這週要來將 [預約頁面] 最後的 房間詳細資訊 完成!!
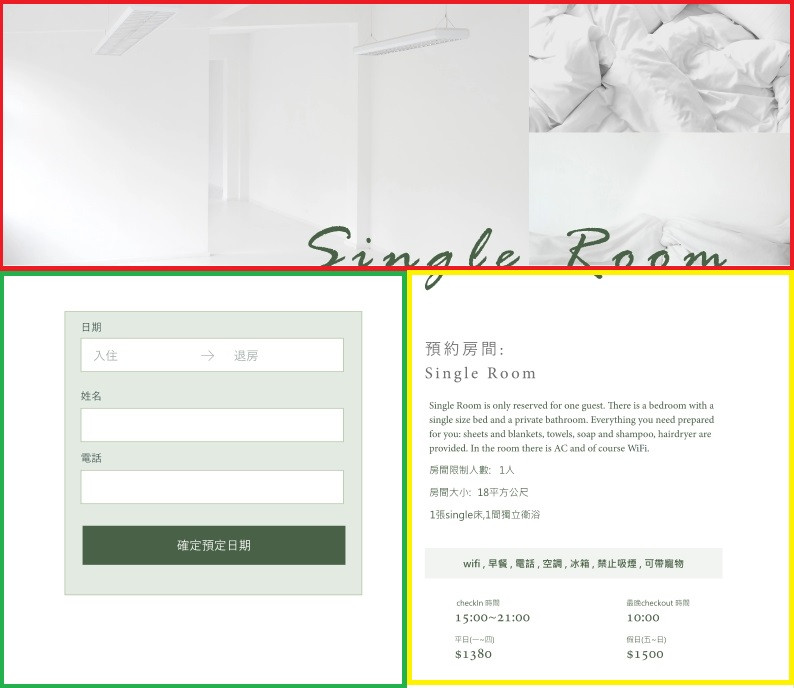
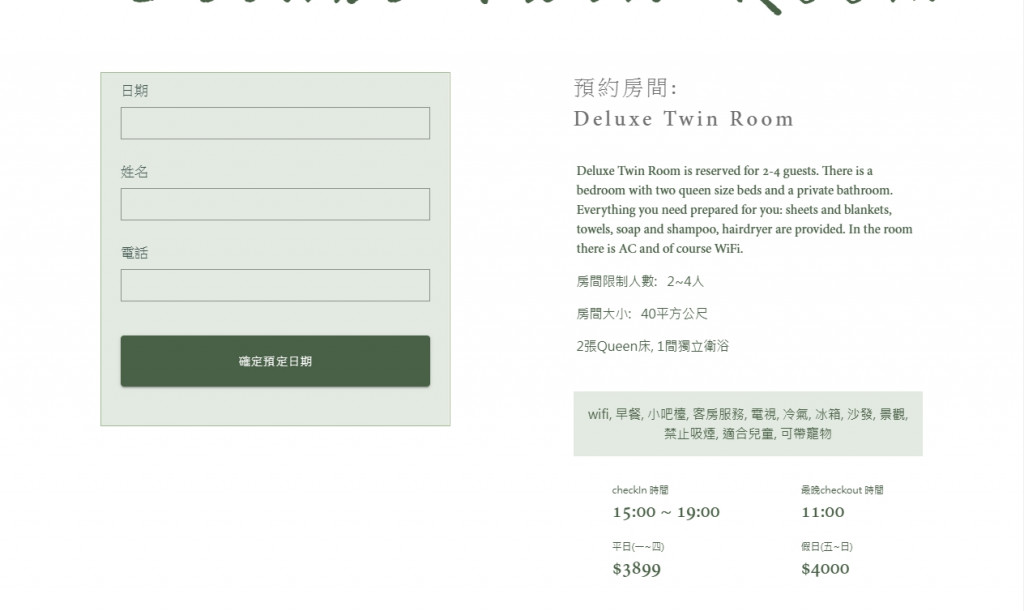
黃色框的部分:
開啟 ReservationInfo.vue 先用假資料生成畫面
先塞滿假資料:
<div>
<div>預約房間:</div>
<div>Single Room</div>
<div>
Single Room is only reserved for one guest. There is a bedroom with a
single size bed and a private bathroom. Everything you need prepared for
you: sheets and blankets, towels, soap and shampoo, hairdryer are
provided. In the room there is AC and of course WiFi.
