在還沒認識Flex前我的水平垂直置中招式,永遠都只有這幾招,line-height+margin auto或用postion來設定,但每次遇到的狀況還不一定能用以上的方式解決! (ఠ్ఠ ˓̭ ఠ్ఠ),直到我認識到了Flex,才瞭解什麼叫做相見恨晚!

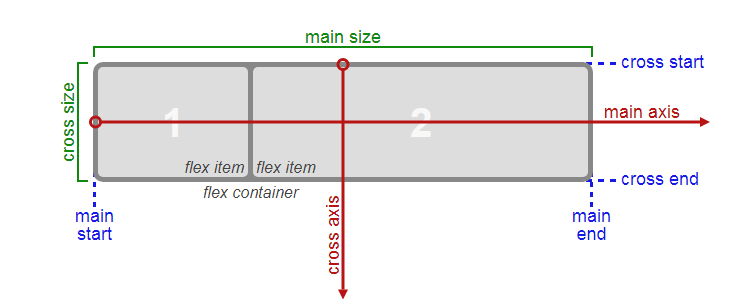
容我用w3cschool的圖,以我的瞭解直白的做解釋
display:flex
justify-content
//根據Main
align-items
//根據Cross
flex-direction
//根據Start、End
可點擊標題瞭解
可點擊標題瞭解
可點擊標題瞭解
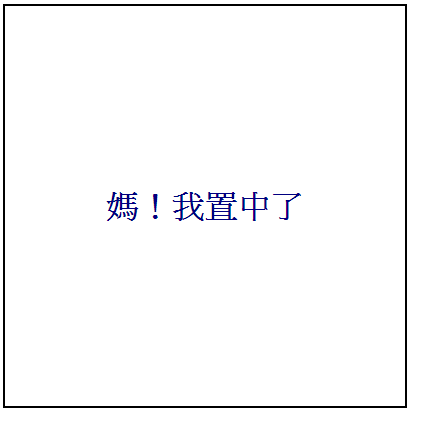
justify-content、align-items使圖片置中了。<body>
<div class="container">
<h1>媽!我置中了</h1>
</div>
<style>
.container{
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
border: 2px solid #000000;
}
h1{
color: navy;
}
</style>
</body>

以上皆參考自w3cschool文章
