在多人開發的時常常大家寫 Code 的風格都不一樣,這時候可以透過輔助工具來統一每個人的風格,當然自己開發時也可以用,尤其是像我這種寫 Code 習慣很差的人XD,今天就來介紹如何使用 ESLint 與 Prettier 整理自己的程式碼~
這邊我們使用 VSCode 開發,首先安裝 ESLint 與 Prettier 的插件

ESLint 是一個檢查 Coding Style 的工具,如果寫法與設定不符則會跳出錯誤警告,比較常見的規範有 Airbnb、Standard、Google,當然也可依照文件自訂規則
Prettier 是程式碼格式化工具,VSCode 預設可使用 Alt + Shift + F 格式化程式碼,而我們可以套用自己的 Prettier 設定,並將其設定為存檔時自動格式化,這樣就會方便很多哦
ESLint 與 Prettier 一起使用時有各自負責的部分,ESLint 負責訂定 Coding Style 與檢查,而 Prettier 則負責將 Code 格式化排整齊,以下介紹一下安裝方式
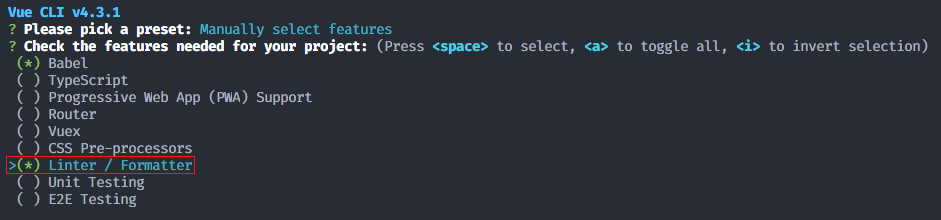
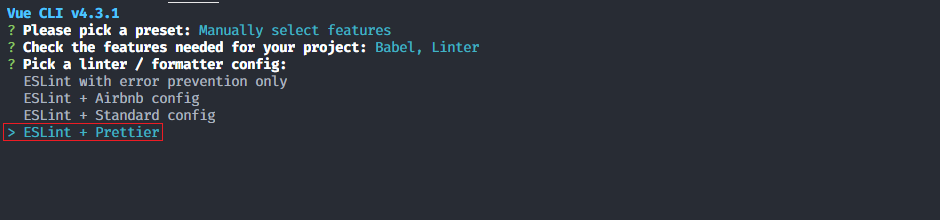
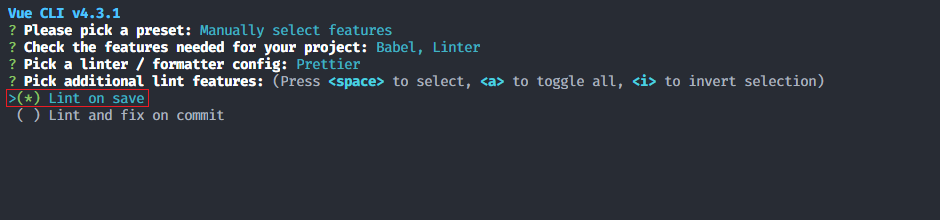
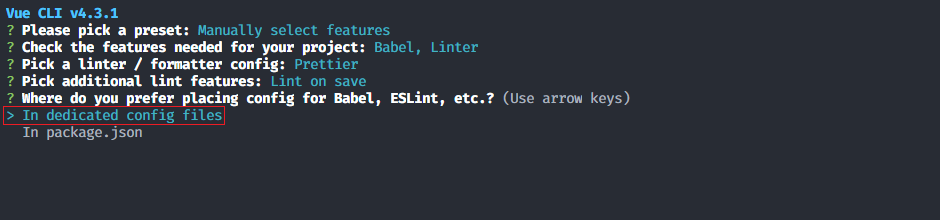
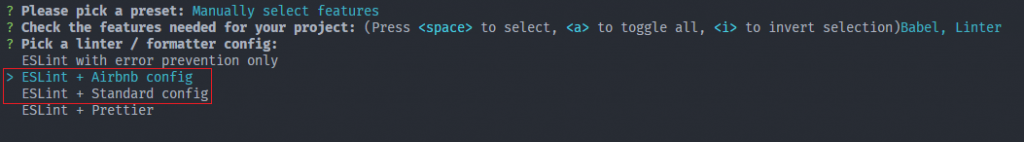
目前的 Vue CLI 有整合 ESLint + Prettier,因此選擇之後即安裝完成



