有在開發web網頁的工程師都會知道 cookie 是什麼?
不是餅乾, 也不是我xD
它是一個可以在瀏覽器上暫存資料的方式
但它可以存放的資料大小很小 僅約4KB左右
而 HTML5 新增的 localStorage 也是一種瀏覽器上暫存資料的方式
但它突破了 cookie 的大小限制達到5MB左右
使用key對應value(key : value)的方式來存取
可稱作是「瀏覽器上的資料庫」
相信很多人都有這種經驗
FB滑一滑就出現一些廣告, 而且都與你最近感興趣的事情相差不遠
逛蝦皮也是, 一打開就出現推薦商品排名, 看了就很想買
但仔細想想, 就會很毛骨悚然
你的一切 都被看透了呢
言歸正傳, 雖然這些網站無時無刻在監控你的一舉一動, 但他們也不會吃飽太閒把所有東西都往後端資料庫丟
試想, 假設儲存1個人的資料只用了1MB, 逛蝦皮的人動輒上百萬, 就需要額外留1TB空間存放這些資料, 更不用說FB上億人的資料了
所以他們用了非常賤 聰明的方式, 把這些資料全部留在用戶端存放, 既不用消耗伺服器空間, 也能不透過後端做快速存取, 速度更快, 效率更高
那他們的資料存放在哪裡呢??
你各位阿, 到FB頁面上按下你鍵盤上的F12, 就會看到一段很可愛的文字
但是不要管它xD
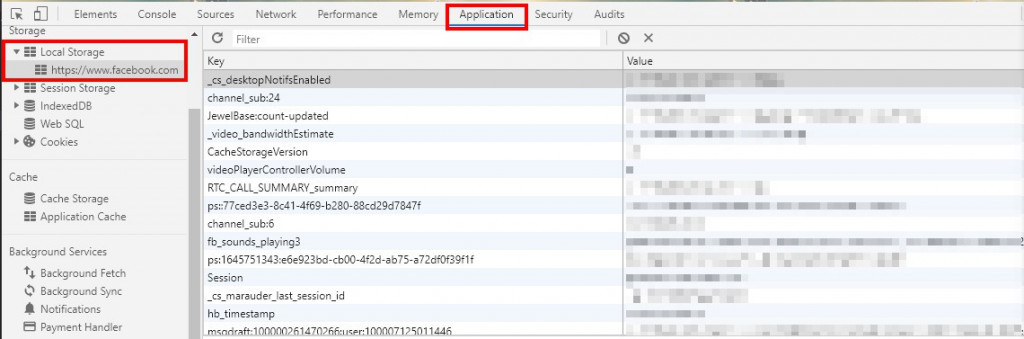
切換到 Application 頁籤, 左側找到 Local Storage, 點下FB的url就會發現
挖夭壽勒, 滿滿的資料被存放在這裡![]()
你電腦的空間, 就是這樣一點一滴的被吃掉的xD
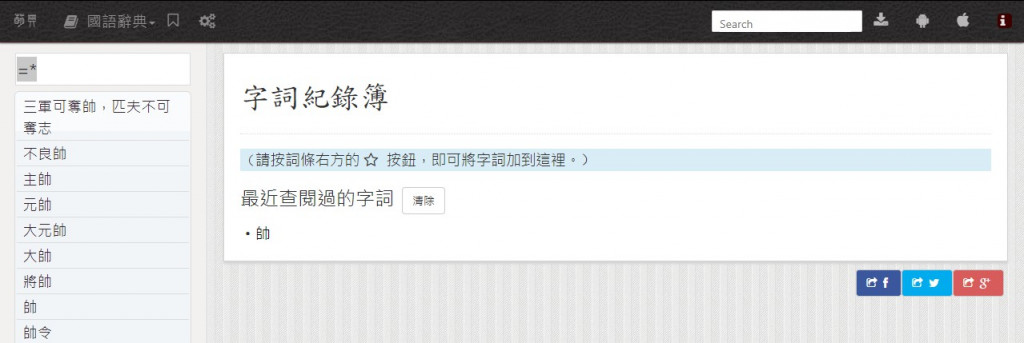
再來看看另一個六角課程上舉的範例 - 萌典
這個範例更明顯的呈現出用戶搜尋的任何字詞
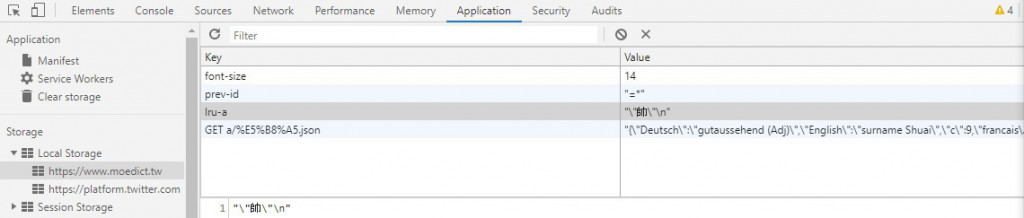
並且打開 Local Storage 也會發現資料就直接完整存放在這邊
localStorage 存取方式非常簡單
setItem(key, value)
getItem(key)
舉 萌典 的例來說, 如果我查了「帥」, 查詢後就可以寫一行:
var str = '帥';
localStorage.setItem('myKey', str);
資料就存好了
取出來更簡單
var myStr = localStorage.getItem('myKey');
console.log(myStr); // "帥"

很多時候需要存放的資料, 其實不會只有一個字串, 最常遇到的是需要存放整個JSON
但如果直接使用 setItem 存JSON字串, 好玩的事情就來了
// 存JSON字串
localStorage.setItem('myKey', { key: ["我", "帥", "爆", "了", 123, 321, 1234567] });
// 取出值
console.log(localStorage.getItem('myKey')); // "[object Object]"

裝肖煒, 我是存這個東西進去嗎?????
來檢查看看...
還真的存了這個鬼東西![]()
會變成這樣是因為
localStorage 的 value 只能存入字串
所以當需要存JSON時, 要先透過 JSON.Stringify 來轉成字串再存放
// 存JSON字串
var myJson = { key: ["我", "帥", "爆", "了", 123, 321, 1234567] };
localStorage.setItem('myKey', JSON.stringify(myJson));
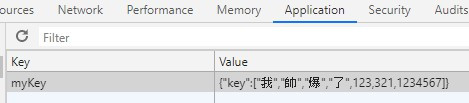
存好之後來檢查一下..., 發現確實存好正確的資料了
取出值, 也要透過轉換 JSON.parse 來轉成JSON
// 取出值
var myStr = localStorage.getItem('myKey');
console.log(JSON.parse(myStr)); // {key: ["我","帥","爆","了",123,321,1234567]}
如此就完成了JSON對 localStorage 的存取囉~![]()
本週記錄到此
結論, localStorage 是個非常賤也非常好用的東西![]()
下週預計主題是 - Ajax![]()
![]()
![]()
