HERE Maps API for JavaScript提供一套完整的程序接口,幫助開發者快速開發顯示地圖或位置訊息的前端網頁。
更多的細節與內容,請參考HERE Developer (https://developer.here.com/documentation/maps/3.1.17.0/dev_guide/index.html)
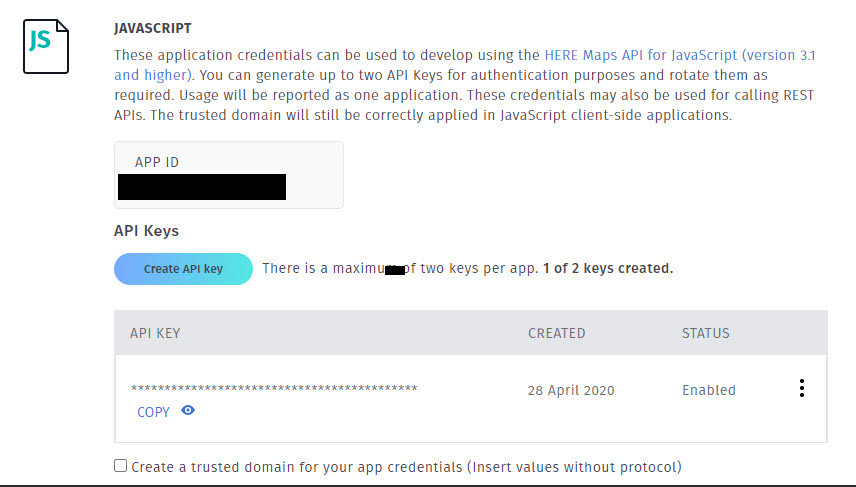
1. 取得HERE服務的憑證:
首先,開發者需在HERE Developer網頁註冊帳戶,而後自己的需求選則計畫,推薦您可以首先選擇Freemium的計畫(免費提供開發者一個月250K的傳輸量)。
註冊完成後,於網頁右上角點選使用者並進入Project後,即可立即產生一組JS的憑證,在後續調用HERE的服務會需要用到API KEY的資訊。
**2. 載入HERE JS library : **
於HTML框架的中,載入以下的HERE JS library,
<!DOCTYPE html>
<head>
...
<meta name="viewport" content="initial-scale=1.0,
width=device-width" />
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-core-legacy.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service-legacy.js"
type="text/javascript" charset="utf-8"></script>
</head>
3. 開發基於HERE地圖的網頁顯示 :
// Create a Platform object:
var platform = new H.service.Platform({
'apikey': '{YOUR_API_KEY}'
});
// Get an object containing the default map layers:
var defaultLayers = platform.createDefaultLayers();
// Instantiate the map using the vecor map with the
// default style as the base layer:
var map = new H.Map(
document.getElementById('mapContainer'),
defaultLayers.vector.normal.map,
{
zoom: 11,
center: { lat: 25.037975, lng: 121.5493 }
});
4. 動態地圖顯示 :
透過以上的方式,已經能使您的網頁快速的加載HERE的靜態地圖顯示。然而,網頁的地圖,動態的互動是必須的功能,HERE Maps JS 提供Event模組,快速的使網頁地圖產生動態互動。
首先,首先,您必須在步驟#2的地方,加載mapsjs-ui.js
<script src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"
type="text/javascript" charset="utf-8"></script
然後,於步驟#3的程序碼之後,創建Event模組。
// Enable the event system on the map instance:
var mapEvents = new H.mapevents.MapEvents(map);
// Add event listener:
map.addEventListener('tap', function(evt) {
// Log 'tap' and 'mouse' events:
console.log(evt.type, evt.currentPointer.type);
});
// Instantiate the default behavior, providing the mapEvents object:
var behavior = new H.mapevents.Behavior(mapEvents);
5. UI 套件 :
此外,若希望在網頁上,快速的加入地圖控制功能,例如:圖面縮放或地圖樣式的更改,可加入HERE的JS UI模組,
首先,您必須在步驟#2的地方,加載apsjs-events.js
<script src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"
type="text/javascript" charset="utf-8"></script>
然後,於步驟#3的程序碼之後,創建UI模組。
// Create the default UI:
var ui = H.ui.UI.createDefault(map, defaultLayers);
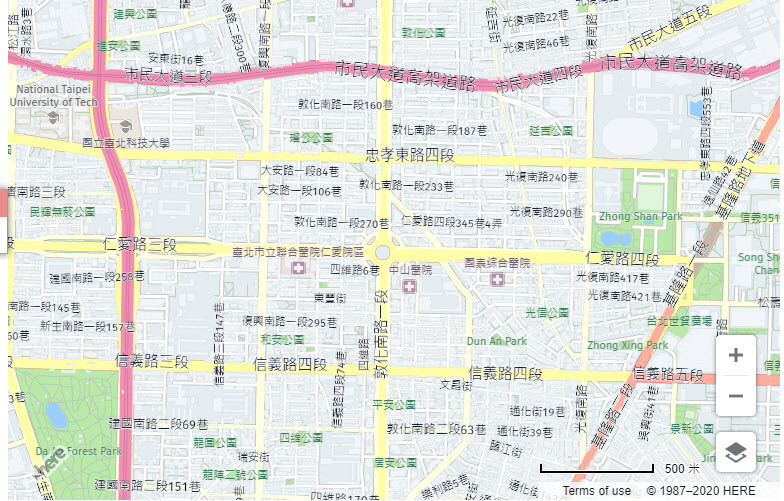
5. 地圖顯示 :
現在您,即可立即於網頁瀏覽器體驗HERE MAP。
完整CODEBASE:
<html>
<head>
...
<meta name="viewport" content="initial-scale=1.0,
width=device-width" />
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-core-legacy.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service-legacy.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-ui.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
</head>
<body>
<div style="width: 100%; height: 500px" id="mapContainer"></div>
<script>
// Create a Platform object:
var platform = new H.service.Platform({
'apikey': '[your apikey]'
});
// Get an object containing the default map layers:
var defaultLayers = platform.createDefaultLayers();
// Instantiate the map using the vecor map with the
// default style as the base layer:
var map = new H.Map(
document.getElementById('mapContainer'),
defaultLayers.vector.normal.map, {
zoom: 15,
center: { lat: 25.037975, lng: 121.5493 }
});
// Enable the event system on the map instance:
var mapEvents = new H.mapevents.MapEvents(map);
// Add event listener:
map.addEventListener('tap', function(evt) {
// Log 'tap' and 'mouse' events:
console.log(evt.type, evt.currentPointer.type);
});
// Instantiate the default behavior, providing the mapEvents object:
var behavior = new H.mapevents.Behavior(mapEvents);
// Create the default UI:
var ui = H.ui.UI.createDefault(map, defaultLayers, 'zh-CN')
</script>
</body>
</html>
