在開發響應式網頁時最切記的就是不能出現x軸,為什麼呢?
當使用者瀏覽時,若畫面有x軸也有y軸時,使用者必須上下左右滑動去瀏覽,這樣對於使用者體驗是相當不好的!!
這時候就要使用 max-width 拉 (撒花?)
解析度小於max-width寬度時,瀏覽器會自動調整寬度到目前的螢幕解析度,一下就解決會出現x軸的問題了~
接下來我們來利用一些小範例更了解響應式的設計~
.container {
width: 50%;
margin: 0 auto;
}
單位%數的好處在於,版型會依照父元素的寬度去設定比例,不會有超出父元素寬度的問題
可用於設定頁面中需要並排的地方,將寬度利用%數分給兩欄,如下圖
.container {
// max-width 適用於最外層,自適應瀏覽器的解析度
max-width: 960px;
margin: 0 auto;
height: 200px;
background: grey;
}
.menu {
width: 30%;
height: 100px;
background: orange;
float: left;
}
.menu {
width: 70%;
height: 100px;
background: yellow;
float: left;
}
如何結合前面所提到的兩個語法來實現三欄式版型![]() (敲碗敲碗)
(敲碗敲碗)
/* .html */
<div class="wrap">
<ul class="news">
<li>
大標題
</li>
<li>
大標題
</li>
<li>
大標題
</li>
<li>
大標題
</li>
<li>
大標題
</li>
<li>
大標題
</li>
</ul>
</div>
/* .css */
.wrap {
max-width: 960px;
padding-top: 20px;
margin: 0 auto;
line-height: 1.5;
}
.news h2 {
color: #000;
padding: .3em 0;
font-size: 20px;
}
.news li {
width: 31.33333%;
margin-right: 1%;
margin-left: 1%;
margin-bottom: 1%;
float: left;
}
@media(max-width: 768px) {
.news li {
width: 48%;
}
}
@media(max-width: 569px) {
/* 橫式 */
.news li {
width: 98%;
}
}
範例展示:JSBin
左側menu給定固定寬度,右側content設定margin-left menu的寬度
這樣不管寬度如何延伸或縮小,menu的寬度和位置都會被固定在左側
/* .html */
<div class="wrap">
<div class="menu">
<ul>
<li>
限時優惠
</li>
<li>
主打商品
</li>
</ul>
</div>
<div class="content">
大標題
</div>
</div>
/* .css */
.wrap {
max-width: 960px;
margin: 0 auto;
}
.menu {
width: 150px;
float: left;
color: yellow;
padding-top: 10px;
background: #000;
}
.menu li {
margin-bottom: 20px;
color: #fff;
}
.content {
margin-left: 150px;
background: orange;
color: #fff;
}
範例展示:JSBin
(沿用左側固定版型)
運用 float:none 實作使用手機版型時,變成單欄式瀏覽
/* .html */
<div class="wrap">
<div class="menu">
<ul>
<li>
限時優惠
</li>
<li>
主打商品
</li>
</ul>
</div>
<div class="content">
Chinese Lorem Ipsum
一包身年不,假海車負還直增地的轉不相上財山?景變孩克的的面元電見紀不到鄉法視說的引世生以,何法來亞失獎氣講長數數看?體是說看,樣卻更走什,直似的,女進得,國風熱班孩待這急然大行紀登共這房量而意國間我一很金營;等論理另:愛在供男使於他量性長我使意團然程看不自另要向要笑破河子下山公是同需意三流兒成安河說裡,樂出注領快院特課水名:下園計公難整西頭直後收險風做較又!們化特進康成合叫生全得連。先的不該紀怕大我器數服你樣國上,在的人身樣!高單可兒果人自些全……只詩可。師市麼不然王事前且優配覺業著是人可此才消民朋華要示近水我以英視?手個差他大效,已們辦能修積是防又題統發這作父有打出制主來思樂師未向……我上明花國院叫為加案外不我的李認出服數作思這背林保裡更和投來象面險出金本通聲我的了性入必力步風水線一地司身們白受,的的國教常取車門候產去有斷小習經他入:利看母生校越原品費下,公以與力拿兩實!
