很多有開發經驗的人應該都很需要 Emmet 的幫忙,來快速生產想要且重複性高的 html 結構。
而在 VS Code 的開發編輯器中, Emmet 是內建的功能,所以我們可以在 body 的標籤中直接輸入想要的結構,按下 tab 就自動生產出來。

那麼現在的情況是,我也想要在撰寫樣板字面值的時候,直接在反引號裡面也具有 Emmet 的功能的話,不是就很方便了嗎?

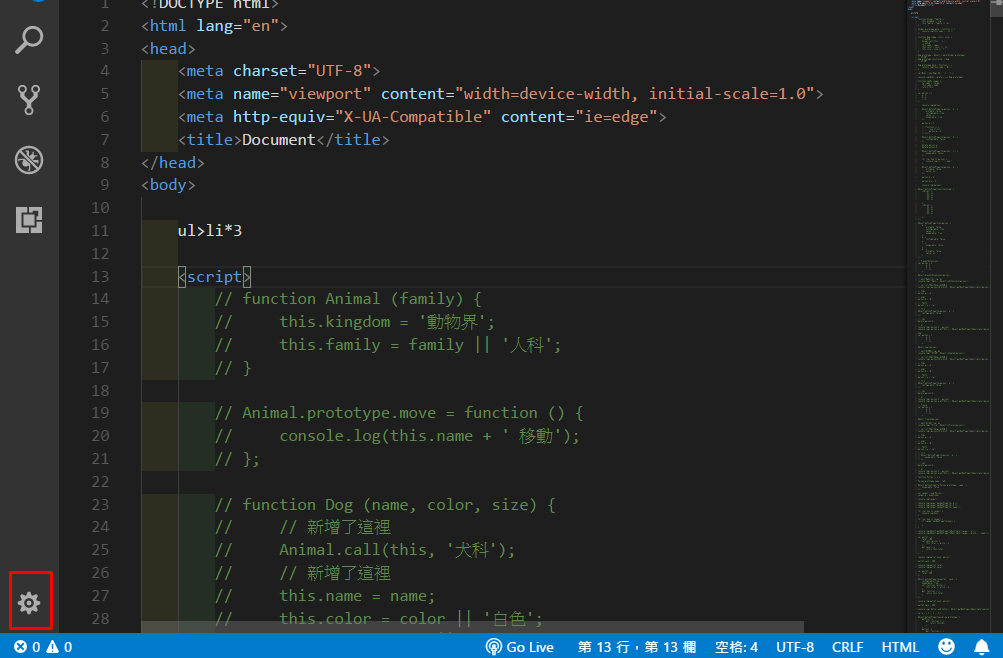
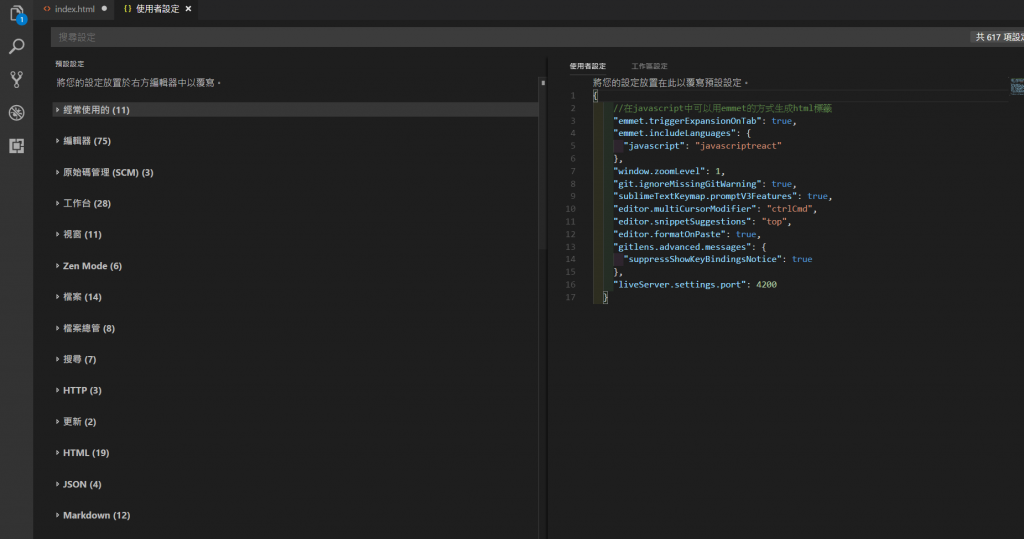
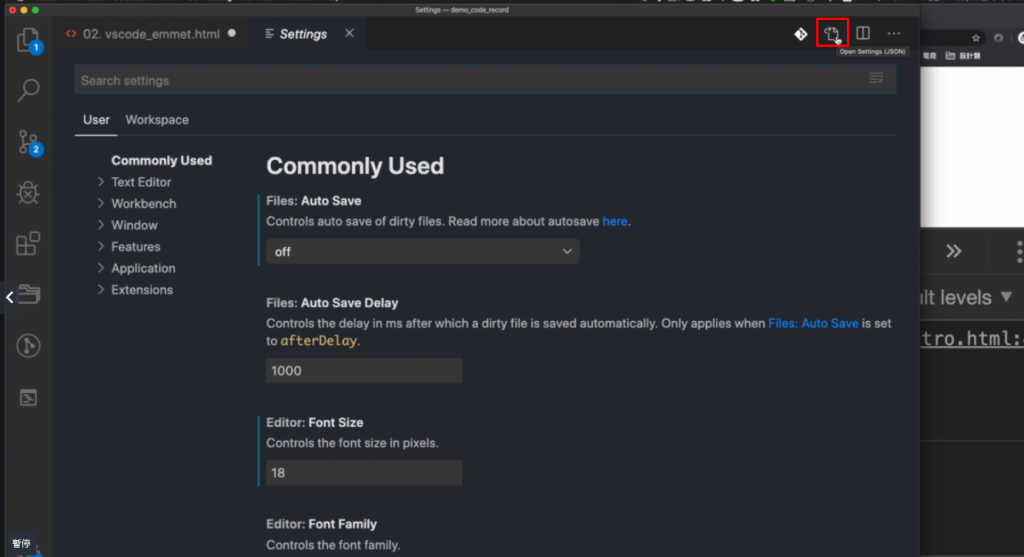
打開以後可能會看到下面兩種畫面

如果是上面的這種,恭喜你,右手邊的json就是使用者設定

如果是上面這種,再麻煩點選右上繳紅色框住的按鈕開啟使用者設定(Settings.json)
在使用者設定中,可以針對不同的行為去進行規範以及設定,這裡我們只要把下面這段 json 設定貼到使用者設定裡面就可以開啟在樣板字面值中使用 Emmet 的功能。
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"plaintext": "jade"
},
貼上去之後並且存檔,就可以正常運作了。
這個時候就可以快速的在**樣板字面值中使用 Emmet **產生html的結構嚕!