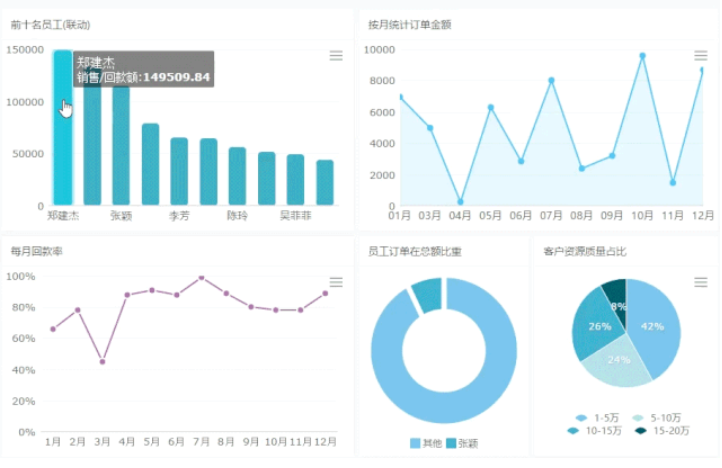
今天主要圍繞Excel和FineReport常用的圖表技巧,以及圖表的設計規範展開。相信大家練習後,圖表設計與製作能力會從下圖:
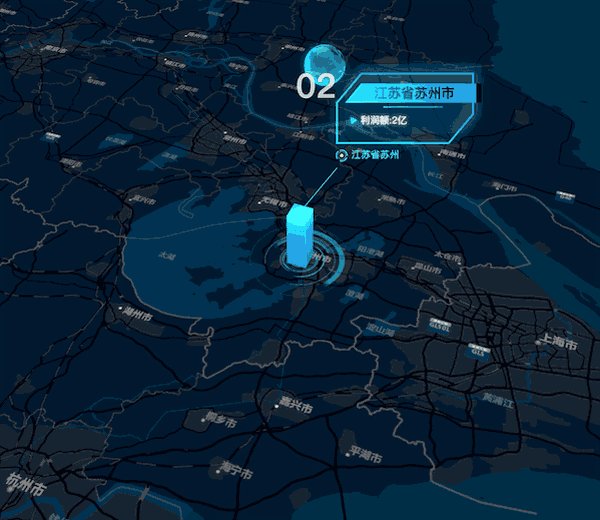
進化到這樣:
數據分析師應該會設計圖表和報表。這裏並不是要求大家像設計師一樣運用Photoshop等軟體繪製,而是知道數據元素如何用圖表更好的表達,將數據蘊含的資訊展現出來。理解數據是分析師的工作,展示數據也是分析師的工作。對於非數據分析師的崗位,諸如營運、產品和市場,每天也會接觸大量的報表,日報週報專案報,用好圖表,讓枯燥的數據變成豐富的視覺,也是一種幫助。
優秀的資料視覺化應該設計和數據並存。數據分析師拿到很多數據,把它們像食材般加工成美味佳餚,但是菜色賣相不好,就讓人下不了筷子。視覺化就是數據的色香味,也是溝通和彙報的工具。圖表給自己看,再難看也無所謂,如果需要彙報給領導和同事,美觀和易讀性都是有必要的,不然大家怎麼瞭解你的分析成果呢。今天的內容傾向於報表化圖表的製作,好的圖表應該有以下幾個要素:
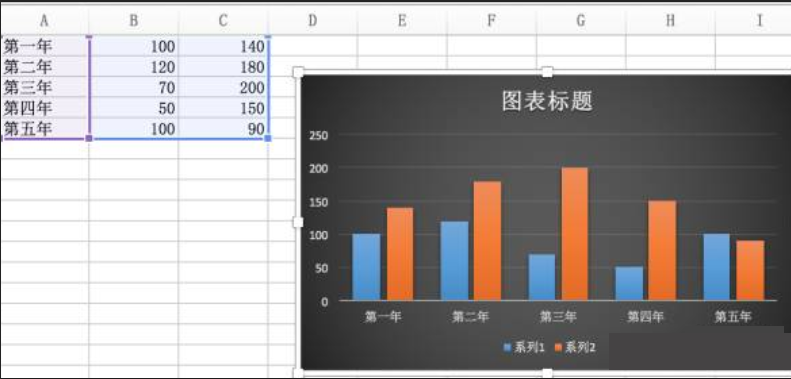
圖表的首要功能是解釋,而不是設計,尤其大部分圖表都會落入到過度設計的陷阱。圖表設計,首先應該是沒有設計。
上圖是Excel老版本的預設範本,連直男也無法忍受的酷炫3D漸變陰影風。想當年的我也為此目眩神迷,給完成簡報的作業都是用得這類設計……然後就沒有然後了。當我們使用這類圖表,反問一句,這些設計有必要麼?我們只需要用到直條圖的對比,那麼陰影用來幹什麼?漸變用來幹什麼?背景黑色用來幹什麼?這些元素對我們解讀數據沒有任何説明,甚至會阻礙讀者閱讀資料。其次,好的圖表要能解釋資料,不同圖表有不同的使用方法,如果我要觀察銷售額的增長,我就不應該用圓形圖。如果資料量過少,就不應該使用散點圖。
為了使資料的解讀不失真,資料應要求精確到小數位。12.5比12好,尤其在對比資料的情況下。資料若再近一步精確,對解讀的意義就不大,反而對解讀者進行干擾。另外一種情況是單位換算造成的資料失真。例如3145米換算成3.1公里等,雖然是小細節,但不要出現某圓形圖的各比例相加不等於100%的案例。
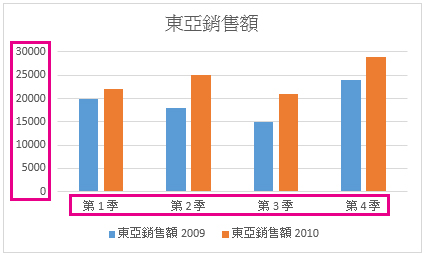
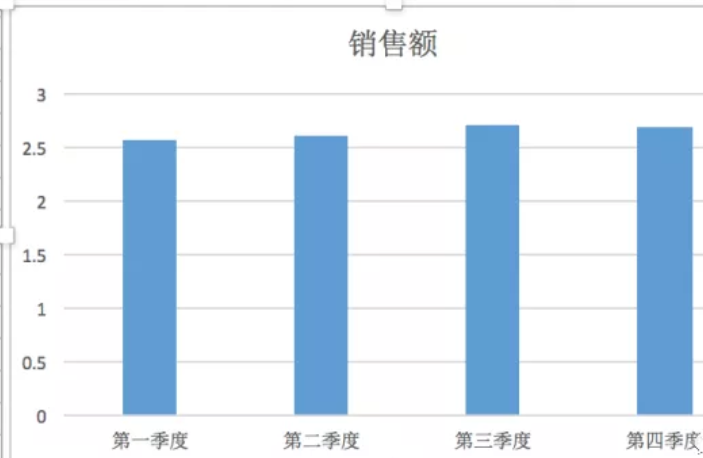
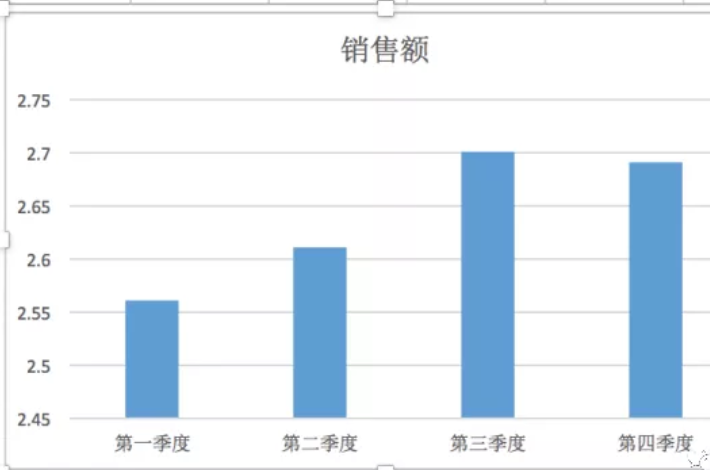
資料的解讀因為每個人的觀點和視角不同,可以呈現諸多的結果。這也是我們常說統計學會撒謊的原因。有經驗的資料分析師甚至能夠引導分析的結果。下圖是一張銷售額直條圖,看來銷售額沒有什麼特大變化。
我們換另外一種圖表展示。就看到了變化的增長趨勢。
實際上兩張圖表的資料沒有任何差異,為什麼呢?區別只在坐標軸。第一張圖的Y坐標軸起始為0,第二張圖起始是2.45。第二張是截取了部分的直條圖。只是隨便動動手腳,資料表達就那麼大差異,看來資料分析師也可以是陰險角色。其他方法還有銷售額細分,看一下不同地區的增長,如果某幾個地區的增長好,就單獨拎出來作圖,美其名曰抽樣。
統一是規範和約束圖表,當圖表過多時,一個統一標準不會讓人眼花撩亂。如果圖表整體顏色是冷色調,那麼就不要再加入暖色。
如果圖表文字是微軟正體,就不要再加入宋體。如果某地區資料,用了直條圖對比,其他地區也遵循直條圖樣式。
如果某圖表,女性使用紅色,男性使用藍色,那麼這一規範應該在所有圖表體現。除了顏色,其他設計項目同理。
如果有多張圖表,圖表元素應該統一,如標題、坐標軸刻度、坐標軸位置等。
統一性是為了可讀性服務的,如果圖表樣式混亂,解讀者會非常困惑。你做一份男女差異的資料包告,前面男性資料都用藍色表示,突然換個粉色誰會受得了?
