這週繼續來做 [預約頁面]
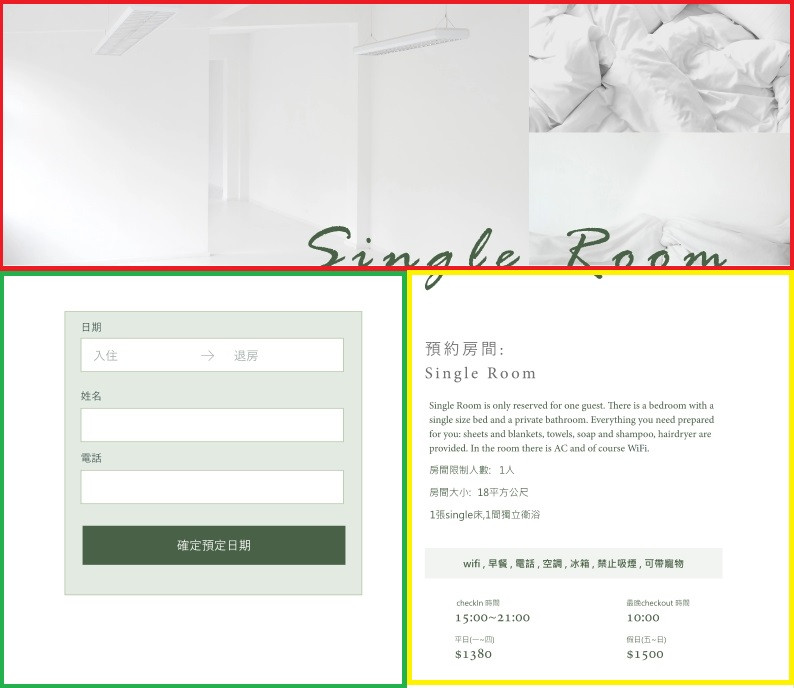
回顧一下上週切的區塊

這週來處理 [預約功能] 綠色框的部分~
我們使用 ReservationCard.vue 這個component來做 [預約功能]
可以切分成幾個小塊來處理:
把切好的小塊都加上:
<div class="resblock pl-6 pr-6 pt-2 pb-12">
<div>日期</div>
<div>姓名</div>
<div>電話</div>
<div>確定按鈕</div>
</div>
外層套上設計師的CSS:
.resblock {
background: #e3eae2 0% 0% no-repeat padding-box;
border: 1px solid #a5bb94;
margin-top: 80px;
margin-left: 112px;
margin-right: 64px;
}

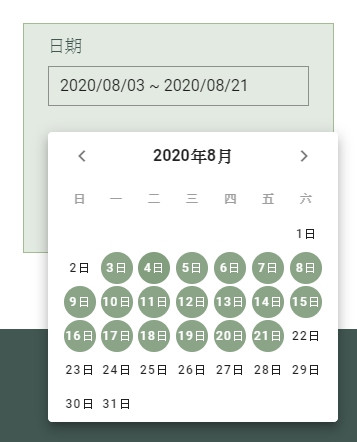
日期 的部分使用
組合出來:
<div>
<span>日期</span>
<v-menu
:close-on-content-click="false"
transition="scale-transition"
offset-y
max-width="290px"
min-width="290px"
>
<template v-slot:activator="{ on, attrs }">
<v-text-field
v-model="myDates"
readonly
outlined
dense
color="#a5bb94"
v-bind="attrs"
v-on="on"
></v-text-field>
</template>
<v-date-picker
v-model="dates"
color="#72916E"
no-title
range
scrollable
locale="zh-tw"
value="yyyy/MM/dd"
>
</v-date-picker>
</v-menu>
</div>
說明一下菜單組件的組合是由 <template> 包住觸發菜單開關的組件內容,下方在放菜單本身的內容:
<v-menu>
<template>
觸發菜單的組件
</template>
菜單內容
</v-menu>
其中使用到的屬性部分:
v-menu
v-text-field
v-date-picker
其他沒寫到的屬性就參考上面的組件連結吧~
這裡用了兩個 v-model 指令
其中日期選擇器綁的 dates 是一個陣列(因為有設定可以選擇範圍):
data: () => ({
dates: []
}),
文字框組件綁的 myDates ,是用 computed 計算的值,邏輯都寫在註解中:
computed: {
myDates() {
//如果dates沒有值或dates長度是0就回傳空字串
if (!this.dates || this.dates.length === 0) {
return "";
}
let str;
//取得第1個日期的年月日
const [year1, month1, day1] = this.dates[0].split("-");
//自訂格式"年/月/日"
str = `${year1}/${month1}/${day1}`;
//如果有第2個日期就做這個if
if (this.dates.length > 1) {
//取得第2個日期的年月日
const [year2, month2, day2] = this.dates[1].split("-");
//自訂格式"年/月/日"
let str2 = `${year2}/${month2}/${day2}`;
//判斷日期1跟日期2的大小來決定字串擺放順序
if (this.dates[0] > this.dates[1]) {
str = `${str2} ~ ${str}`;
} else if (this.dates[1] > this.dates[0]) {
str += ` ~ ${str2}`;
}
}
//回傳最後的字串
return str;
},
},
最後套上CSS:
.resblock div span {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-size: 17px;
font-family: Segoe UI Regular;
}
加上輸入框上距及圓角改為直角:
.resblock div .v-input {
margin-top: 8px;
border-radius: 0;
}
日期完美呈現xD
姓名 跟 電話 很簡單可以一併寫,用到 Vuetify-Text Field文字框組件:
<div>
<span>姓名</span>
<v-text-field
outlined
dense
color="#a5bb94"
v-model="name"
></v-text-field>
</div>
<div>
<span>電話</span>
<v-text-field
outlined
dense
color="#a5bb94"
v-model="phone"
></v-text-field>
</div>
加上 v-model 綁定的 name 和 phone
data: () => ({
...,
name: "",
phone: ""
}),
一片蛋糕~
最後 確定按鈕 用了 Vuetify-Button按紐組件:
<div>
<v-btn
color="#496146"
dark
block
height="63"
class="mt-4">
確定預定日期
</v-btn>
</div>

