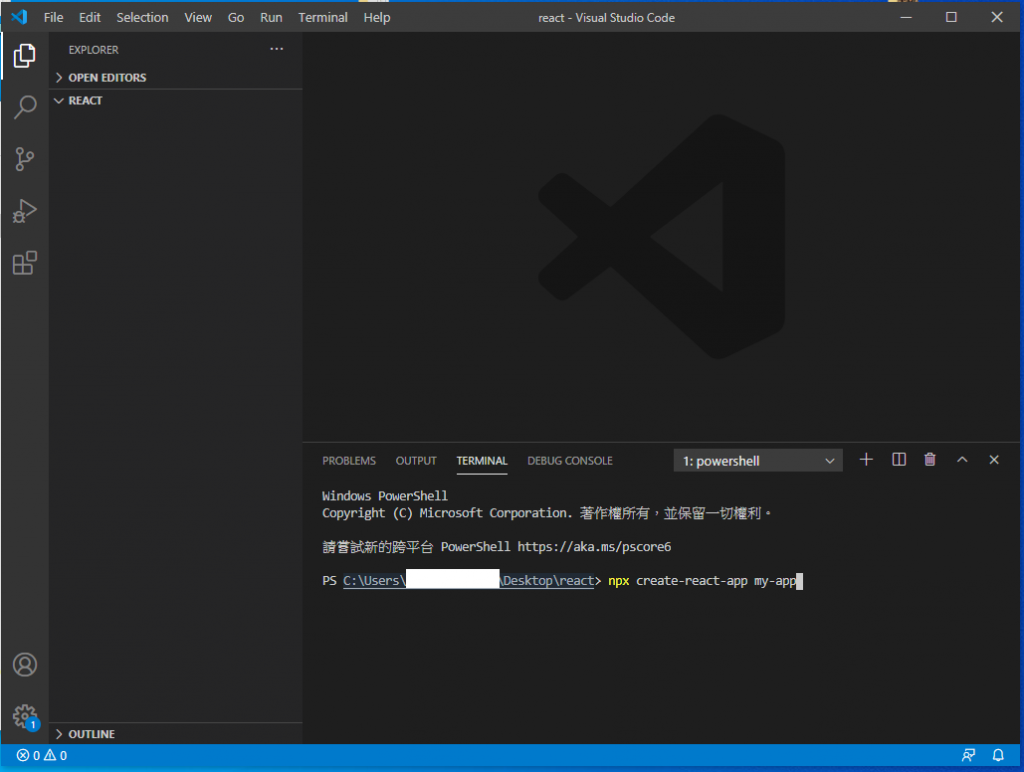
首先打開vscode OR cmd都可以 直接在你想放專案的資料夾打
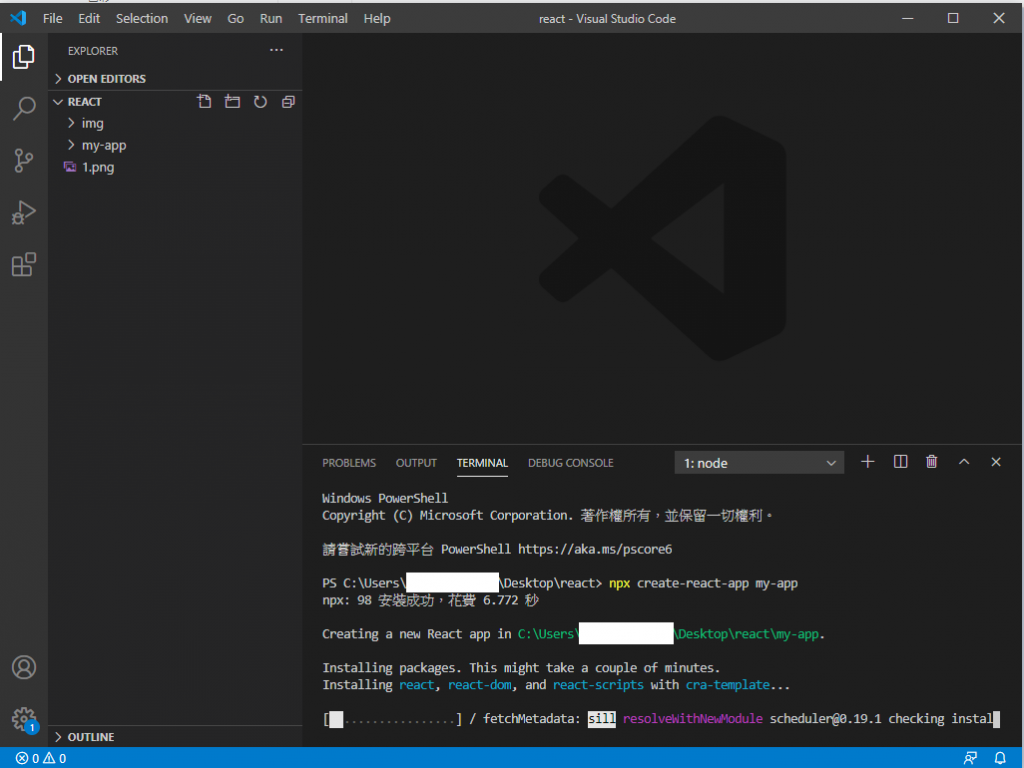
npx create-react-app my-app
*要先安裝node.js