這可能是大家最關心的。做報表,可能涉及到和業務系統的打通,需求多,而且Excel收集資料以及製作報表基本都是全手工,工作量大且容易出錯,遇到大數據量的時候會卡死,而且要做精美的視覺化離不開資料的整理,遂放棄。其實資源有限的情況下可以用專業的報表工具<,這裡推薦的是全球30萬開發者都在使用的BI報表神器—FineReport。
[免費下載FineReport10.0](http://www.finereport.com/tw/products/trial)
FineReport是一款企業級的web報表產品,能做資料錄入、查詢和展示。做複雜的格子類報表親測秒殺Excel,關鍵是做視覺化的dashboard很有一套。傳統的格子類報表,常常以表格的形式展現,它能突出資料本身,但並不利於直觀的看出資料之間的關係/趨勢等。FineReport除了能實現複雜的表格樣式外,還具備極其豐富的圖表,能夠滿足多樣的資料視覺化場景訴求。
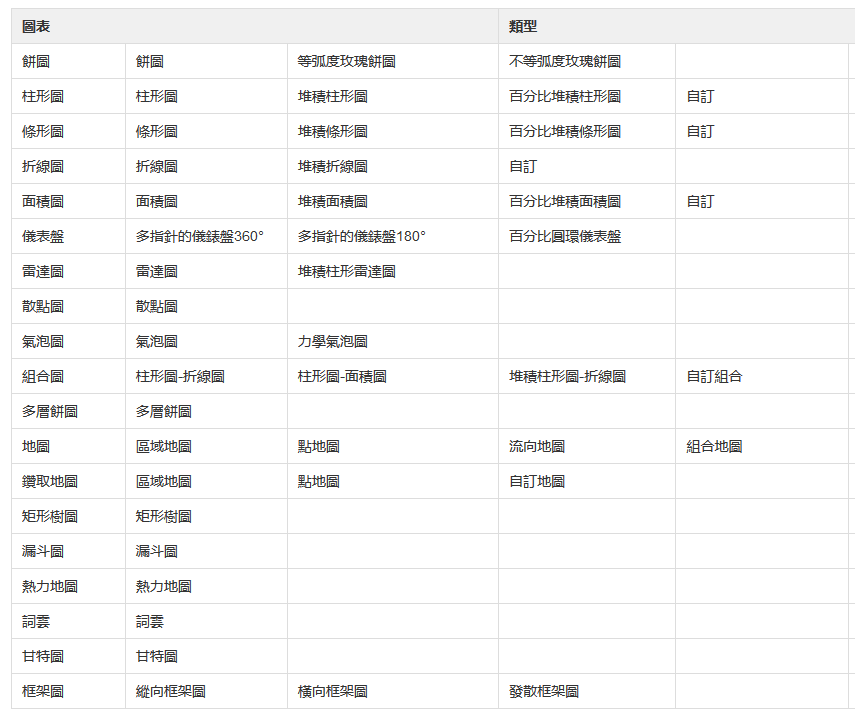
其資料視覺化分為三個大類:統計圖表、專注大屏的動效圖表還有一些自訂的視覺化外掛程式。

每種圖表的實際示例,乍一看很像Echarts圖表庫。
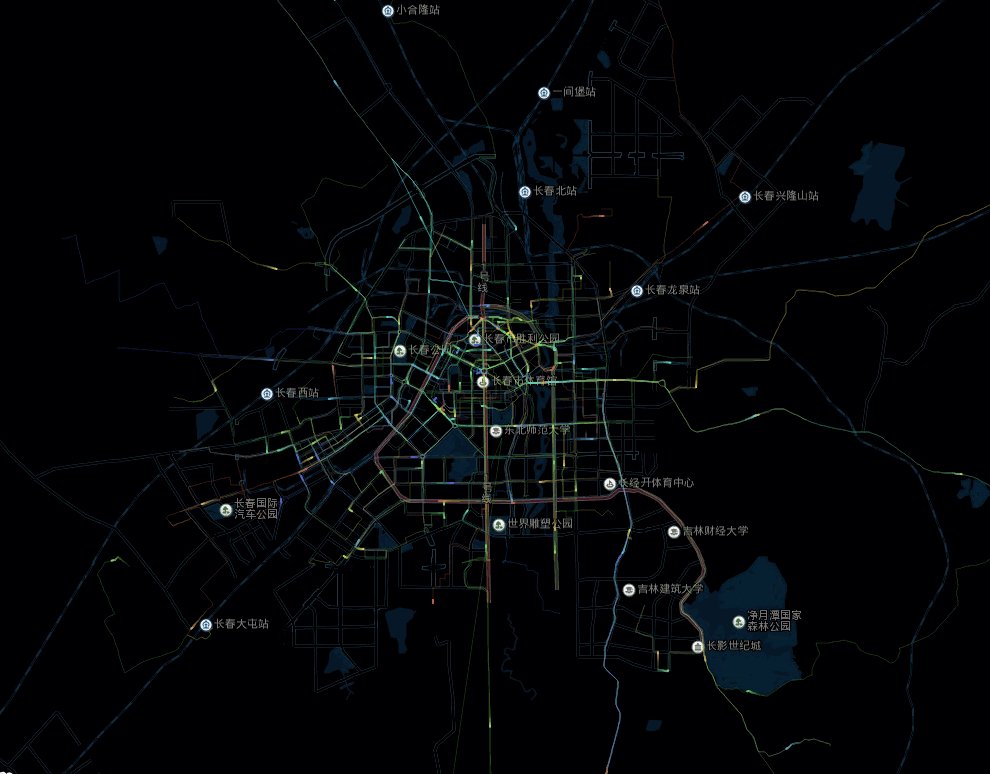