</div>
<div>
<span>房間限制人數:</span>
<span>1</span>
<span>人</span>
</div>
<div>
<span>房間大小:</span>
<span>18</span>
<span>平方公尺</span>
</div>
<div>1張single床,1間獨立衛浴</div>
<div>wifi , 早餐 , 電話 , 空調 , 冰箱 , 禁止吸煙 , 可帶寵物</div>
<div>
<div>
<div>checkIn 時間</div>
<div>15:00~21:00</div>
</div>
<div>
<div>平日(一~四)</div>
<div>$1380</div>
</div>
<div>
<div>最晚checkout 時間</div>
<div>10:00</div>
</div>
<div>
<div>假日(五~日)</div>
<div>$1500</div>
</div>
</div>
</div>

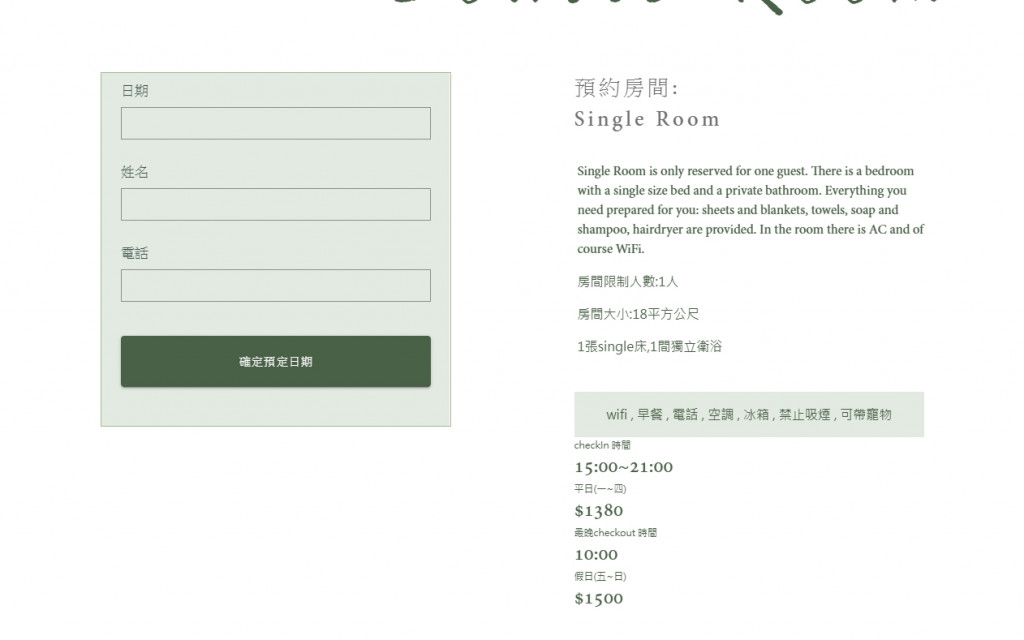
接著全部套上CSS,並加上內外距:
<div class="resinfo">
<div class="resinfotitle">預約房間:</div>
<div class="resinfotitle">Single Room</div>
<div class="ml-1 mt-8 resinfocontent">
Single Room is only reserved for one guest. There is a bedroom with a
single size bed and a private bathroom. Everything you need prepared for
you: sheets and blankets, towels, soap and shampoo, hairdryer are
provided. In the room there is AC and of course WiFi.