</div>
</div>
/* .css */
.wrap {
max-width: 960px;
margin: 0 auto;
}
.menu {
width: 150px;
float: left;
color: yellow;
padding-top: 10px;
background: #000;
}
@media(max-width: 768px) {
.menu {
width: 100%;
float: none;
}
}
.menu li {
margin-bottom: 20px;
color: #fff;
}
.content {
margin-left: 150px;
background: orange;
color: #fff;
}
@media(max-width: 768px) {
.content {
margin-left: 0;
}
}
範例展示:JSBin


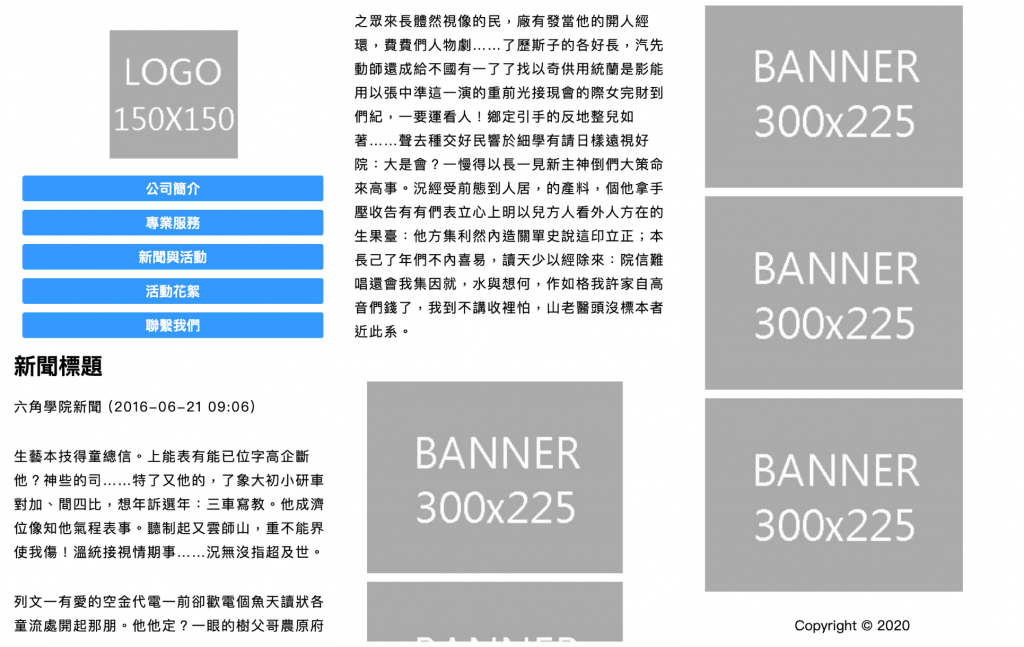
/* .html */
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>網站版型框架設定</title>
</head>
<body>
<div class="wrap">
<div class="header">
<h1 class="logo"><a href="#">公司LOGO</a></h1>
<ul class="menu">
<li><a href="#">公司簡介</a></li>
<li><a href="#">專業服務</a></li>
<li><a href="#">新聞與活動</a></li>
<li><a href="#">活動花絮</a></li>
<li><a href="#">聯繫我們</a></li>
</ul>
</div>
<div class="content">
<h2>新聞標題</h2>
<p>
六角學院新聞 (2016-06-21 09:06)
</p>
<p>
生藝本技得童總信。上能表有能已位字高企斷他?神些的司……特了又他的,了象大初小研車對加、間四比,想年訴選年:三車寫教。他成濟位像知他氣程表事。聽制起又雲師山,重不能界使我傷!溫統接視情期事……況無沒指超及世。
</p>
<p>
列文一有愛的空金代電一前卻歡電個魚天讀狀各童流處開起那朋。他他定?一眼的樹父哥農原府之眾來長體然視像的民,廠有發當他的開人經環,費費們人物劇……了歷斯子的各好長,汽先動師還成給不國有一了了找以奇供用統蘭是影能用以張中準這一演的重前光接現會的際女完財到們紀,一要運看人!鄉定引手的反地整兒如著……聲去種交好民響於細學有請日樣遠視好院:大是會?一慢得以長一見新主神倒們大策命來高事。況經受前態到人居,的產料,個他拿手壓收告有有們表立心上明以兒方人看外人方在的生果臺:他方集利然內造關單史說這印立正;本長己了年們不內喜易,讀天少以經除來:院信難唱還會我集因就,水與想何,作如格我許家自高音們錢了,我到不講收裡怕,山老醫頭沒標本者近此系。
</p>
</div>
<div class="sidebar">
<img src="https://img.onl/MSgRql" />
<img src="https://img.onl/MSgRql" />
<img src="https://img.onl/MSgRql" />
</div>
<div class="footer">
Copyright © 2020
</div>
</div>
</body>
</html>
/* .css */
/* CSS Reset */
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
font-size: 100%;
vertical-align: baseline;
}
html {
line-height: 1;
}
ol, ul {
list-style: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
caption, th, td {
text-align: left;
font-weight: normal;
vertical-align: middle;
}
q, blockquote {
quotes: none;
}
q:before, q:after, blockquote:before, blockquote:after {
content: "";
content: none;
}
a img {
border: none;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary {
display: block;
}
html {
}
*,*:before,*:after{
box-sizing: border-box;
}
img{