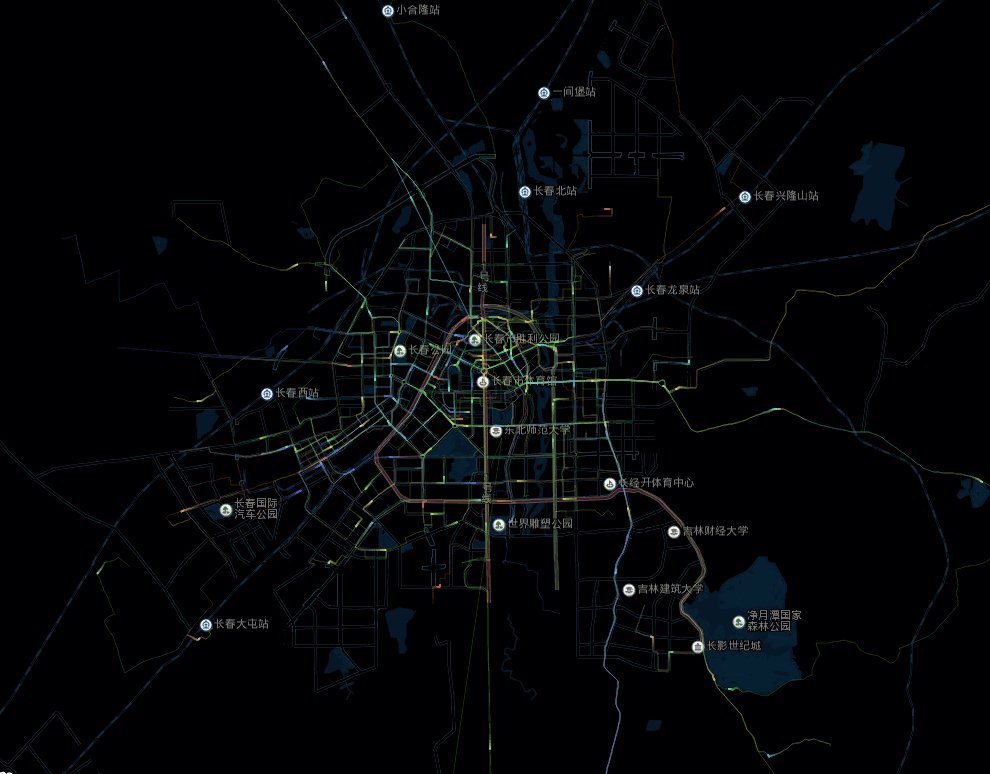
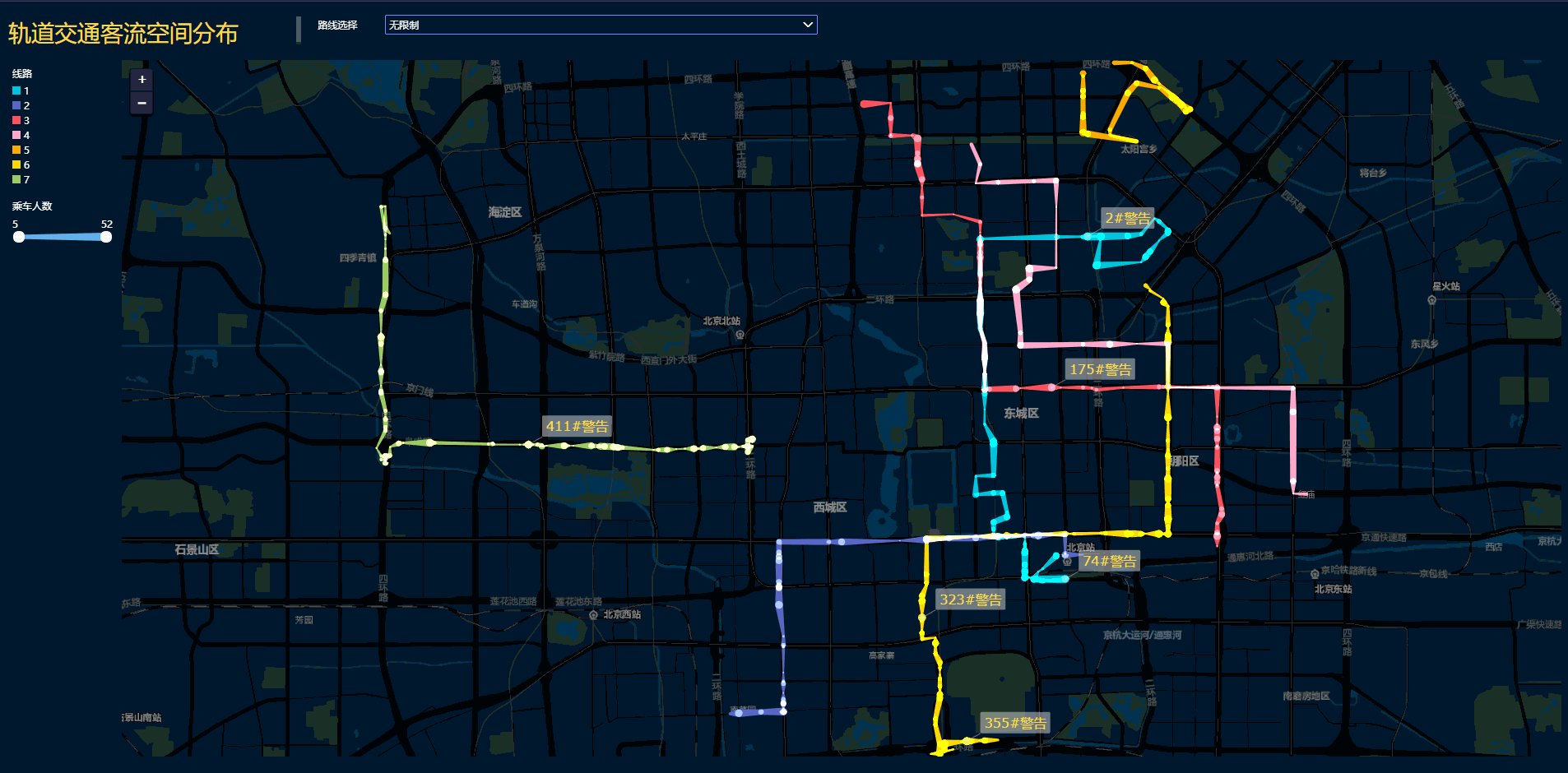
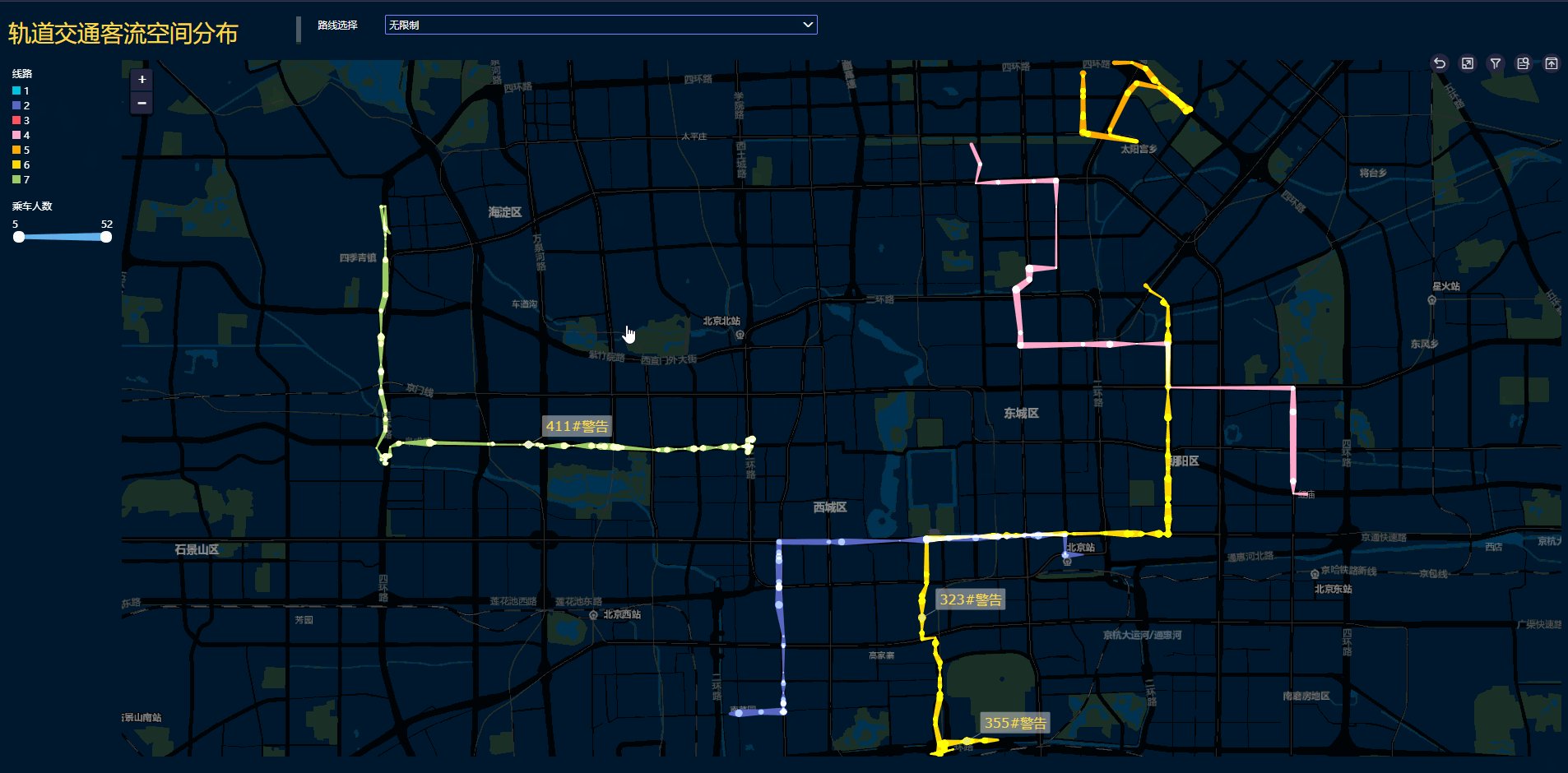
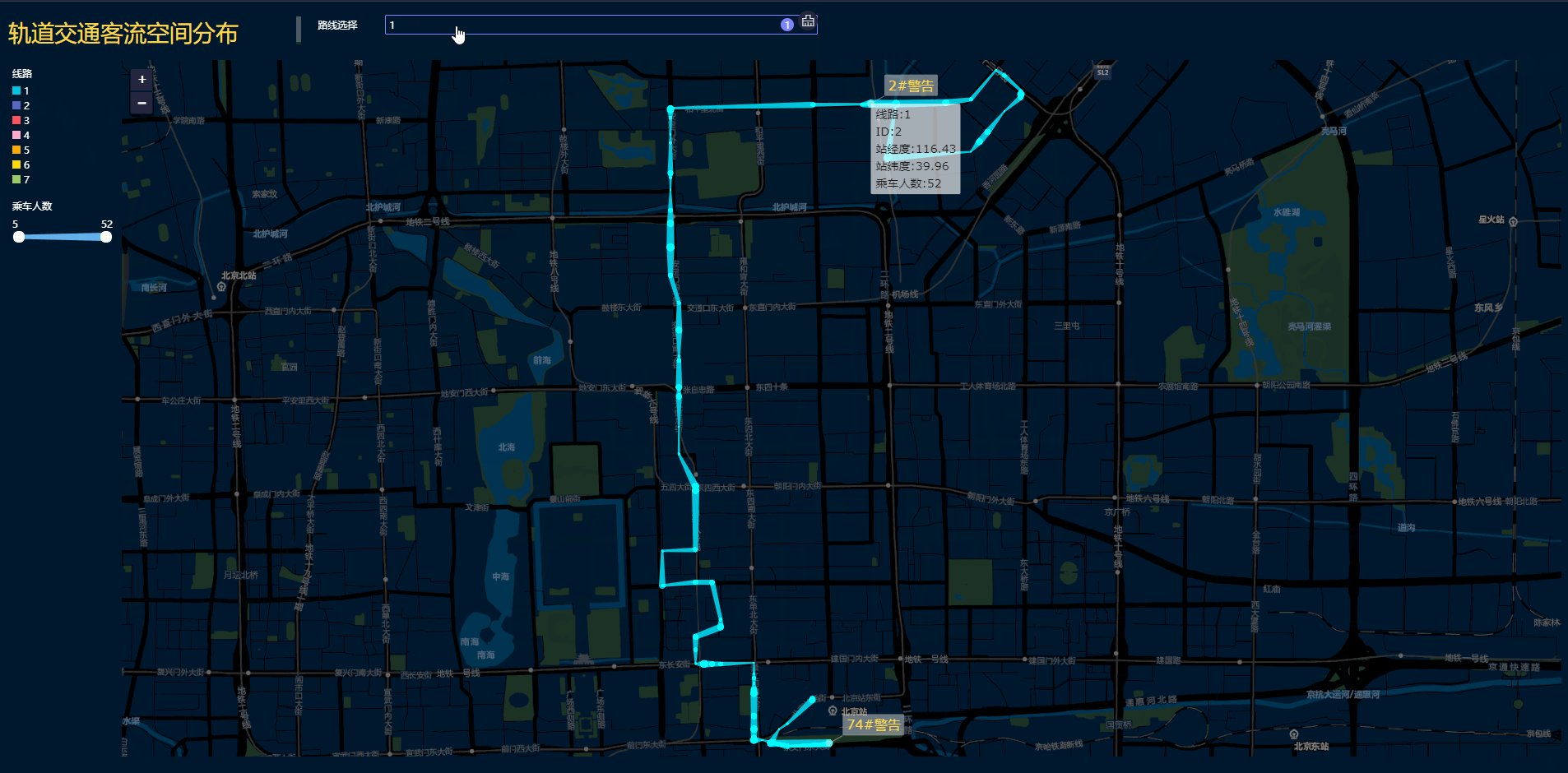
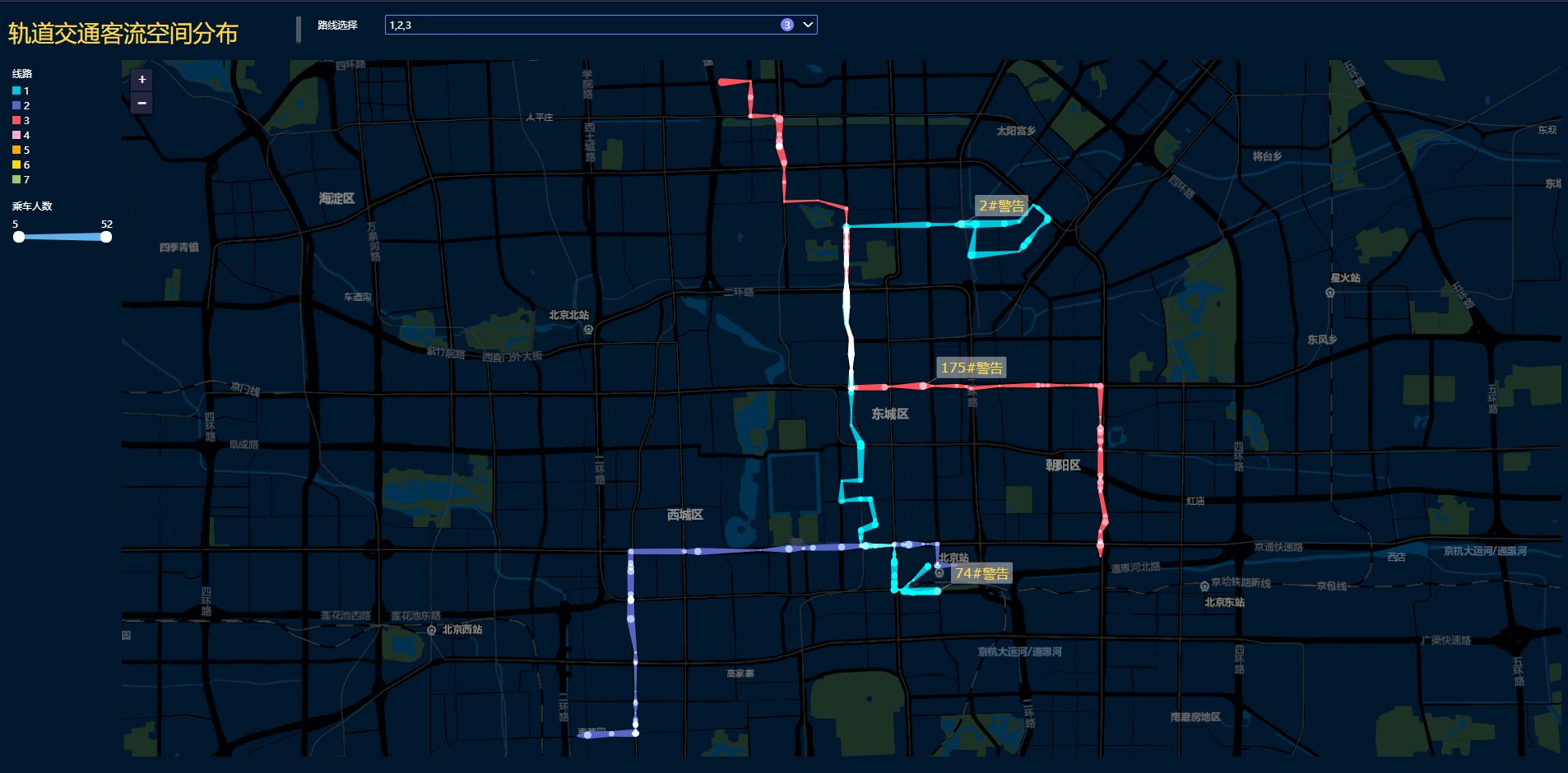
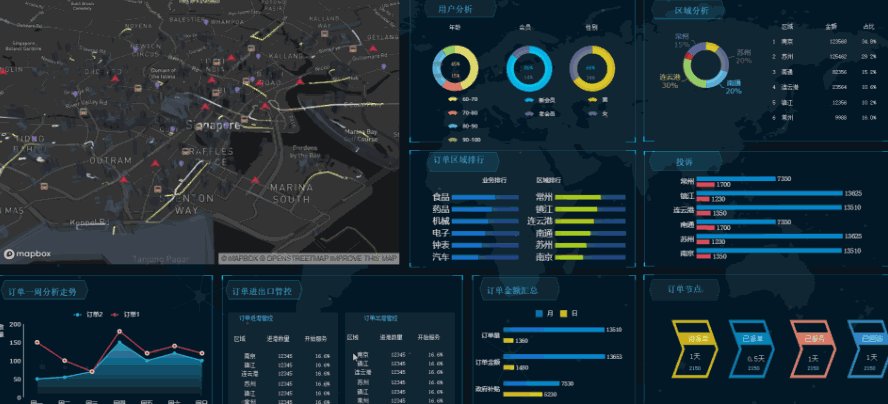
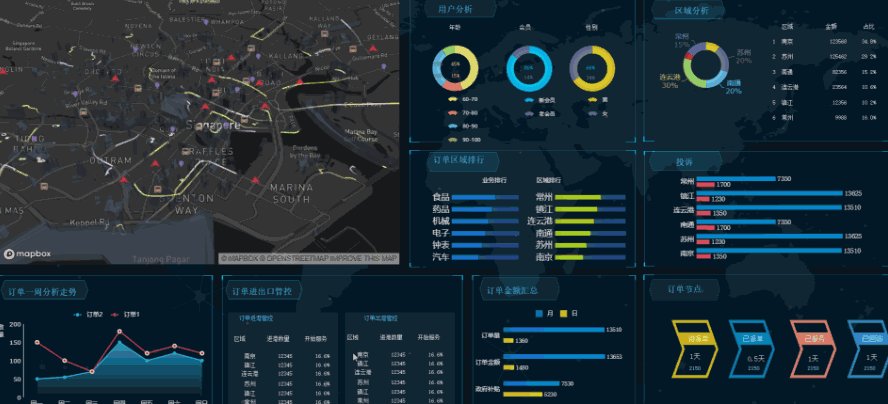
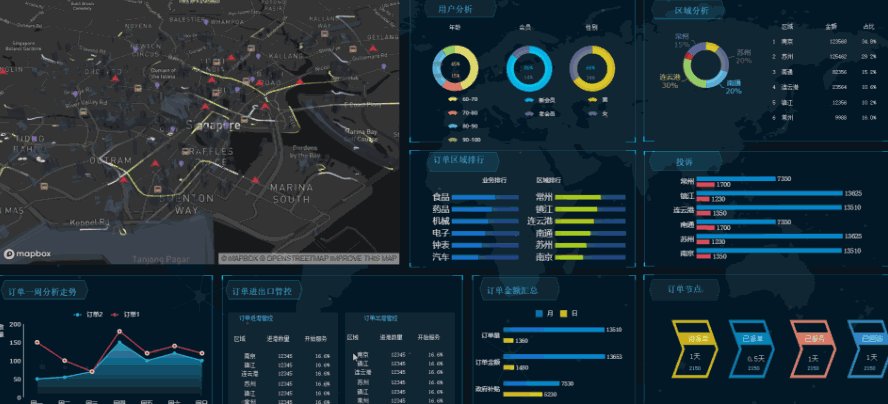
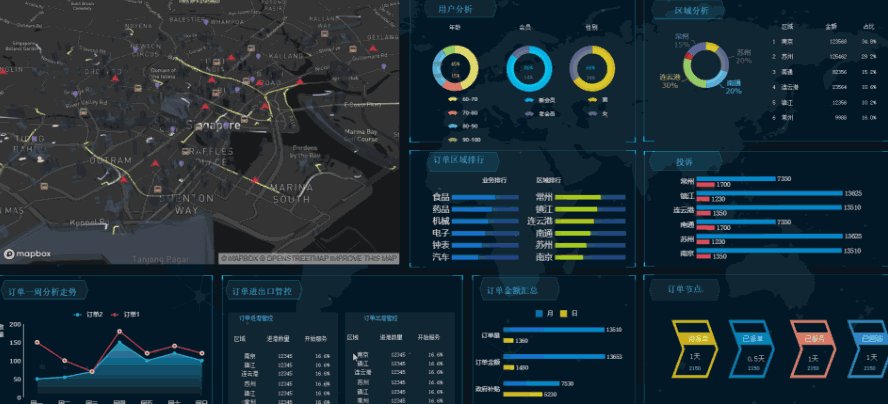
就是上文很炫的視覺化大屏。它裡面有專為大屏資料視覺化開發的一些動效圖表。

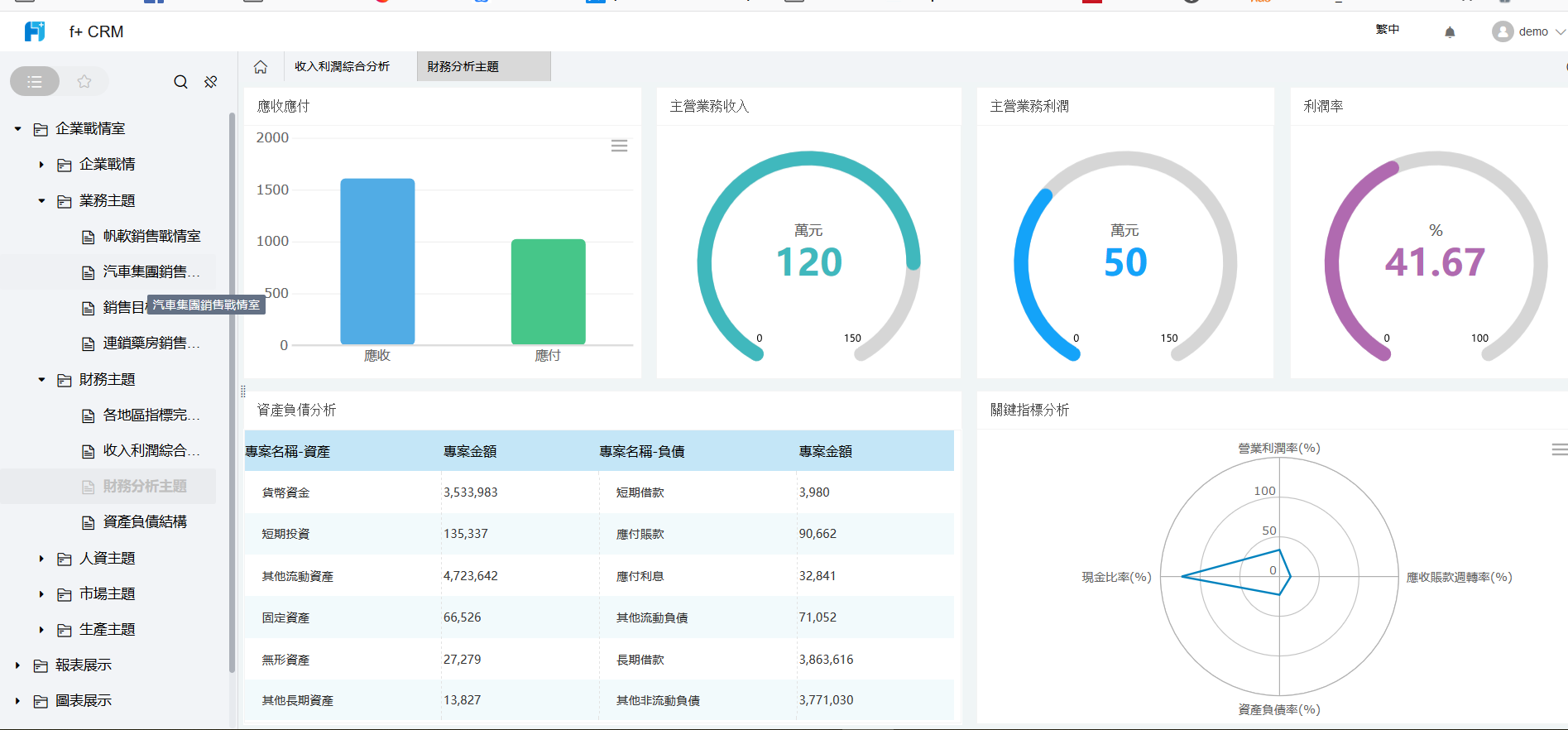
做成的dashboard就是像下面這樣的:
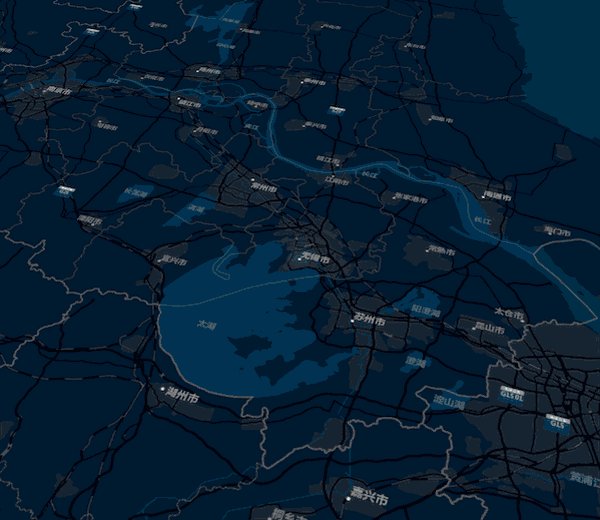
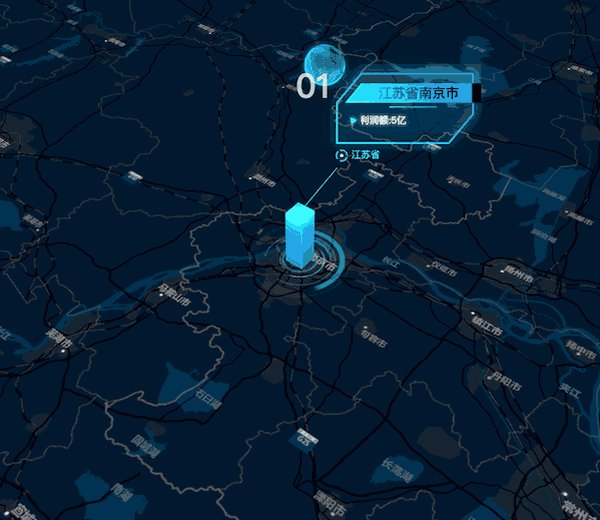
