正規表達式英文全名Regular Expression,一個正規表達式通常被稱為一個模式(pattern),為了用來描述或著匹配一系列符合某個句法規則的字串
let re = /ab+c/;
2.呼叫RegExp物件:
let re = new RegExp("ab+c")
| 字元 | 描述 |
|---|---|
| |反斜線放在非特殊符號前面,使非特殊符號不會被逐字譯出,代表特殊作用。 | |
| ^ | 匹配輸入的開頭,如果 multiline flag 被設為 true,則會匹配換行字元後。 |
| $ | 匹配輸入的結尾,如果 multiline flag 被設為 true,則會匹配換行字元。 |
| * | 匹配前面的子表達式零次或多次。 |
| + | 匹配前一字元 1 至多次,等同於 {1,}。 |
| ? | 匹配前一字元 0 至 1 次,等同於 {0,1}。 |
| . | (小數點)匹配除了換行符號之外的單一字元。 |
| (pattern) | 匹配 pattern並取得這一匹配的子字串。該子字串用於向後參照。 |
| (?:pattern) | 匹配 pattern但不取得匹配的子字串。 |
| x(?=y) | 若X後面有Y才會匹配,若只有X沒有Y則不會匹配。 |
| x(?!y) | 若X後面"沒有"Y才會匹配。 |
| x|y | 匹配X或Y。 |
| {n} | 規定符號確切發生的次數,n為正整數。 |
| {n,m} | n為至少、m為至多,其n、m皆為正整數。 |
| [a-z] | 字元集合(character class)。匹配所包含的任意一個字元。 |
| [^a-z] | 排除型的字元範圍。匹配任何不在指定範圍內的任意字元。 |
| \d | 匹配一個數字字元。等價於[0-9]。 |
| \D | 匹配一個非數字字元。等價於[^0-9]。 |
| \w | 匹配包括底線的任何單詞字元 = [A-Za-z0-9_]。 |
| \W | 匹配任何非單詞字元 = [^A-Za-z0-9_]。 |
| \s | \匹配任何空白字元,包括空格、制表符、換頁符 |
| \S | \匹配任何非空白字元 |
| 優先權 | 符號 |
|---|---|
| 最高 | \ |
| 高 | ()、(?:)、(?=)、[] |
| 中 | *、+、?、{n}、{n,}、{n,m} |
| 低 | ^、$、中介字元 |
| 次最低 | 串接,即相鄰字元連接在一起 |
| 最低 | | |
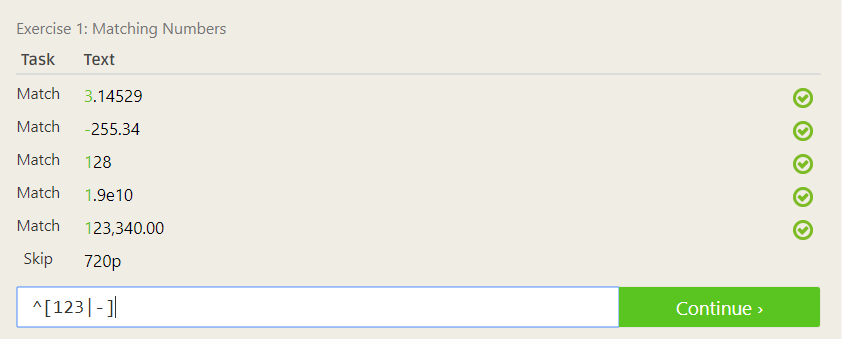
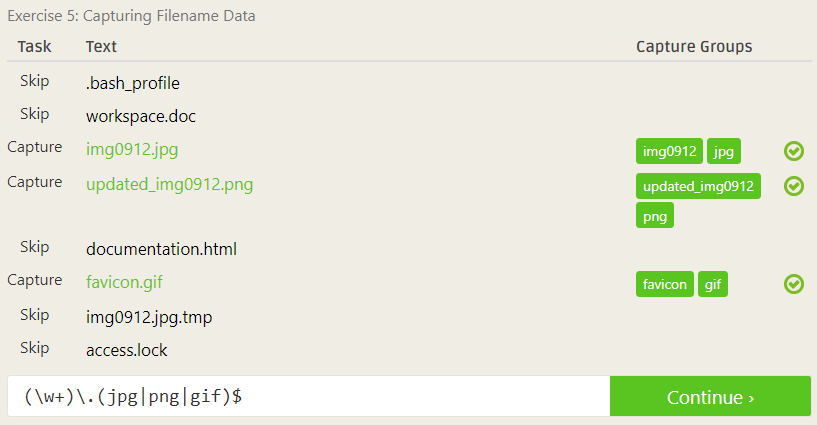
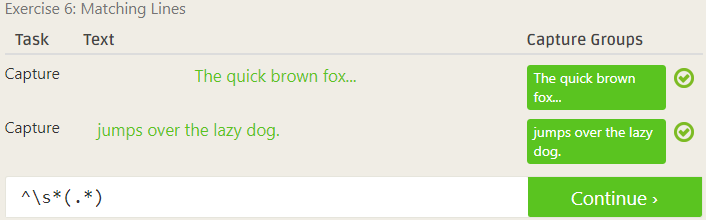
利用RegexOne進行正規表達式的練習。