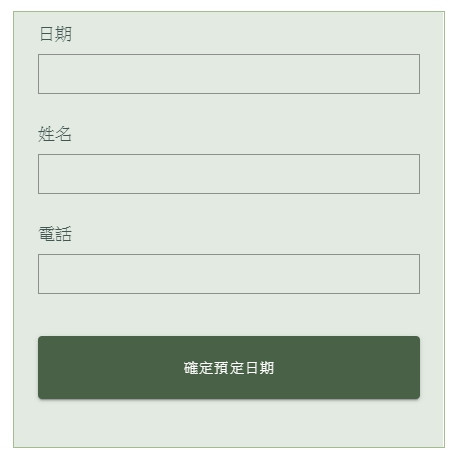
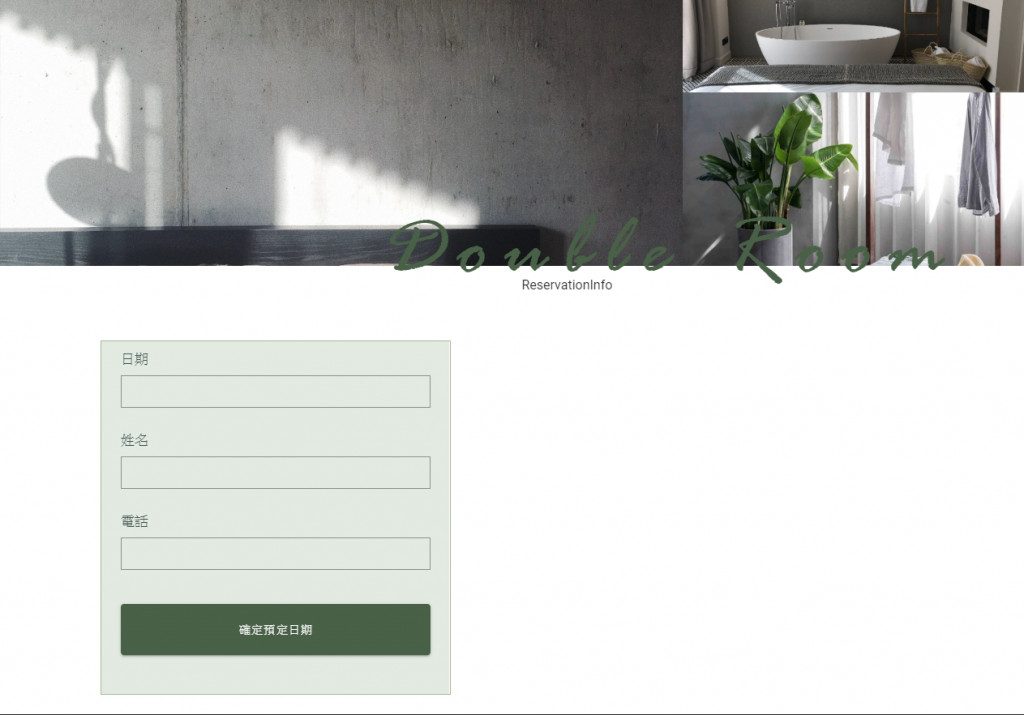
按鈕功能先保留,目前整體畫面長這樣:
附上這次進度的雲端壓縮檔, 執行前記得先npm install
有需要改進或是任何意見建議歡迎下面留言~