除了官方產品自帶的圖表外,還有眾多擴展圖表外掛程式。擴展圖表外掛程式是基於webgl等技術開發,通過簡單拖拽即可實現自動播放、3D動畫特效等多種效果,比如3D地球、3D卡片動畫等。且可以根據圖表類型和資料提供“自動輪播”和“定時刷新”,滿足使用者不同場景下的業務需求,在體現資料價值的同時讓大屏炫酷起來。
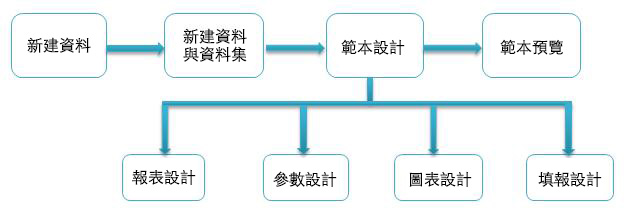
先來說說FineReport的做表原理,和Excel還是大有不同的。

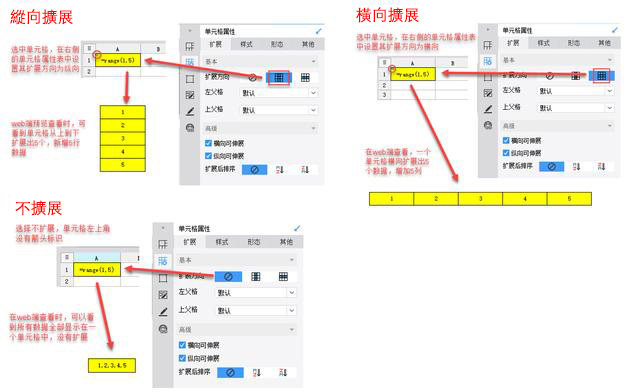
做報表首先得有資料,資料哪裡來?一個是直接連接業務系統或者資料庫的資料,還有可以匯入excel檔資料,連好資料後,開始製作範本,類似於做excel表格一樣,設計展現的樣式,計算的公式,最後在web端展示。但是和excel不用,excel處理的是一個個資料,finereport製作範本時處理的物件是資料欄位,範本中一個儲存格放一個資料欄位,web端展示時欄位擴展。FineReport報表中儲存格的擴展是有方向的,可縱向擴展,也可橫向擴展,也可以不擴展。
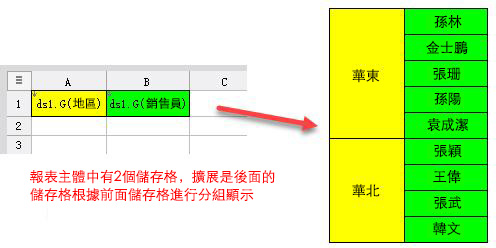
