來到了連假最後一Po
我是個說到做到的男人!!!
今天主題不是Vue
而是非常好用的ES6
讓他來將連假做個完美的Ending吧~
這裡就不講它的歷史了, 有興趣的人可以去參觀維基百科![]()
今天只帶我個人在實務上常用到的方法~
自從學了ES6語法後, 原本的寫法都被我放生![]()
首先介紹這兩個宣告變數的方法
-let:let跟原本的var很像, 但也不能把他想成是var就好(不然幹嘛多一個新的東西xD)let去改進了var宣告時產生出的問題
像是以往我們使用var來宣告變數時
var a = 1;
宣告之後來呼叫window看看
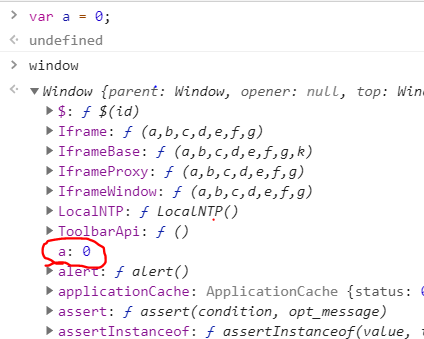
console.log(window);
//或是直接在console頁面下window
可以看到這個變數被宣告到全域變數了
那這個有什麼問題呢?![]()
問題可大了!!
當今天你的共同開發者, 他們也有宣告到a這個變數
那呼叫時, 到底會叫到哪一個呢?![]()
這時候如果用let來宣告
let a = 1;
已經宣告a變數後, 假設共同開發者再宣告一次a
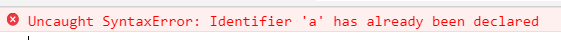
let a = 2;
這時候瀏覽器就跳錯給他看
跟他說這個變數已經有人用了你不能再用![]()
同樣的const也有這個判斷機制!!
首先先講一下區塊是什麼
//區塊就是 { }
//例如
if(true) {
//這是區塊內
}
以往我們在區塊內宣告var變數時
if(true) {
var a = 0;
}
因為**提升(Hoisting)**的特性, 變數會被拆分成這樣
//先把變數宣告出來
var a;
if(true) {
//後面才賦予值
a = 0;
}
這樣就跟上面一樣了, 當有共同使用者也用到a的狀況
這時候如果區塊內用let來宣告, 再用console去找a
if(true) {
let a = 0;
}
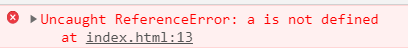
console.log(a); //
會發現找不到
原因是let宣告的變數僅在區塊內有效
PS. window可以想像成是一個大區塊
宣告變數的部分, 最後來講講const的特性
最大的不同點就是const只能讀
也就是說, 宣告了之後誰也別想改變它
相反的let是可以改的
const宣告就很適合用在怕被別人動到的變數上
例如網頁的Logo路徑不會改變且不能被改變的話就可以使用它
ES6還有一個也是非常好用的字串組成功能
以往我們在組合字串時, 都要用非常多的++++++++++去組合它
例如昨天我在format時間時就用得很痛苦(所以趕快把這篇補上以後就可以偷懶用ES6來寫)
那就用昨天的例子來說明吧~
var datetime = '20200626104030';
var formatdatetime = datetime.substr(0, 4) +
"/" +
datetime.substr(4, 2) +
"/" +
datetime.substr(6, 2) +
" " +
datetime.substr(8, 2) +
":" +
datetime.substr(10, 2) +
":" +
datetime.substr(12, 2)
這寫法寫的人很痛苦, 看的人也很痛苦阿![]()
換成ES6寫法
var formatdatetime = `${datetime.substr(0, 4)}/${datetime.substr(4, 2)}/${datetime.substr(6, 2)} ${datetime.substr(8, 2)}:${datetime.substr(10, 2)}:${datetime.substr(12, 2)}`
抱歉這個例子舉的不好
不過可以看到它的使用方式是用兩個反引號` `包住字串, 字串內變數一律用${ }來包
這裡我舉個更明顯我最常跟同事說明的例子
以往組合ul li時
var items = ['item 1', 'item 2', 'item 3'];
var list = '<ul>' +
'<li>' + items[0] + '</li>' +
'<li>' + items[1] + '</li>' +
'<li>' + items[2] + '</li>' +
'</ul>';
寫得好長這樣, 寫不好擠一團
用ES6的話
var list = `<ul>
<li>${items[0]}</li>
<li>${items[1]}</li>
<li>${items[2]}</li>
</ul>`;
淺顯易懂, 寫的人爽看的人也爽![]()
大概就是這樣了, 實務上超常用到的就是這些, 其它的部分有機會我再寫個番外篇
那麼今天就發布這篇文, 結束這個連假吧~~![]()
PS. 明天開始又要上班了...![]()