安裝完成之後 打
cd my-app
這邊是"命令列"進入你專案資料夾裡面,node的指令要打在專案資料夾裡面(my-app)

然後會發現my-app資料夾裡面有一些基本檔案
除了node_modules,public,package.json,src 其他目前都用不到可以刪除,README.md是說明檔案,可自行編輯
node_modules --> 依賴包
public -->index img..
package.json -->node設定黨
src -->JS CSS..
.gitignore -->可刪除
README.md --可刪除
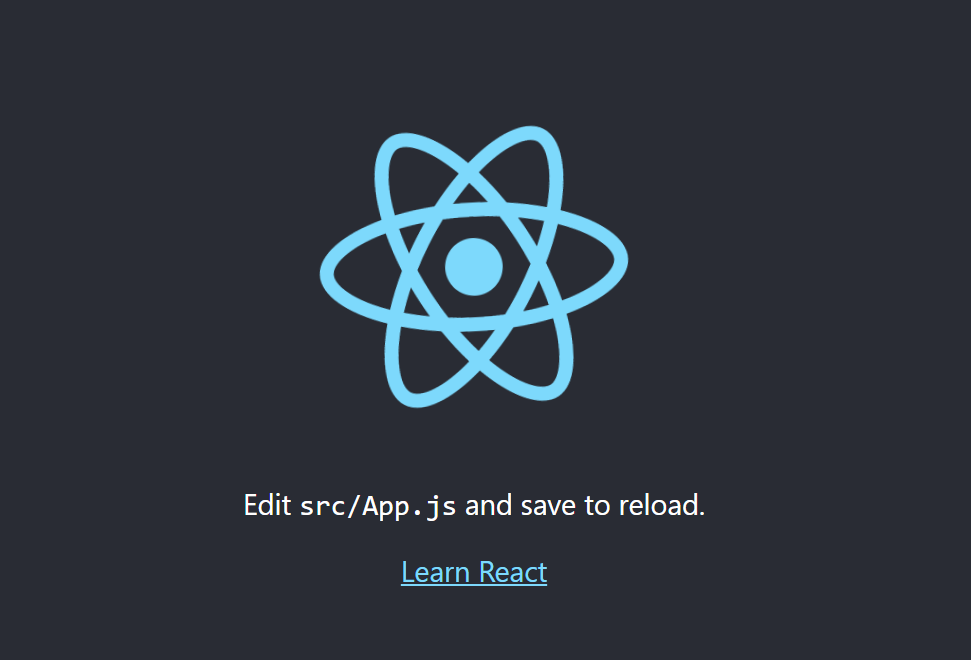
然後接著 npm start 直接開啟看看

做到這環境安裝就完成了,然後會發現直接打開public裡面的index.html
會是一個全白畫面
這是正常的 除了用npm start來看畫面以外還可以npm run build 將專案打包 (打包的檔案要在web server環境下才可以運行)
打開src/App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
會發現預設的寫的就是JSX,其實看久就大約知道他在寫甚麼
這邊圖片文字都可以變數來帶入,class要改成className,
比較特別的是
export default App;
因為這個檔案app.js,不是主要的index.js,所以它是"子元件"所以他必須export,讓index.js可以讀到他
最後改個 "你好 !!!! React "
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
你好 !!!! React
</p>
</header>
</div>
);
}
export default App;