為了排除720p,在開頭選取1,2,3或是-。

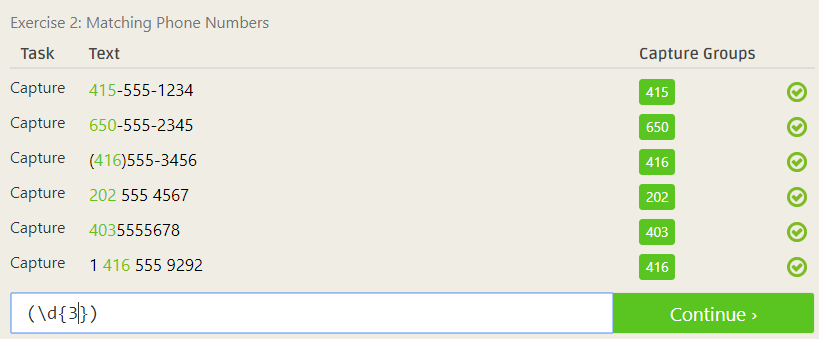
為了獲取前三個數字,使用括號並且規定選取的數量。

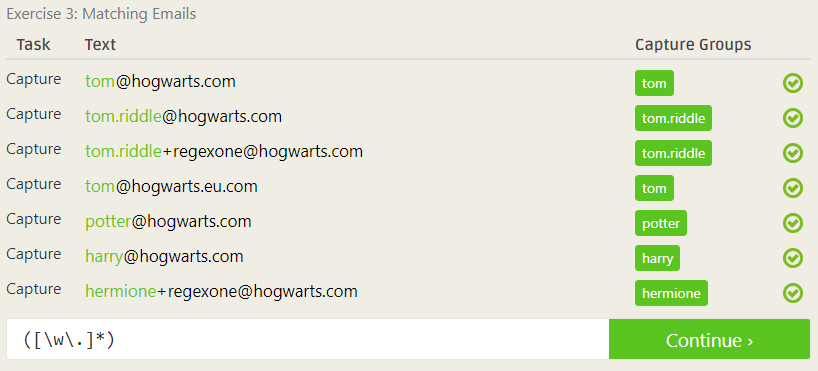
為了獲取"@"之前的數據,[\w.]獲取任意單詞字元與.,並在後面加上"*"來匹配0次或多次。

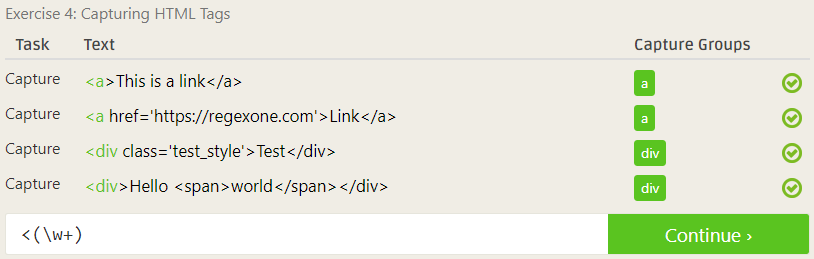
為了獲取"<>"中的字元,用<當作檢測開頭,而獲取的東西使用括號包起來(\w+)。

獲取jpg,png,gif使用|並且使用$表示為字尾。

使用*找尋0~多次字首為空白字元,再將要獲取的放在()中,使用.匹配除了換行符號之外的單一字元加上*匹配多次。
參考資料 :
正規表達式- JavaScript | MDN
正規表示式- 維基百科,自由的百科全書 - Wikipedia
RegexOne
