精力充沛, 大腦狀況OK!!
接著開始做首頁-Rooms吧~

可以看到設計師給的畫面, 是用好多個RoomCard來組合成的
這裡大方向就可以是這樣:
v-for把RoomCard跑出來另外, 這裡F2E有提供一段API是可以取得所有Room的資料
最後可以使用v-for指令來把RoomCard跑出來
決定好了就來開工吧~![]()
先在Rooms裡面引用RoomCard並放到畫面上
這樣RoomCard在修改時才能直接呈現出來:
//components/Rooms.vue
<template>
<div>
<RoomCard />
</div>
</template>
<script>
import RoomCard from "./RoomCard"; //引用RoomCard
export default {
name: "Rooms",
components: { RoomCard }, //在components中設定
};
</script>
可以加上Vuetify的Grid幫助我們直接分成三等份 參考這邊
然後用v-for先預設跑6個出來:
<div class="row">
<RoomCard class="col-4" v-for="item in 6" :key="item" />
</div>

摁~效果不錯~
接著Rooms標題來加上設計師的css就可以先放生了![]()
<div class="roomstitle">ROOMS</div>
.roomstitle {
text-align: center;
font: Italic 65px Rage;
letter-spacing: 10.4px;
color: #496146;
margin-top: 56px;
}

接著開啟RoomCard.vue來改吧~
首先我會先做外觀的部分再來搞內容
外觀可以先分成左(房間名稱)右(卡片本體)兩個部分
接著卡片本體再分成
圖解:
照剛剛的分法先組合起來:
<div>
<div>Double Room</div>
<v-card>
<v-img src=""></v-img>
<div>簡介1</div>
<div>簡介2</div>
<div>價錢1</div>
<div>價錢2</div>
</v-card>
</div>

