
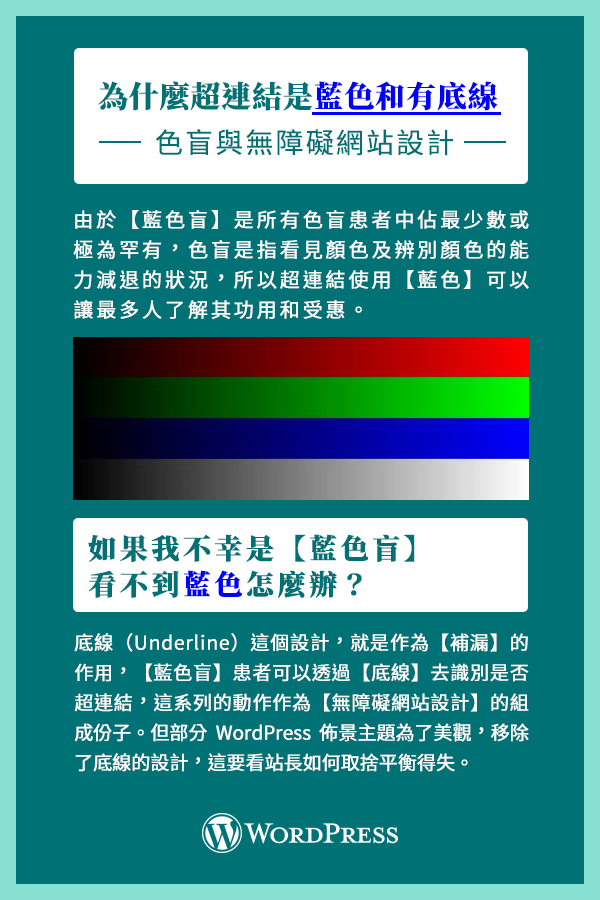
由於藍色盲是所有色盲患者中佔最少數或極為罕有,色盲是指看見顏色及辨別顏色的能力減退的狀況,所以 超連結 使用藍色可以讓最多人了解其功用和受惠。
在網際網路的普及下,網頁親和力確保任何人可以平等地從網頁裡的理解內容。在實現網頁親和力的規範上,國際組織 W3C 發表了「網頁內容無障礙設計指引」 (WCAG 2.0)。其中包括了有關色彩通用設計的指南。
底線 (Underline) 這個設計,就是作為補漏的作用,藍色盲患者可以透過底線去識別是否超連結,這系列的動作作為無障礙網站設計的組成份子。但部分 WordPress 佈景主題 為了美觀,移除了底線的設計,這要看站長如何取捨平衡得失。
什麼是 DA (Domain Authority 網域權威值) 和 PA (Page Authority 頁面權威值) ?

一群喜歡網站架設的愛好者
推動 WordPress 社群持續的健康發展
建立關愛和共融的互動社群
適合完全沒有任何基礎和
不懂程式的入門者和新手
只要您勇敢踏出第一步
要建立自己的部落格或網站
其實沒有非常困難
第一次網站製作嗎?
歡迎來到我們的社團
學習網頁設計
WordPress Valley - 網站迷谷【免費教學網站】
WordPress Valley - 網站迷谷【Facebook 討論社團】
WordPress Valley - 網站迷谷【追蹤 Instagram】
