新手在學習CSS flex時,首要觀念就是要釐清什麼是main axis與cross axis之外,接著就是各種排列屬性,譬如:flex-direction、flex-wrap、justify-content、align-items....等
除非對CSS flex很熟,不然版型很難一次到位,多少都會調整一下,我們一般都會在developer tools(F12)的Styles中修改CSS內容,讓瀏覽器可以即時預覽修改後的結果,
但如果是複雜的版型或是新手不熟flex,改哪個屬性還要查來查去的,確實會很不方便。
好加在,Google Chrome推出的90版,提供了「flexbox Editor」,讓開發者可以透過此介面,快速的調整版型。
首先,在有使用flex的元素旁邊,會看到顯示flex的灰色按鈕,點擊後,可以看到flex layout
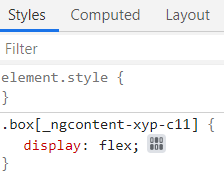
接著,在Styles,display: flex旁,有個icon,點擊後,會顯示flexbox Editor,
此時,有數個flex屬性可以選擇,如第一個是flex-direction:
flex-wrap
justify-content
align-items
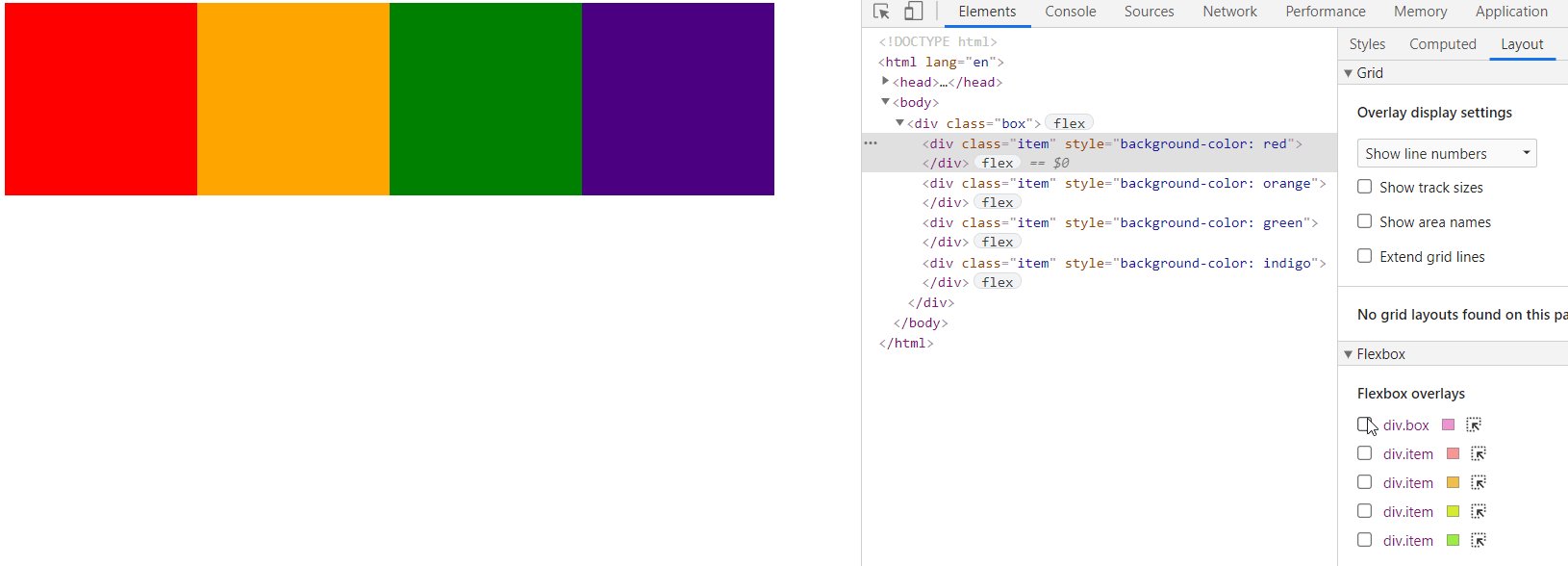
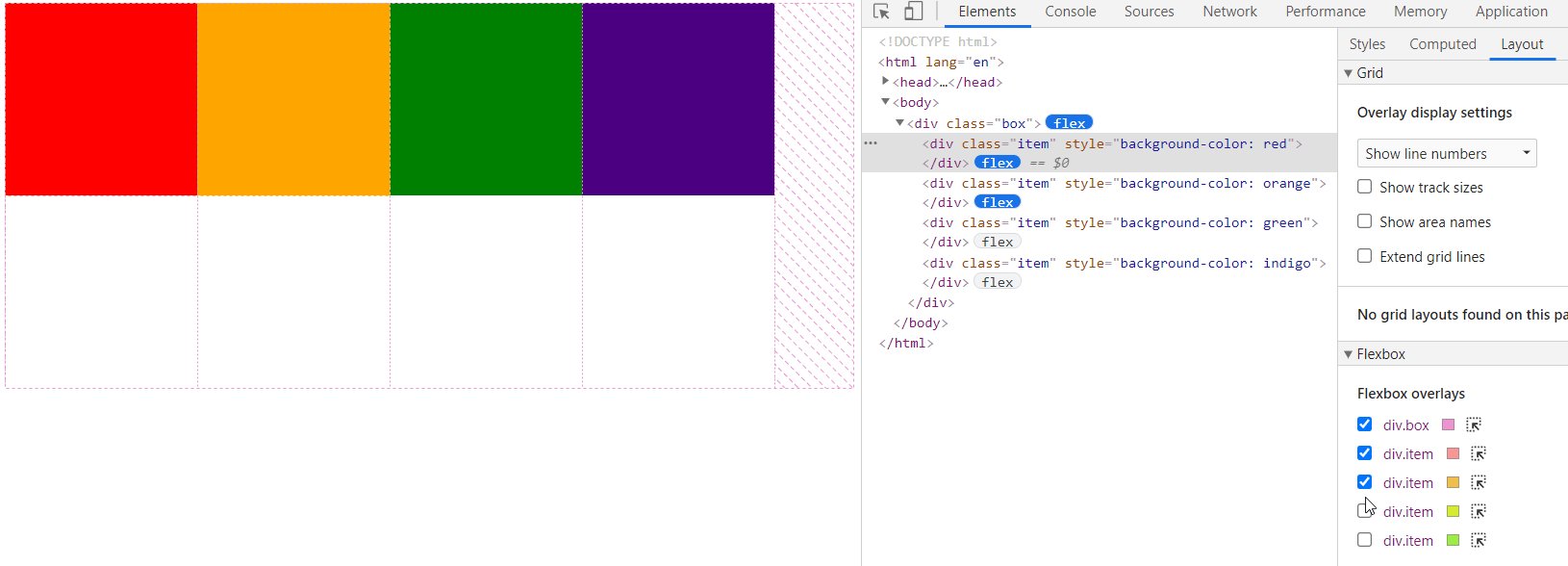
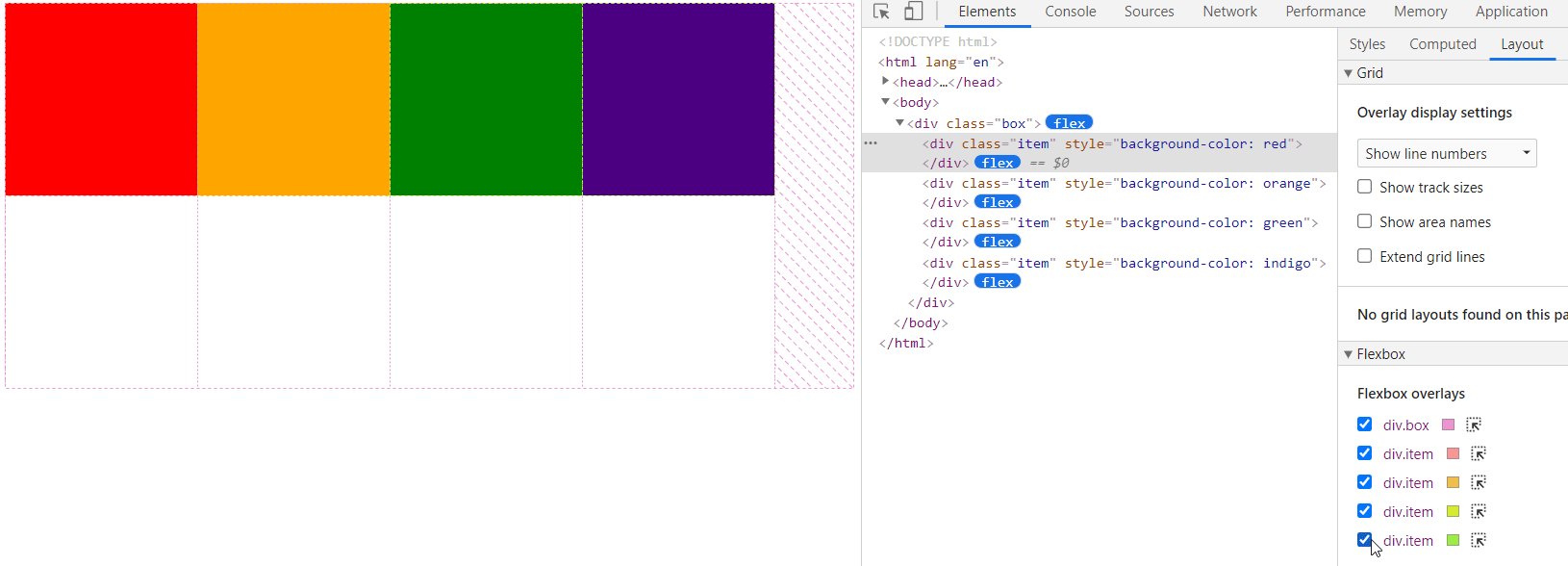
在Layout中,會列出所有使用flex的元素
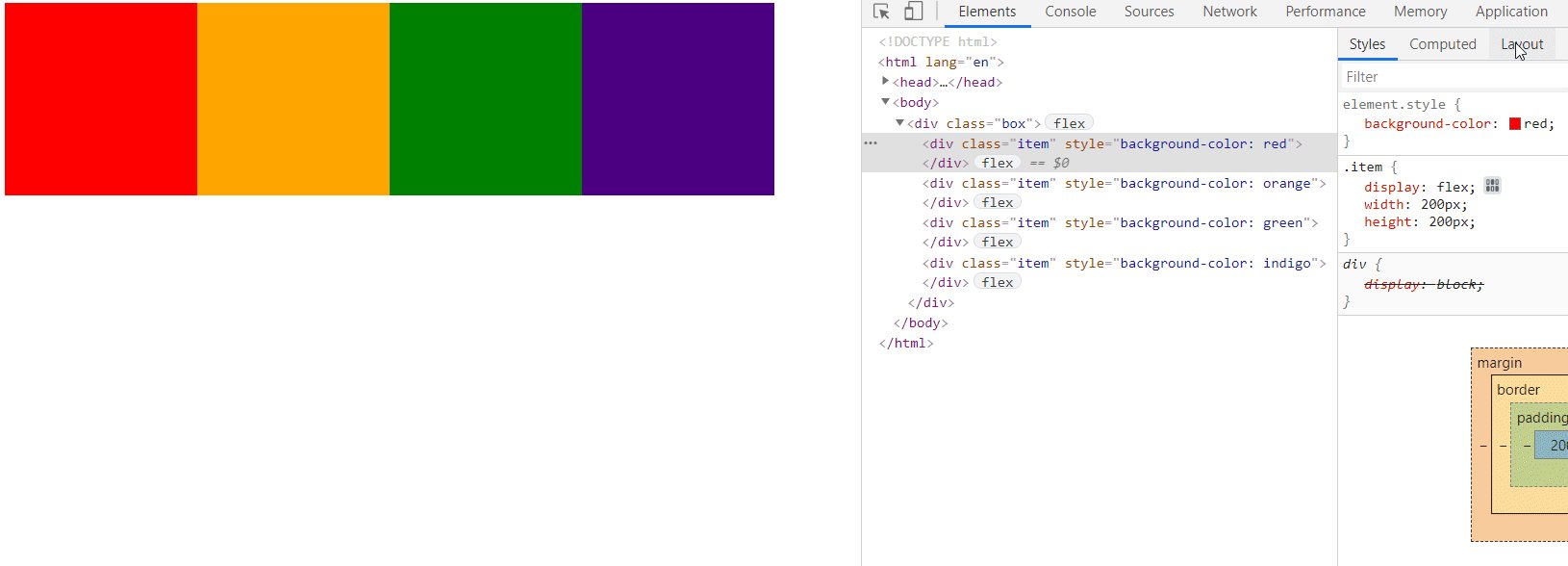
color picker的功能,直接點選顏色即可,無須再輸入色碼
有了以上這些功能,我們就可以快速地調整不同屬性的內容,是不是很實用呢!!!
