
嗨各位~ 我是 Robin !
今天要分享 REPL
REPL 簡單來說就是在 Terminal 可以像是你打開瀏覽器的 console 快速的測試你的 JS,我一開始知道的時候真心覺得我是個笨蛋Orz
我每次測試我的 Node.js 一些功能時都還是...
編輯某個檔案 -> 儲存 -> 執行寫好的測試。
甚至需要
打開瀏覽器 -> 打開 開發人員工具 -> 切換到 console -> 測試。
直到我發現REPL
才發現...笑著哭
最痛
REPL 發音為 repple,全名又為 read-eval-print loop ,所以他是什麼?
直接看以下GIF
嗯,就是你跟他你一來我一句的互動式元件
就猶如你打開瀏覽器的開發人員工具 console。
我其實也是看到這本書我才知道有這功能Orz
而他除了可以讓你編撰寫你的應用程式同時快速測試之外,REPL 還可以讓你更知道更底層的 javascript
書上說的xDDD
但是我在範例只看到他使用3>2>1 會回傳 false 這個範例。
由簡介的 GIF 已經看到了要打開 REPL ,
只需要在 Terminal 輸入 node ,並且不要加上任何 Node 程式。
如圖
會看到圖上出現Node 版本號 和 >,就代表你已經進去了。
在這裡的世界,任何東西都會被底層的 V8 Javascript 引擎處理。
而退如果要離開這世界也很簡單
(To exit, press ^C again or ^D or type .exit)
看到上面的範例會想說...
他是不是只能輸入一行啊...
這樣要測試一些 function 之類的不就尷尬了,
No No No~
他不是只能你一言我一句,他可以我一堆話你一句。
也就是可以執行多行運算式,譬如以下列範例
他會判斷以左大括弧{為開始自動幫你把下面幾行都增加 ··· 幫助你撰寫,而結尾就是以又括弧 }為對應。
而套疊越深的話他的···也會越多所以不用擔心。
然後!你也可以透過複製貼上的方式也可以給 REPL 執行
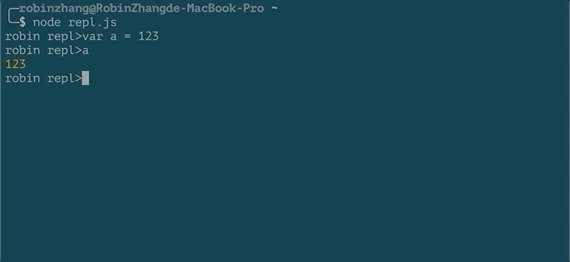
這個就是你可以直接使用底線來存取最後一次的運算式
如下
在第一個範例中 var a = 3 會回傳 undefine ,這對我來說真的算滿沒意義的,那我們可以利用 Node 提供的 API 自訂 REPL 來消除他。
而自訂 REPL 主要的作法是
repl.start(options);
那我們開始實作剛剛說的消除 undefine
repl.js
var repl = require('repl');
var repl = require('repl');
repl.start({
prompt: 'robin repl>', //預設是 >
replMode: repl.REPL_MODE_STRICT,
ignoreUndefined: true,
});
node repl.js

相關的設定可以參照官方的 ducument
以上。
感謝大大觀看
Node ducument
Node.js REPL(交互式解释器)

又到了每週一舒壓的時間~
我也順便分享 Python 的 REPL
在 Terminal or Cmd 輸入:$ python
或$ python3
Python 3.7.6 (default, Dec 30 2019, 19:38:26)
[Clang 11.0.0 (clang-1100.0.33.16)] on darwin
Type "help", "copyright", "credits" or "license" for more information.
>>> print("Hello World")
Hello World
>>>
真懷念
我已經快半年沒碰python了(講得好像很久xDD
感謝分享