儲存格的擴展是針對某一個儲存格,當報表主體中綁定了多個儲存格時,儲存格與儲存格之間依靠父子格關係跟隨擴展。子格的資料會根據父格的資料進行過濾分組顯示,並且還會跟隨父格的擴展方向而擴展。
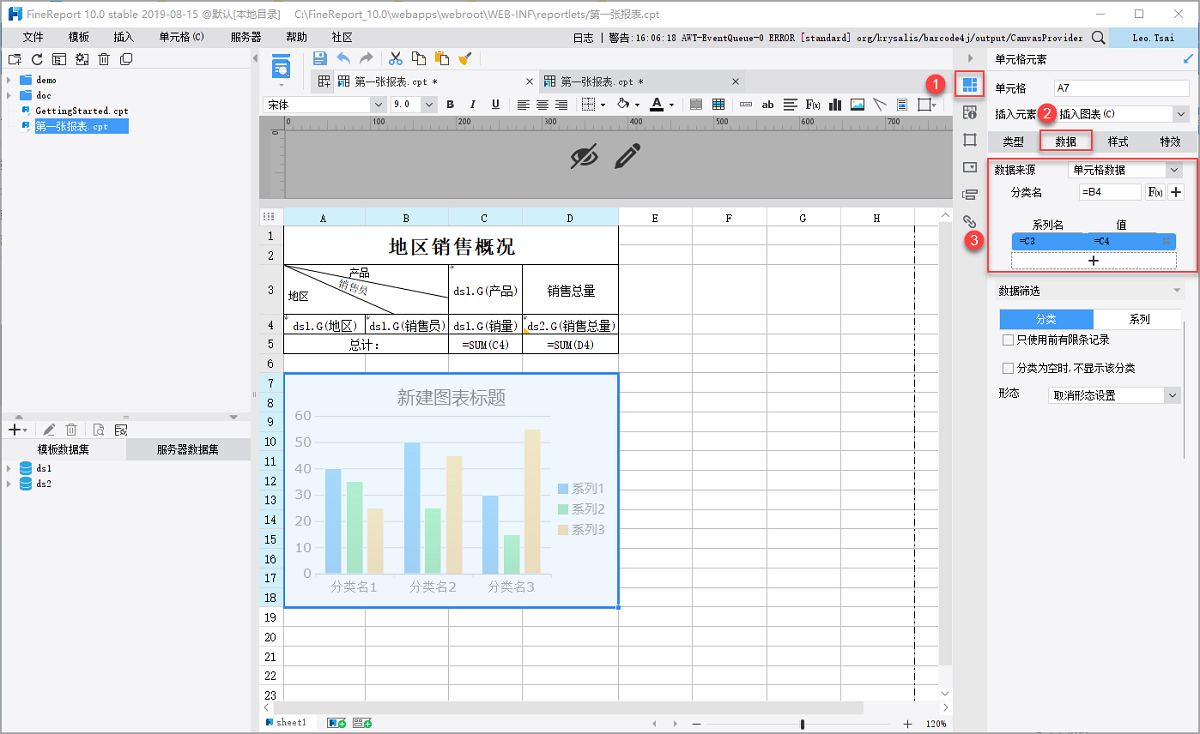
然後接下來進行圖表的設計,圖表的作用可以直觀的表現數據,提升使用者閱讀的體驗。FIneReport 提供了50多種圖表樣式,可以實現豐富的資料視覺化效果。如果想了解FineReport 支持的圖表類型以及圖表的制作流程,可以參考圖表入門。我們在這張表中插入柱形圖來直觀化展示各銷售員每個產品的銷售總量,然後進行父子格、圖表美化等設定修改。
最後進行參數設定,FineReport報表中使用參數動態過濾數據,可以完美實現使用者與數據的實時交互,這才是FR比較獨特實用的功能之一。
參數設計是動态查詢數據,如下圖所示:
詳細使用方式請參照 參數入門;
圖表設計是使用圖表來展示數據,如下圖所示:
詳細使用方式請參照 圖表入門;
填報設計是錄入數據,将數據寫入資料庫中,如下圖:
詳細使用方式請參照 填報入門。
根據實際情況确定使用哪一張使用方式,或者聯合使用哪幾種使用方式。
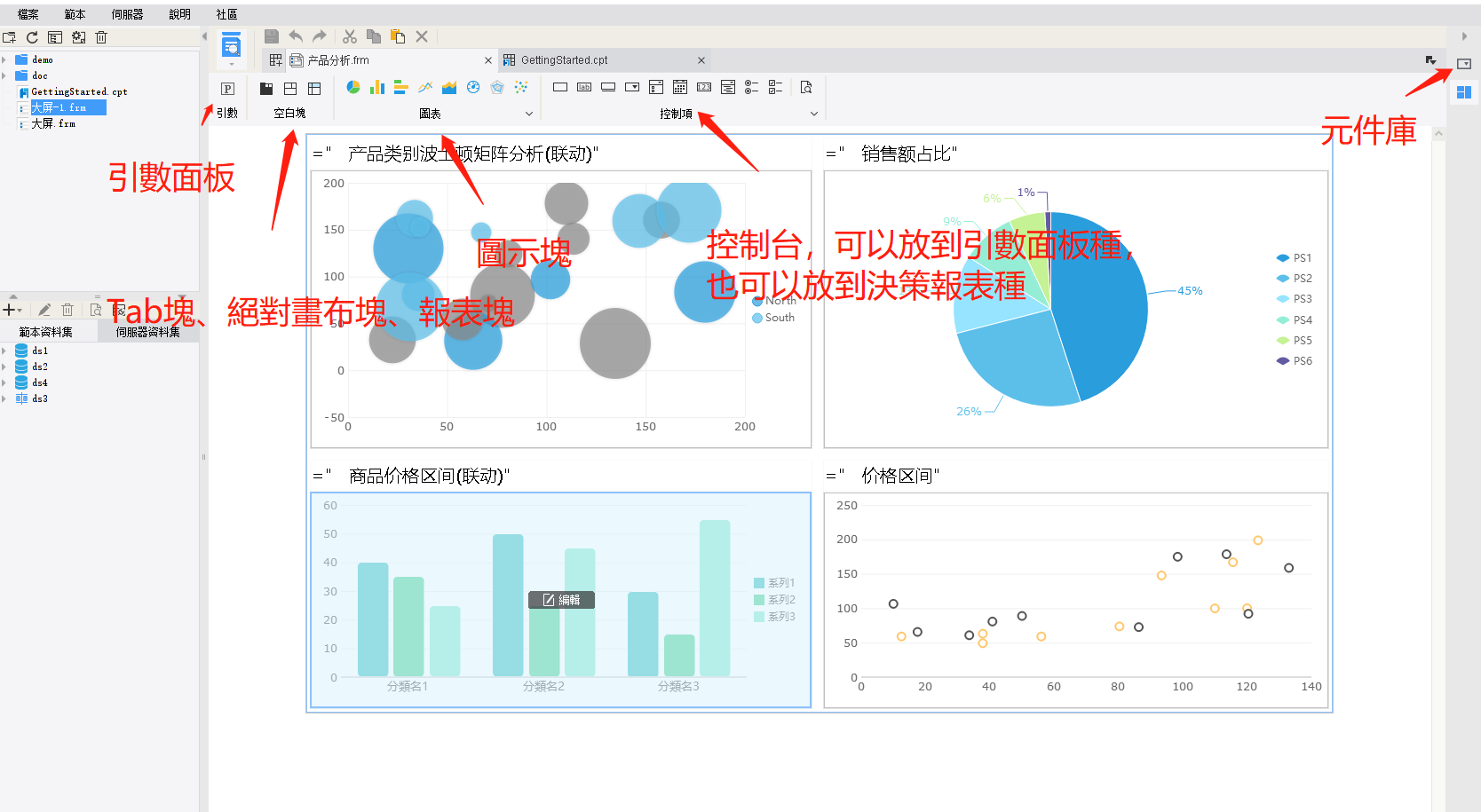