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房間限制人數:</span>
<span>1</span>
<span>人</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房間大小:</span>
<span>18</span>
<span>平方公尺</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>1張single床,1間獨立衛浴</span>
</div>
<div class="pa-4 mt-11 resinfoamenities">
<div>wifi , 早餐 , 電話 , 空調 , 冰箱 , 禁止吸煙 , 可帶寵物</div>
</div>
<div class="resinfocontent3">
<div>
<div>checkIn 時間</div>
<div>15:00~21:00</div>
</div>
<div>
<div>平日(一~四)</div>
<div>$1380</div>
</div>
<div>
<div>最晚checkout 時間</div>
<div>10:00</div>
</div>
<div>
<div>假日(五~日)</div>
<div>$1500</div>
</div>
</div>
</div>
.resinfo {
margin-top: 80px;
margin-left: 64px;
margin-right: 112px;
}
.resinfotitle {
text-align: left;
letter-spacing: 4.16px;
color: #707070;
font-size: 26px;
font-family: Adobe Hebrew Regular;
}
.resinfocontent {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 16px;
font-family: Adobe Hebrew Regular;
}
.resinfocontent2 {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 16px;
font-family: Microsoft JhengHei;
}
.resinfoamenities {
background: #e3eae2 0% 0% no-repeat padding-box;
}
.resinfoamenities div {
text-align: center;
letter-spacing: 0px;
color: #496146;
font-size: 16px;
font-family: Microsoft JhengHei;
}
.resinfocontent3 div div:nth-child(1) {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 12px;
font-family: Microsoft JhengHei;
}
.resinfocontent3 div div:nth-child(2) {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 24px;
font-family: Adobe Hebrew Regular;
}

這邊因為套上已經有的css就好~所以都很簡單
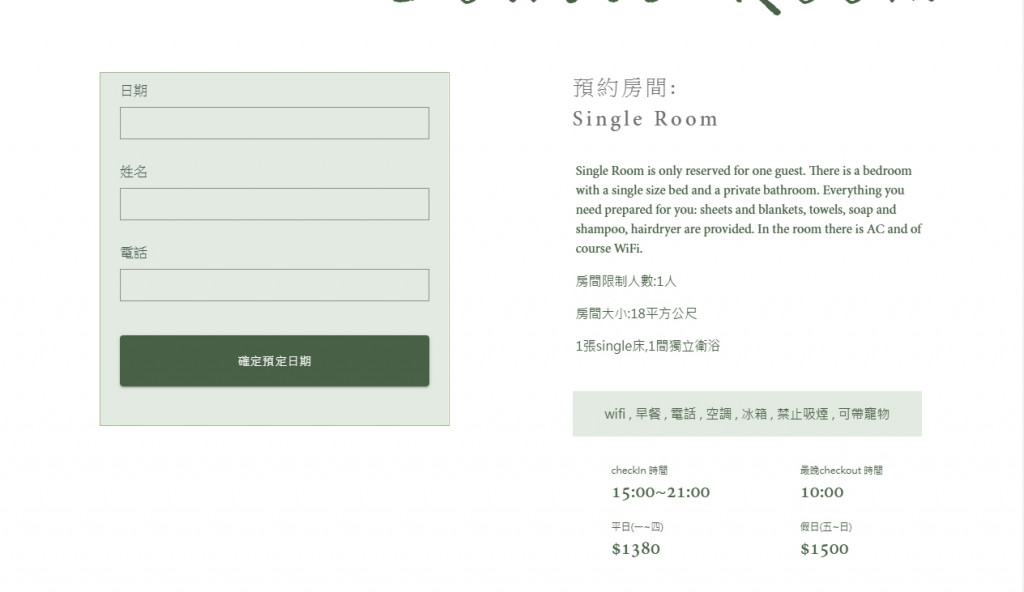
接著下方時間與價格使用 d-flex 來切分
checkIn 時間 & 平日(一~四) 為一個群組
最晚checkout 時間 & 假日(五~日) 為一個群組
加上外距後會是這樣:
<div class="ml-12 mr-12 mt-8 d-flex justify-space-between resinfocontent3">
<div>
<div>
<div>checkIn 時間</div>
<div>15:00~21:00</div>
</div>
<div class="mt-4">
<div>平日(一~四)</div>
<div>$1380</div>
</div>
</div>
<div>
<div>
<div>最晚checkout 時間</div>
<div>10:00</div>
</div>
<div class="mt-4">
<div>假日(五~日)</div>
<div>$1500</div>
</div>
</div>
</div>

畫面完成了~再來把假資料替換成真實資料
首先開啟 Reservation.vue 把 room 傳入:
<ReservationInfo :room="room" />
回到 ReservationInfo.vue 接收:
export default {
name: "ReservationInfo",
props: ["room"],
};
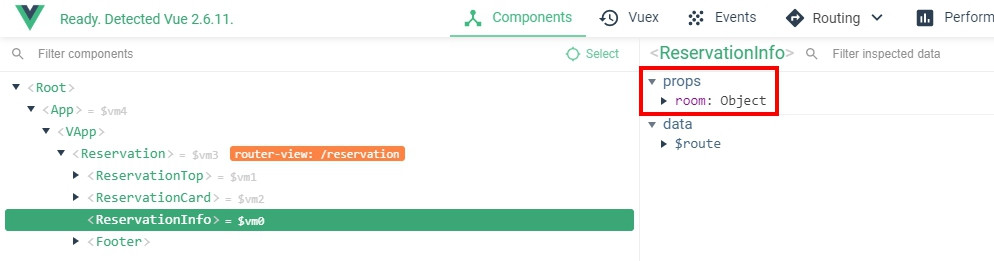
可以開啟chrome工具檢查資料確實有傳進來:
接著一個一個把真實資料改上去:
<div class="resinfo">
<div class="resinfotitle">預約房間:</div>
<div class="resinfotitle">{{ room.name }}</div>
<div class="ml-1 mt-8 resinfocontent">
{{ room.description }}
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房間限制人數:</span>
<span class="ml-3">{{
room.descriptionShort.GuestMax === room.descriptionShort.GuestMin
? room.descriptionShort.GuestMin
: `${room.descriptionShort.GuestMin}~${room.descriptionShort.GuestMax}`
}}</span>
<span>人</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房間大小:</span>
<span class="ml-3">{{ room.descriptionShort.Footage }}</span>
<span>平方公尺</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>{{ myContent2 }}</span>
</div>
<div class="pa-4 mt-11 resinfoamenities">
<div>{{ myAmenities }}</div>
</div>
<div class="ml-12 mr-12 mt-8 d-flex justify-space-between resinfocontent3">
<div>
<div>
<div>checkIn 時間</div>
<div>
{{ room.checkInAndOut.checkInEarly }}
~
{{ room.checkInAndOut.checkInLate }}
</div>
</div>
<div class="mt-4">
<div>平日(一~四)</div>
<div>${{ room.normalDayPrice }}</div>
</div>
</div>
<div>
<div>
<div>最晚checkout 時間</div>
<div>{{ room.checkInAndOut.checkOut }}</div>
</div>
<div class="mt-4">
<div>假日(五~日)</div>
<div>${{ room.holidayPrice }}</div>
</div>
</div>
</div>
</div>
這邊用到了兩個 computed
computed: {
myContent2() {
/* 計算床數 */
let bedgroups = {}; //床的群組, 放 '床名': 數量
//將每個床都跑一次, 如果名稱已經在bedgroups就把值+1, 不在bedgroups就塞進去並讓值為1
this.room.descriptionShort.Bed.forEach(function(item) {
if (Object.keys(bedgroups).indexOf(item) < 0) {
bedgroups[`${item}`] = 1;
} else {
bedgroups[`${item}`] = bedgroups[`${item}`] + 1;
}
});
let str = ""; //初始化回傳字串
//把bedgroups每個項目都轉成字串
Object.keys(bedgroups).forEach(function(item) {
str += `${bedgroups[`${item}`]}張${item}床`;
});
//如果有獨立衛浴就加上這段
if (this.room.descriptionShort["Private-Bath"] > 0) {
str += `, ${this.room.descriptionShort["Private-Bath"]}間獨立衛浴`;
}
return str;
},
},
換成真實資料後就完成囉~
到這邊 [預約頁面] 的畫面就完成了!!
來個陣列應用方法的傳送門,這是卡斯伯老師的文章唷~非常實用~
附上這次進度的雲端壓縮檔, 執行前記得先npm install
有需要改進或是任何意見建議歡迎下面留言~