安裝完成後開啟根目錄的 .eslintrc.js 檔案,這時候可以看到裡面的設定如下
// .eslintrc.js
module.exports = {
// ...
extends: [
"plugin:vue/essential", // 使用 essential 規範
"eslint:recommended", // 使用 ESLint 推薦規範
"@vue/prettier" //使用 prettier
],
// ...
};
其中 plugin:vue/essential 是 eslint-plugin-vue 的功能,他提供我們對 Vue 寫法的建議,順序由寬鬆到嚴謹有以下四種,可依喜好自行調整
{
"extends": "plugin:vue/base",
"extends": "plugin:vue/essential",
"extends": "plugin:vue/strongly-recommended",
"extends": "plugin:vue/recommended"
}
若舊有的專案需要添加 ESLint 與 Prettier 則須先安裝以下套件
$ npm install eslint babel-eslint eslint-plugin-vue --save-dev
$ npm install prettier @vue/eslint-config-prettier eslint-plugin-prettier --save-dev
eslint: ESLint 本體
babel-eslint: 讓 ESLint 兼容 ES6
eslint-plugin-vue: 提供 Vue Style Guide
prettier: Prettier 本體
@vue/eslint-config-prettier: 整合 ESLint 與 Prettier 的規則
eslint-plugin-prettier: 整合 ESLint 與 Prettier 的規則
安裝完成後在根目錄新增 .eslintrc.js 檔案並依照上方設定即可,同樣可自行調整需要規範
// .eslintrc.js
module.exports = {
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint"
}
};
安裝好後我們會做一些客製化的設定來讓開發更快速一些
這邊將預設格式化排版方式替換成 Prettier,所以需要於 VSCode 添加以下設定
// settings.json
{
"files.autoSave": "onWindowChange", // 切換視窗自動存檔
"editor.formatOnSave": true, // 存檔時自動 format
"vetur.validation.template": false, // 關閉 vetur 驗證
"editor.defaultFormatter": "esbenp.prettier-vscode" // 預設 format 使用 prettier
}
如果不想使用 VSCode 的自動排版也可以在 package.json 內增加指令,因為單引號解讀會出錯,所以這邊使用 \" 的方式,設定好之後只要執行 npm run format 就會將所有 js、vue、scss 檔案進行格式化囉!
// package.json
{
"scripts": {
"format": "prettier --write \"src/**/*.{js,vue,scss}\""
}
}
官方 提供幾種配置檔供選擇,這邊使用 js 檔案進行設定,只要在根目錄創建 .prettierrc.js 並寫入設定就可以囉,至於設定規則可以參考這裡
// .prettierrc.js
module.exports = {
semi: false,
singleQuote: true,
arrowParens: "avoid"
};
ESLint 可以在剛剛新增的 .eslintrc.js 內的 rules 設定,詳細規則可以看這裡
// .eslintrc.js
module.exports = {
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint"
},
rules: {
semi: ["error", "always"],
"no-console": "off"
}
};
P.S.其實不只是 ESLint,Vue Style Guide 也可以在這裡設定,詳細可以自己研究這裡
使用 ESLint + Prettier + 自動排版真的很猛阿,完全不用管阿哩阿雜的,只要存檔就自己排好了,不過不推薦新手用就是了,這樣以後沒有工具就會寫得很亂XD,不過我還是認為在團隊上統一程式碼這是必不可少的好東西,那就祝大家 format 愉快拉!
最近用起來發現,多人協作時用 Prettier 設定上有些不方便,所以單用了 ESLint 來做排版,在此補上設定


// settings.json
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}
若沒有依照步驟二選擇 ESLint 則須另外加入以下設定
// settings.json
{
// eslint 支援 vue
"eslint.validate": [
"javascript",
"vue"
],
// 關閉 vetur 驗證
"vetur.validation.template": false
}
.eslintrc.js 設定如下,這邊小弟一樣推薦使用 recommended 規範,並在 rules 加入客製化的規範就大功告成了~// .eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential', // plugin:vue/recommended
'@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