FineReport決策報表是專為解決戰情室類報表/dashboard而開發的。不同于普通報表設計格子式介面,決策報表採用的是畫布式操作介面,透過簡單的拖拽操作即可構建強大、全面的【管理戰情室】,在同一個頁面整合不同的資料,它能完美的展示各類業務指標,實現資料的多維度分析。
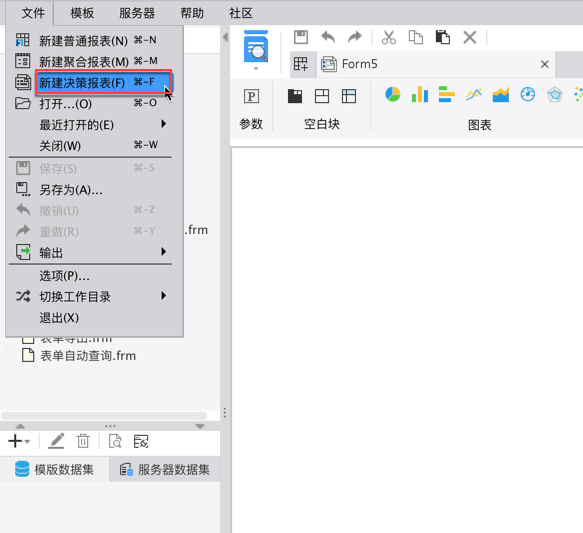
快速入門第一張報表中,我們是以範本 GettingStarted.cpt 爲例,講述該張範本的實現方法,那麽如果用決策報表來實現這樣的一個效果,又該如何操作呢?下面詳細介紹。點擊文件>新建決策報表 新建一張決策報表,如下圖:
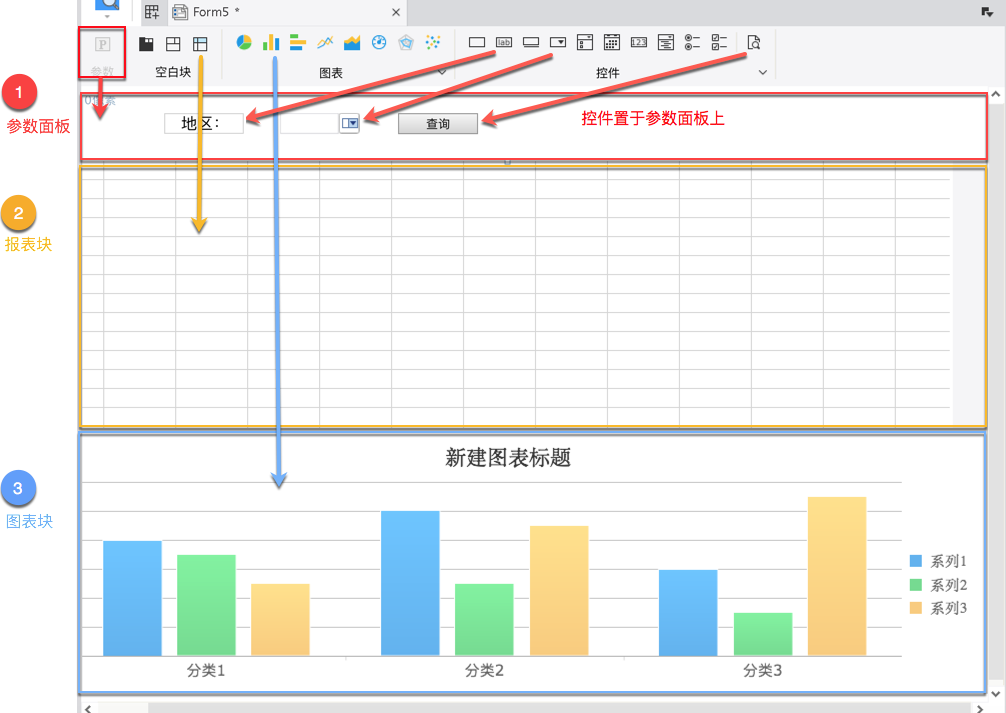
拖入組件,從 GettingStarted.cpt 的效果圖,我們可以看到該張模板使用決策報表實現,需要使用到控件組件(在參數面板裏)、報表組件和圖表組件,先拖入參數面板,将标簽控件(設置标簽的控件值爲:地區)、下拉框控件和查詢按鈕拖入參數面板裏,再在決策報表主體中拖入報表塊以及圖表塊,如下圖:
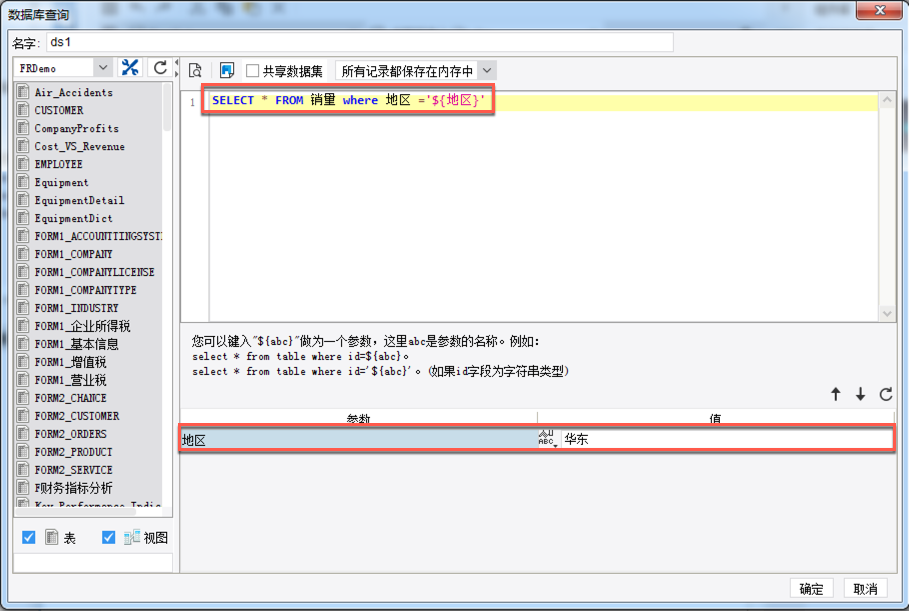
新建數據集,此決策報表是爲了實現查詢各個地區産品的銷量情況,故新建數據集 ds1:SELECT * FROM 銷量 where 地區 ='${地區}' ,地區參數的默認值爲華東,如下圖:
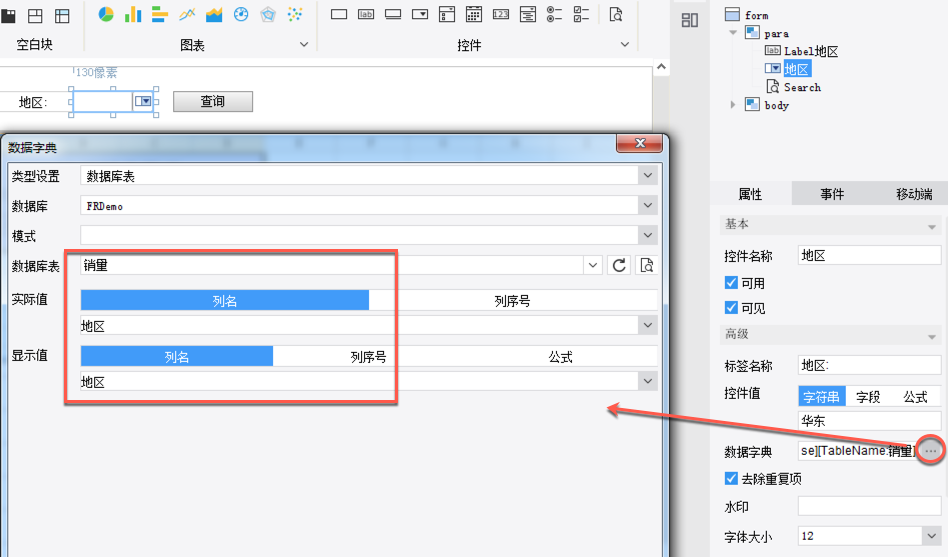
選中下拉框,點擊數據字典,選中 FRDemo 資料庫中的銷量表的地區字段,并修改下拉框控件名爲:地區,控件值設定爲:華東,如下圖:
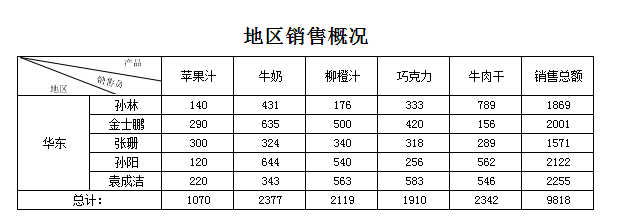
點擊報表塊中間的觸筆,切換到報表塊的編輯介面,并按如下圖所示樣式拖入字段:
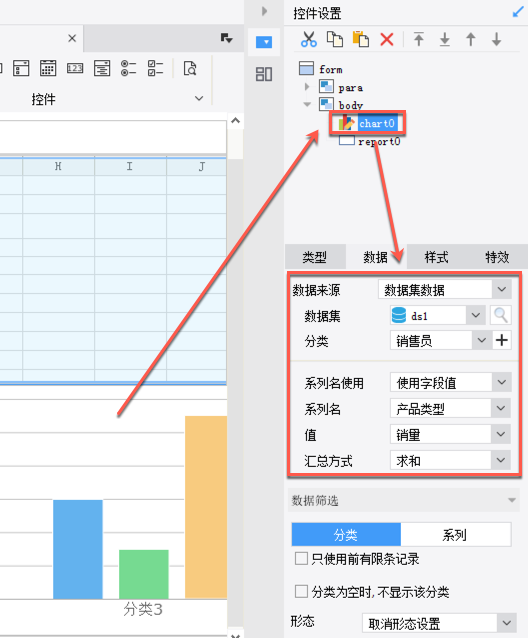
報表塊編輯完成之後,點擊決策報表主體下方的決策報表按鈕回到決策報表主體設計界面,選中圖表組件,在右側的圖表屬性表-數據中爲圖表組件綁定數據,如下圖:
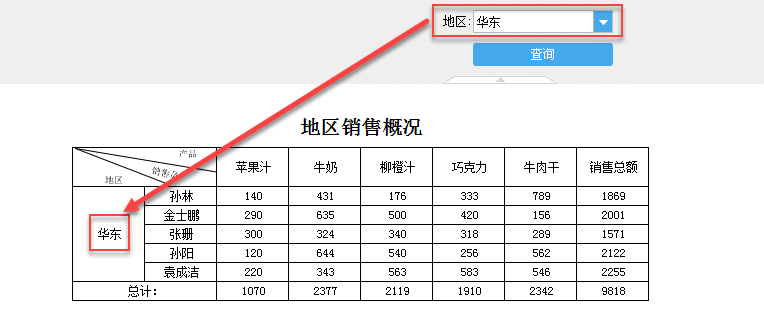
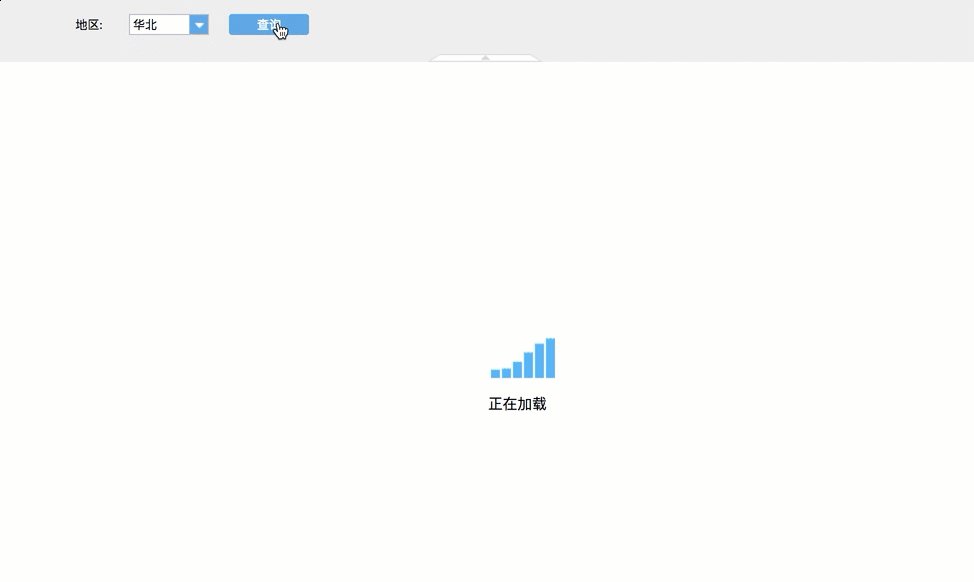
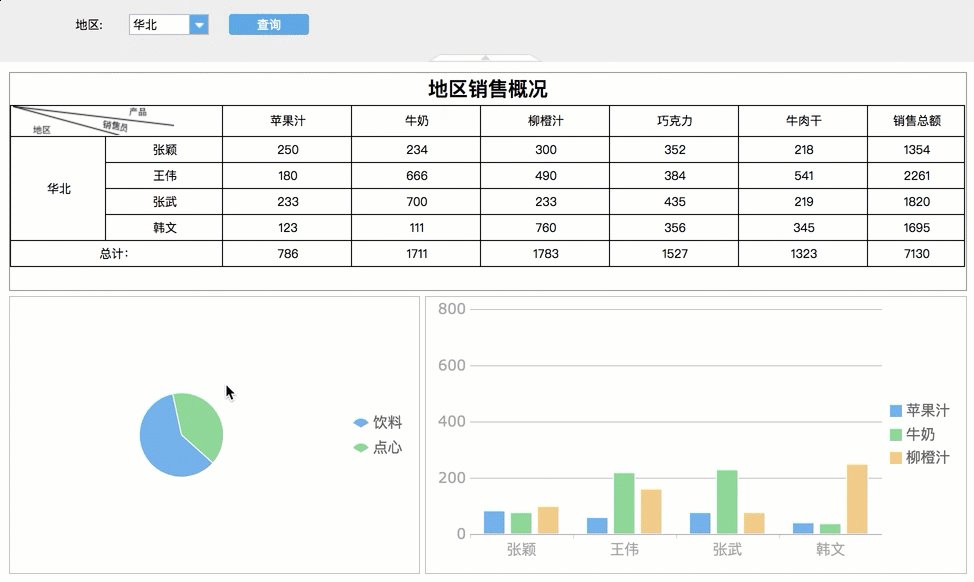
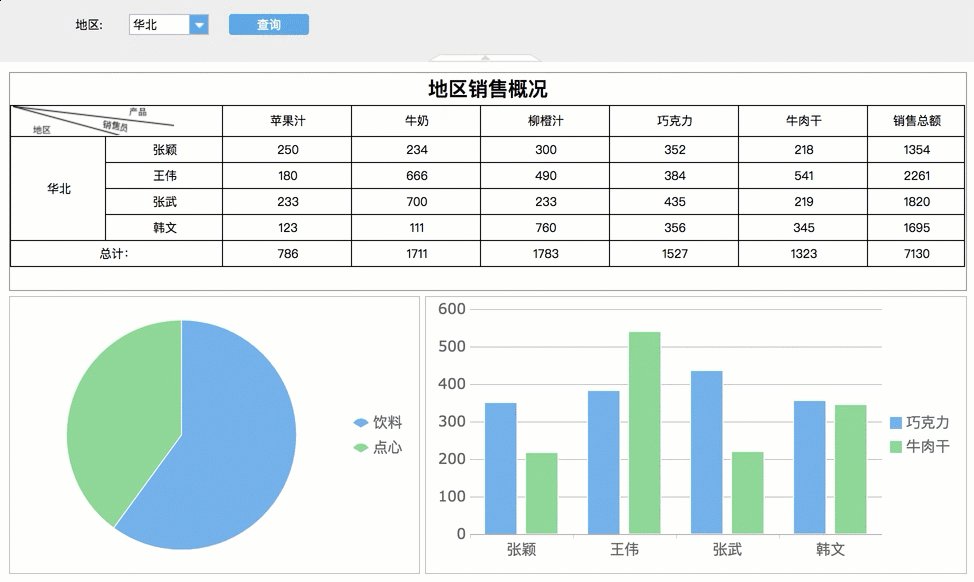
很多時候,我們除了要透過報表或者圖表來展示數據的同時,由於數據之間是相互聯繫的,所以也需要報表和圖表之間存在關係,比如說通過控件過濾來查看不同地區的銷量情況,同時還可以點擊產品類型的扇形塊查看該產品類型下的產品的銷量,實現效果如下圖所示:
最終這幅報表就是成果,不知道大家有沒有掌握。其實FineReport還有更強大的功能,比如報表自動查詢、數據填報、豐富外掛程式、行動端應用等,透過一系列的組合可以做出自動化報表,像財務報表、銷售分析報表,都有各自的風格,另外透過自動排程功能可以讓用戶從不厭其煩的重複操作中解脫,可以方便快捷地設定日報、月報、季報、年報等任務,無需額外工作,定時任務設定後服務器便會在指定的時間自動完成設定的任務,生成所需的檔,甚至可以將生成的結果以mail、簡訊、平臺消息的方式通知用戶,讓用戶及時的進行分析與決策。
[FineRepoet提供100+資料視覺化範本,免費獲取](https://www.finereport.com/tw/products/frlogin)
最後,大家可以下載FineReportV10.0免費體驗(個人版免費下載,無時間期限),然後配合詳細的幫助檔案查詢和視頻教學進行學習。下一篇章節軟妹將教大家用BI繪製真正的Dashboard,可能會配合視頻教大家如何從0到1打造,如果大家的工作涉及到很多excel和報表分析,那麼你會上升到新的臺階!請持續關注我們喔~
相關文章:
這大概是2019年最值得推薦的【大數據分析】工具!