再來就先來搞定左邊的[房間標題]
結果不用沒事, 一用就搞了我半小時
因為這裡用了把文字轉角度的方法, 但設計師給的css一直沒辦法成功做出理想的效果
上網查了一下有個很厲害的css, 分享給大家
於是乎我直接改成這種寫法就成功了
<div class="d-flex justify-center">
<div class="roomcardtitle">Double Room</div>
<v-card class="roomcard">
<v-img src=""></v-img>
<div>簡介1</div>
<div>簡介2</div>
<div>價錢1</div>
<div>價錢2</div>
</v-card>
</div>
.roomcardtitle {
letter-spacing: 4.16px;
color: #496146;
writing-mode: vertical-rl;
text-orientation: sideways;
transform: rotate(-180deg);
text-align: right;
}
.roomcard {
min-height: 300px;
}
另外我也加上flex水平置中, 然後先暫時讓v-card高一點(比較好看)
再來我有發現設計師用了一個奇怪的字體...(沒看過就說人家奇怪)
Adobe Hebrew Regular
於是乎又上網查了一下怎麼引用這種字體(技能get!!)
分享一下引用字體的方式
//assets/font/font.css
@font-face {
//自己定義字體引用的名稱, 叫aa的話之後引用就要呼叫aa
font-family: "Adobe Hebrew Regular";
//url內放剛才下載的字體的位置
src: url("../font/Adobe\ Hebrew\ Regular.otf") format("woff"),
url("../font/Adobe\ Hebrew\ Regular.otf") format("truetype"),
url("../font/Adobe\ Hebrew\ Regular.otf") format("embedded-opentype");
}
<style>
@import "./assets/font/font.css";
</style>
上面5個步驟跑完就可以在css裡面用這個字體了, 像剛才的roomcardtitle可以加這行
.roomcardtitle {
...
font-family: Adobe Hebrew Regular; //加上這行就可以用它的字體了~
}
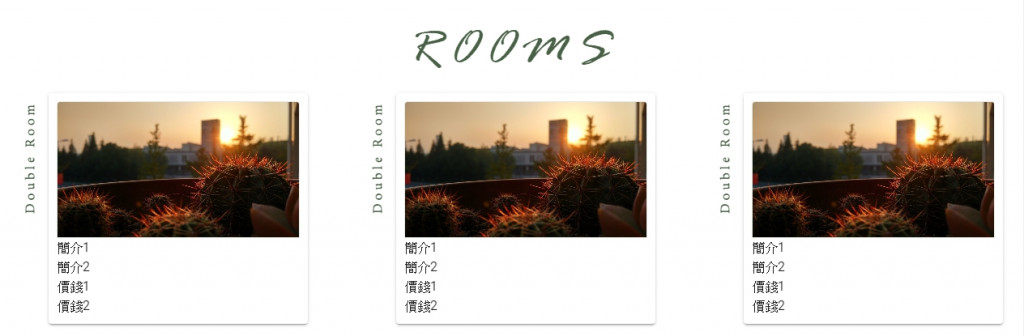
再來可以開始做右邊卡片本體的部分
圖片先隨便塞一個, 然後套上設計師的css, 順便把卡片本體加上內距
<v-card class="roomcard">
<v-img
src="https://cdn.vuetifyjs.com/images/cards/sunshine.jpg"
class="roomcardimg"
></v-img>
<div>簡介1</div>
<div>簡介2</div>
<div>價錢1</div>
<div>價錢2</div>
</v-card>
.roomcard {
padding: 10px;
max-width: 320px;
}
.roomcardimg {
border: 1px solid #e3eae2;
max-width: 300px;
max-height: 300px;
}
加上圖片之後整個氣氛就嗨起來了!!
[簡介1] 的部分, 一樣分三塊然後用flex - justify-space-between 的效果, 順便加上外距
內容用 text-center 水平置中, 一樣套上設計師的css
<div class="d-flex justify-space-between roomcardsubtitleblock">
<div class="text-center roomcardsubtitle">
<div>人數</div>
<div>2~3</div>
</div>
<div class="text-center roomcardsubtitle">
<div>床</div>
<div>Double</div>
</div>
<div class="text-center roomcardsubtitle">
<div>大小</div>
<div>
26<span>m<sup>2</sup></span>
</div>
</div>
</div>
.roomcardsubtitleblock {
margin-left: 4px;
margin-right: 4px;
}
.roomcardsubtitle div:nth-child(1) {
text-align: center;
font-size: 10px;
letter-spacing: 0px;
color: #496146;
margin-top: 11px;
}
.roomcardsubtitle div:nth-child(2) {
font-size: 24px;
letter-spacing: 0px;
color: #496146;
margin-top: 9px;
font-family: Adobe Hebrew Regular;
}
這邊我也有學到一個新招 - [n次方的寫法]
加上sup節點就可以呈現出n次方囉~!!超酷der~
//m的平方
m<sup>2</sup>

[簡介2]的部分就相對簡單的多(因為只有一段文字xD), 直接套上css就完成了!!
順便也加上了簡介1&2中間的分隔線及上下外距~
<v-divider style="margin-top: 12px; margin-bottom: 12px;"></v-divider>
<div class="roomcardcontent">
wifi , 早餐 , 小吧檯 , 客房服務 , 電話 , 空調 , 冰箱 , 禁止吸煙 , 適合兒童 , 可帶寵物
</div>
.roomcardcontent {
text-align: center;
font-size: 12px;
letter-spacing: 0px;
color: #496146;
margin-left: 10px;
margin-right: 10px;
font-family: Microsoft JhengHei;
}

順帶一提, 很多css因為做法不同或工具不同等等原因, 設計師大多沒辦法完整寫出來, 例如內外距
如果要真實呈現設計師的作品, 就必須要靠國小數學自己加加減減來加上內外距
所以國小數學要學好!!沒學好的趕快回去惡補!!
再來是[價格1]與[價格2], 這裡大概是我處理最久的地方了
首先先套上設計師的css:
<div class="roomcardpriceh">
<div>假日</div>
<div>$2500</div>
</div>
<div class="roomcardpricen">
<div>平日</div>
<div>$2460</div>
</div>
.roomcardpriceh div:nth-child(1) {
font-size: 12px;
color: #496146;
font-family: Microsoft JhengHei;
}
.roomcardpriceh div:nth-child(2) {
font-size: 18px;
color: #a5bb94;
font-family: Adobe Hebrew Regular;
}
.roomcardpricen div:nth-child(1) {
font-size: 12px;
color: #496146;
font-family: Microsoft JhengHei;
}
.roomcardpricen div:nth-child(2) {
font-size: 26px;
color: #496146;
font-family: Adobe Hebrew Regular;
letter-spacing: 4.16px;
}