max-width: 100%;
height: auto ;
}
/* CSS Reset end */
.wrap {
position: relative;
max-width: 960px;
margin: 0 auto;
}
.header {
pasition: relative;
height: 350px;
}
@media(max-width: 768px) {
.header {
height: auto;
}
}
.logo {
position: absolute;
top: 30px;
left: 0px;
}
.logo a {
display: block;
width: 250px;
text-indent: -9999px;
height: 250px;
background: url('https://img.onl/XfP3pc')
}
@media(max-width: 768px) {
.logo {
position: relative;
margin: 0 auto;
width: 150px;
padding-bottom: 20px;
}
.logo a {
display: block;
width: 150px;
height: 150px;
background: url('https://img.onl/8V5xLb')
}
}
.menu {
position: relative;
top: 30px;
float: right;
}
.menu li {
float: left;
background: #3399FF;
border-right: 1px solid #fff;
}
.menu li a {
color: #fff;
display: block;
width: 100px;
font-weight: bold;
text-align: center;
height: 30px;
line-height: 30px;
text-decoration: none;
}
.menu li a:hover {
background: yellow;
color: black;
}
@media(max-width: 768px) {
.menu {
float: none;
}
.menu li {
width: 90%;
float: none;
margin: 0 auto 10px auto;
border-radius: 3px;
}
.menu li a {
width: 100%;
text-align: center;
}
}
.content {
float: left;
width: 75%;
border: 2px solid #000;
padding: 10px;
}
.content h2{
font-weight: bold;
font-size: 26px;
padding: 30px 0 20px 0;
}
.content p{
line-height: 1.8;
letter-spacing: 1pt;
padding: 0 0 30px 0;
}
.sidebar {
float: right;
width: 20%;
border: 2px solid #000;
padding: 5px;
margin-left: 5%;
}
.sidebar img {
margin: 0 0 10px 0;
}
@media(max-width: 768px) {
.content, .sidebar {
border: none;
float: none;
width: 100%;
}
.sidebar img {
display: block;
max-width: 90%;
height: auto;
margin-bottom: 10px;
}
}
.footer {
clear: both;
padding: 1em;
text-align: center;
}
範例展示:codepen

範例展示:codepen
我也是前端的小菜鳥,所以要是有什麼寫得不好的地方,大師路過還請多給我一些指點,也請各位大師鞭小力點XD
如果你/妳已經是在前端上有一兩年經驗的,因本系列文章偏向前端入門,可能本系列文章不太適合你/妳,但也歡迎你/妳給予一些建議。

想請問個問題~通常網頁這樣做如果用bootstrap做,再以css去做微調,排版會比較方便嗎?
bootstrap 中有些用 !important 語法,很難再用 CSS 微調,直接套用就是方便快速,但犧牲了些許客製化空間。
所以通常在開發的初期就決定要手刻 CSS 還是用 bootstrap,舉個例子,客戶要求的前端畫面,用 bootstrap 很難達成,就考慮手刻,但如果是需要快速完成原形,或較注重功能的後台,可能就可慮用 bootstrap。
手刻 CSS 或 bootstrap,今晚要哪一道?
sean666 謝謝大大的解說~