還記得國中時,老師國文課時上到朱自清-背影,
雖然內容不多,但內容卻十分豐富,國中時我還是位懵懂的少年,不經世事的孩子,
對文章的真情未必有深入的感受及透澈。僅僅瞭解父愛是偉大的、無私的。
長大後再讀一遍文章,才真正懂得了作者的用意和那種內疚的心情。呵呵!有點離題了
我看見他戴著黑布小帽,穿著黑布大馬褂,深青布棉袍,蹣跚地走到鐵道邊,慢慢探身下去,尚不大難。可是他穿過鐵道,要爬上那邊月台,就不容易了。他用兩手攀著上面,兩腳再向上縮;他肥胖的身子向左微傾,顯出努力的樣子。這時我看見他的背影,我的淚很快地流下來了。
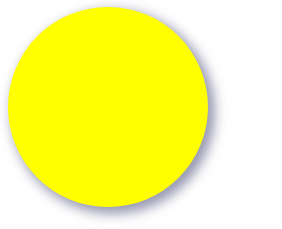
今天我們就來學習box-shadow,結合上一章節,幫月亮加上陰影吧!蛤,你問我跟背影有什麼關西?
哈哈!可能都有個影子,看到觸景生情吧!好啦!在說下去這篇文章就要從技術文變成幹話文了XD!
box-shadow: x y blur spread color inset;
//水平位移距離 (x) 、垂直位移距離 (y) 、模糊強度 (blur) 、擴散強度 (spread)、顏色(color)、內陰影 (inset)
//前 2 個位移值 (x y) 為必要值,必須指定;其餘的值可不定義。

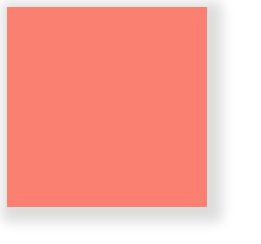
<body>
<div class="box"></div>
</body>
<style>
.box{
width: 200px;
height: 200px;
background-color: salmon;
box-shadow:5px 5px rgb(116, 102, 102);
//X值 Y值 顏色(color)
}
</style>
我們也可以調整模糊強度 (blur) 、擴散強度 (spread)來製作光暈的效果。
<body>
<div class="box"></div>
</body>
<style>
.box{
width: 200px;
height: 200px;
background-color: salmon;
box-shadow:5px 5px 12px 10px #DDDDDD;
}
</style>
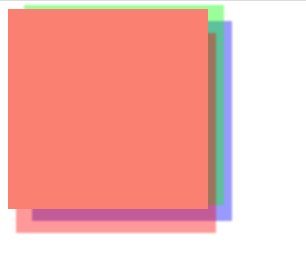
我們可以運用不同顏色的陰影,指定交錯的位移,也能呈現特別的視覺。陰影跨越到下方的元素也不會移動排版。
<body>
<div class="box"></div>
</body>
<style>
.box{
width: 200px;
height: 200px;
background-color: salmon;
box-shadow:8px 24px 2px rgba(100%,0%,0%,0.4),16px -4px 2px rgba(0%,100%,0%,0.4),24px 12px 2px rgba(0%,0%,100%,0.4);
}
</style>
最後我們在運用今天所學的幫月亮加上陰影吧!