接著剩下的條件很麻煩...也是花了最多時間的地方...
第一點標題必須對齊, 所以這裡絕對是必須固定不能動
而價格的值必須置中, 所以左邊距的寫法就不能用了...
最後我想了一個很爛的解法...
<div class="roomcardpriceh d-flex justify-center">
<div>假日</div>
<div>$2500</div>
</div>
<div class="roomcardpriceh d-flex justify-center">
<div>平日</div>
<div>$2460</div>
</div>
.roomcardpriceh div:nth-child(1) {
position: absolute;
...
}
.roomcardpricen div:nth-child(1) {
position: absolute;
...
}
.roomcardpriceh div:nth-child(1) {
...
padding-right: 176px;
}
.roomcardpricen div:nth-child(1) {
...
padding-right: 176px;
}
<div class="align-self-center">假日</div>
<div class="align-self-center">平日</div>

如果有其他更好的解法歡迎提出來, 我實在沒招了...![]()
接下來幫[價格1]與[簡介2]中間加個分隔線及上下外距
<div class="roomcardcontent">
wifi , 早餐 , 小吧檯 , 客房服務 , 電話 , 空調 , 冰箱 , 禁止吸煙 ,
適合兒童 , 可帶寵物
</div>
<v-divider style="margin-top: 14px; margin-bottom: 14px;"></v-divider>
<div class="roomcardpriceh d-flex justify-center">
<div class="align-self-center">假日</div>
<div>$2500</div>
</div>
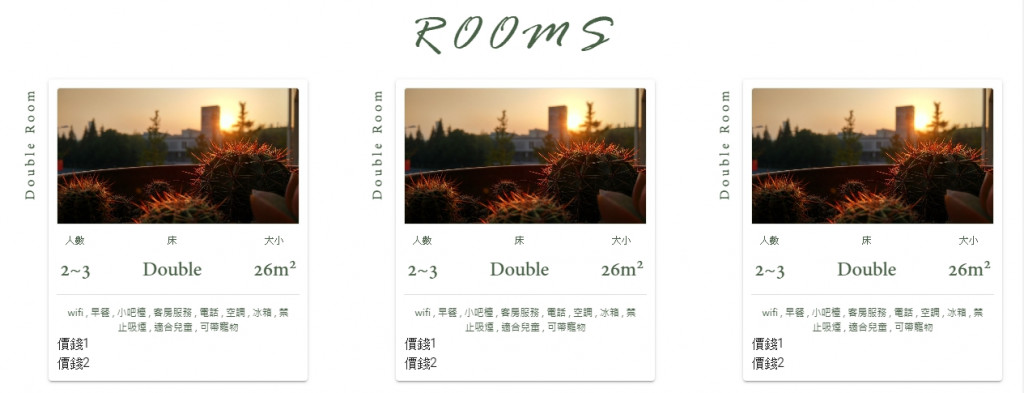
以及套上[價格2]外層的css (我一樣有自己加上內外距)
.roomcardpricen {
background: #e3eae2 0% 0% no-repeat padding-box;
margin-top: 15px;
margin-left: 0px;
margin-right: 0px;
padding-top: 20px;
padding-bottom: 20px;
}

這般如此, Rooms的外觀的部分就完成了!!!!!!!(歡呼)![]()
![]()
![]()
然後這週就到這吧XD 每次只要寫css就覺得好痛苦阿...
附上這次進度的雲端壓縮檔, 執行前記得先npm install
有需要改進或是任何意見建議歡迎下面留言~
目前都只有html+css
下週就要來處理Rooms的js囉!!![]()
![]()
![]()
