在 Astra 佈景主題 安裝和使用子主題非常簡單,你有試過因為不滿意佈景主題的版形,嚐試跑去網站後台,直接更改佈景主題的 CSS 或 PHP 程式碼,當一齊都改得非常滿意後。在一些 WordPress 和佈景主題版本的更新後,發現在所有改動的樣式都 [還原] 到最基礎的外觀?這就是因為您沒有使用 子主題 (Child Theme) 的關係,大部分 WordPress 的佈景主題都允許您使用它們的子主題,有的是官方提供,如沒有的話也可以自行制作,不過有一點點門檻,但不算太困難。
延伸閱讀:
如果改壞了 WordPress 佈景主題怎麼辦,原來可以這樣解決?

父主題就是您原先使用的 佈景主題,子主題使父主題的所有功能和外觀,都可以繼承於父主題。子主題的主要用途是允許在主題文件中進行自定義,不必擔心任何更新都會破壞您在主題文件中所做的更改。
如果您需要覆蓋主題範本或添加源代碼來使用自定義功能,建議您使用 [子主題] 來進行。為什麼呢?因為使用子主題的源代碼將不受 [父主題] 更新的影響。

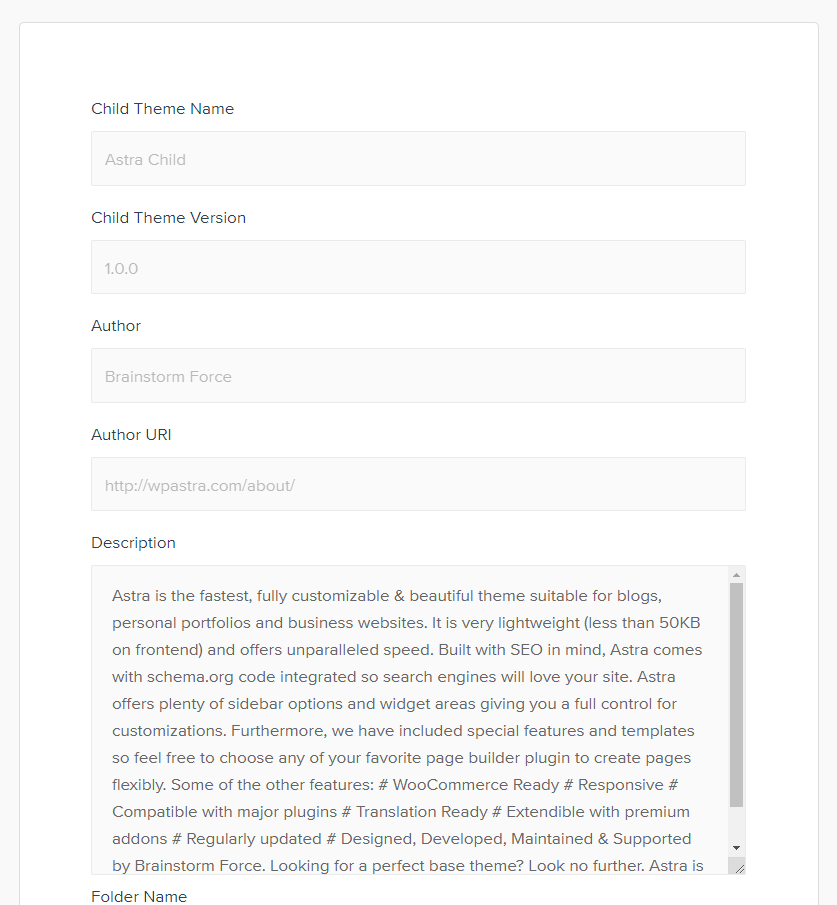
在制作子主題之前,需要填寫一些基礎的資料,但可以只使用簡易模式,只有子主題的名稱 [Child Theme Name] 是必填的欄位,其他都是選填即可。

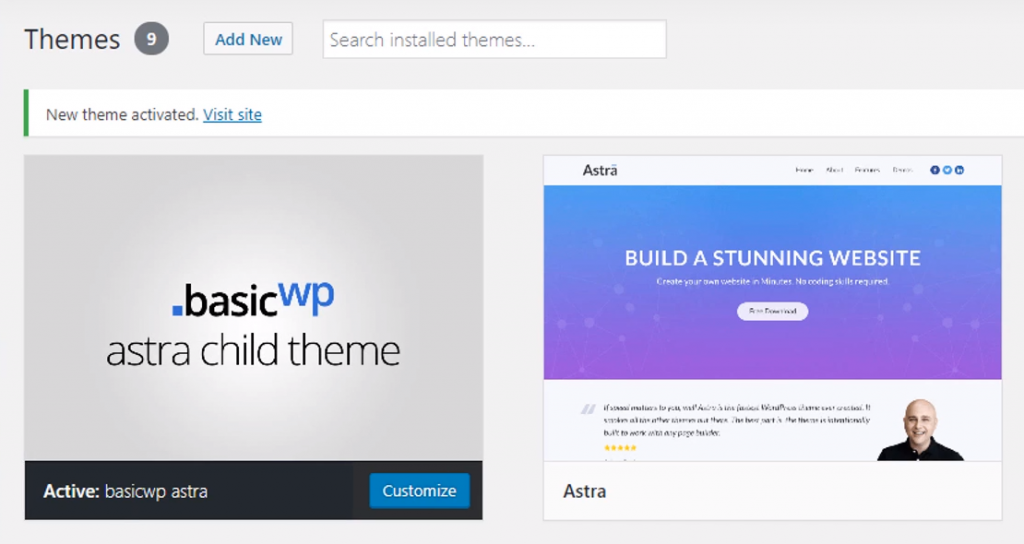
您可以在 WordPress [網站後台] → [外觀] → [佈景主題] → [安裝佈景主題],上傳您剛剛建立的子主題即可,當然要按下 [啟用]。
什麼是 DA (Domain Authority 網域權威值) 和 PA (Page Authority 頁面權威值) ?

一群喜歡網站架設的愛好者
推動 WordPress 社群持續的健康發展
建立關愛和共融的互動社群
適合完全沒有任何基礎和
不懂程式的入門者和新手
只要您勇敢踏出第一步
要建立自己的部落格或網站
其實沒有非常困難
第一次網站製作嗎?
歡迎來到我們的社團
學習網頁設計
WordPress Valley - 網站迷谷【免費教學網站】
WordPress Valley - 網站迷谷【Facebook 討論社團】
WordPress Valley - 網站迷谷【追蹤 Instagram】
