的情況下雨伺服器交換數據並更新部分網頁內容。
AJAX = 非同步JavaSript與XML,用於快速建立動態網頁的技,通過與伺服器進行少量數據交換,可以使網頁實現非同步更新,這意味著可以不重新加載整個網頁的情況下對網頁的某個部分進行更新,而傳統網頁(不使用AJAX)若需要更新內容則比需重新加載整個網頁。

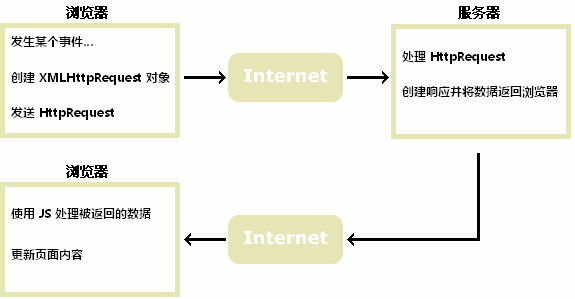
圖片來源 : AJAX|菜鳥教程
當瀏覽器發生某個事件(readyState狀態改變...)便會創建一個XMLHttpRequest藉由網路來發送HttpRequest給伺服器,當伺服器收到HttpRequest後便會進行處理,由於伺服器與瀏覽器是分開的工作環境,所以就算伺服器正在處理Request但瀏覽器卻可以繼續往下一個目標執行(非同步動作),而當Request在伺服器中處理完成後便一樣藉由網路將數據回傳給瀏覽器,而當瀏覽器stack為空(未處理其他狀況),就將伺服器處理後的數據渲染在瀏覽器中,完成非同步的網頁更新。
現在瀏覽器均支持XMLHttpRequest,但舊版IE(IE5,IE6)則不支援,可以使用"ActiveXObject"
var xmlhttp;
if(window . XMLHttpRequest) //使用if檢測使用者使用的瀏覽器是否支援
{
xmlhttp = new XMLHttpRequest ( ) ; //創建新的XMLHttpRequest
}
else
{
xmlhttp = new ActiveXObject ( " Microsoft.XMLHTTP " ) ;
}
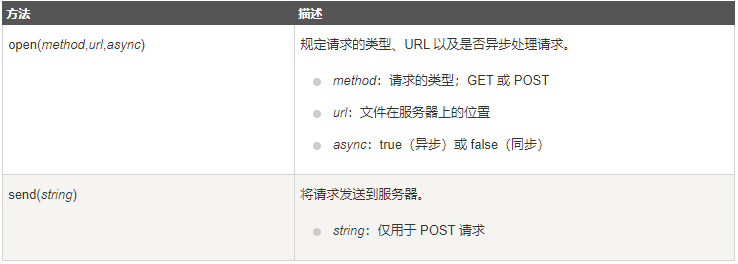
XHLHttpRequest用於和伺服器交換數據,我們使用SMLHttpRequest中的open()與send()
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();

圖片來源 : AJAX|菜鳥教程
與POST相比GET更簡單與更好快,大部分情況都能使用,但若以下情況請使用POST :
一個簡單的GET Request
//xmlhttp.open("請求類型","url","非同步");
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
//xmlhttp.open("請求類型","url","非同步");
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
若需要獲取伺服器的響應,使用XMLHttpRequest 中的 responseText 或 responseXML。
| 屬性 | 描述 |
|---|---|
| responseText | 獲取字串形式的數據 |
| responseXML | 獲取XML形式的數據 |
若伺服器的響應並非XML,請使用responseText
var xmlhttp;
if(window . XMLHttpRequest) //使用if檢測使用者使用的瀏覽器是否支援
{
xmlhttp = new XMLHttpRequest ( ) ; //創建新的XMLHttpRequest
}
else
{
xmlhttp = new ActiveXObject ( " Microsoft.XMLHTTP " ) ;
}
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
若伺服器的響應為XML,並且需要對XML進行解析,請使用responseXML
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
每當readyState發生改變時,就會觸發onreadystatechange事件。
圖片來源 : AJAX|菜鳥教程
在onreadystatechange事件中,我們規定當伺服器響應已經做好被處理的準備時所執行的任務,當readyState = 4(請求已完成且響應已就緒)且status = 200(狀態準備完成)。
var xmlhttp;
if(window . XMLHttpRequest) //使用if檢測使用者使用的瀏覽器是否支援
{
xmlhttp = new XMLHttpRequest ( ) ; //創建新的XMLHttpRequest
}
else
{
xmlhttp = new ActiveXObject ( " Microsoft.XMLHTTP " ) ;
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
注意!! onreadystatechange事件被觸發4次, 0->1, 1->2, 2->3, 3->4
若網站上存在多個AJAX那們應該創建一個callback function而不適重複寫同樣的function(Don't Repeat Youself)
<!DOCTYPE html>
<html>
<head>
<script>
var xmlhttp;
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest) //使用if檢測使用者使用的瀏覽器是否支援
{
xmlhttp=new XMLHttpRequest(); //創建新的XMLHttpRequest
}
else
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc; //狀態改變時觸發指定function
xmlhttp.open("GET",url,true); //向伺服器發送Request
xmlhttp.send();
}
function myFunction()
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200) //當伺服器響應做好被處理的準備
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText; //獲取響應內容並渲染到htmp中
}
});
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改文本内容</h2></div>
<button type="button" onclick="myFunction()">修改内容</button> //點擊按鈕觸發myfunction()
</body>
</html>
參考資料 :
AJAX|菜鳥教程
