把code放在網頁上有兩種方法
1 code編輯器,但這只能自己架站使用,如果要放在部落格,這就行不通了.
2 自行照相存成圖片檔
在記錄code時有顏色與整齊規範的code圖易於了解
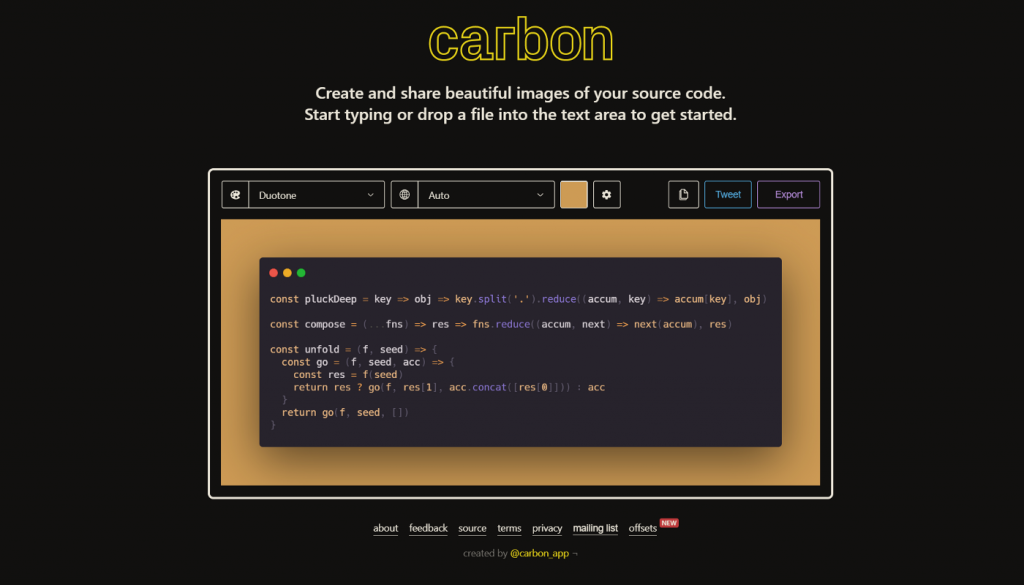
CARBON https://carbon.nowC.sh/

Carbon可在線上編輯你的code 並匯出圖片或網址

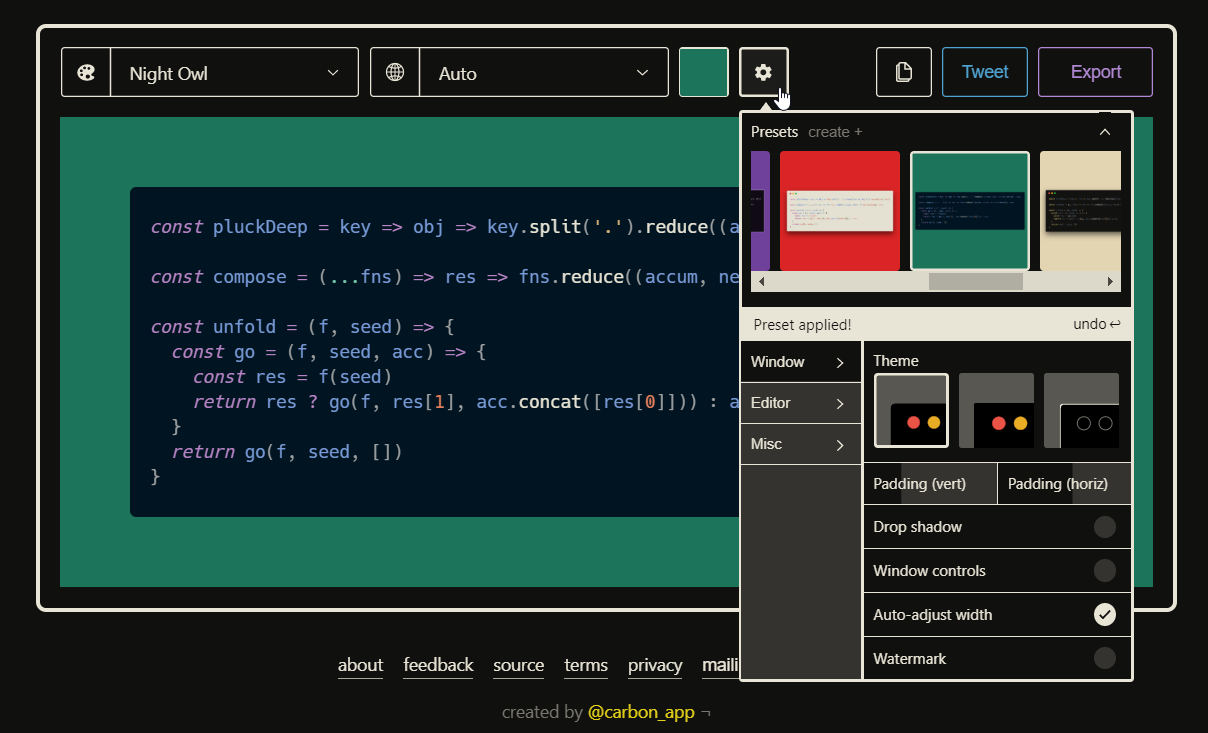
若不使用code,齒輪的小圖可以選擇你要的主題

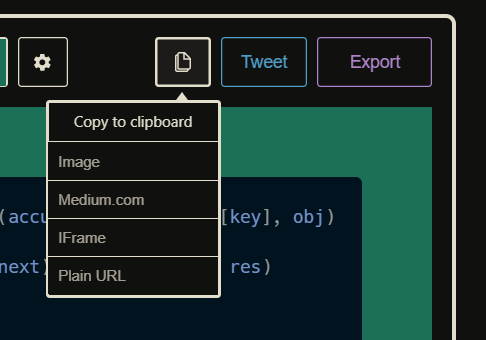
選擇複製的小圖 image 就可以複製圖片了!

輸出圖
操作順手 更換主題也容易 紀錄code時可以用它看看. ![]()
同步發布於 https://medium.com/@chiachiachao/fccbcbdee3de
