在介紹下一個 Buzz Word 之前,要先來介紹 FP 中最重要的主角 - Function
FP 的核心思想就是透過 function 來解決各種問題!與其去想物件要怎麼變來變去、記憶現在變數到底是什麼、小心翼翼按照順序走(像昨天說的 imperative style,順序不對就會出錯),不如只專注在 function!
One input, One Output
不管輸入幾次同樣值,function 回傳結果永遠相同
你可能會想說 Function 有什麼難的,不是天天都在寫嗎?
但 FP 的 function 其實跟我們一般程式所講的 Function 有點不同,並不是語法上差異而是被規範後的 function(接近數學上的函式),就像我在 為什麼要學 Functional Programming? 所說的是一種撰寫風格跟抽象式思維
整體而言的規範大概就是
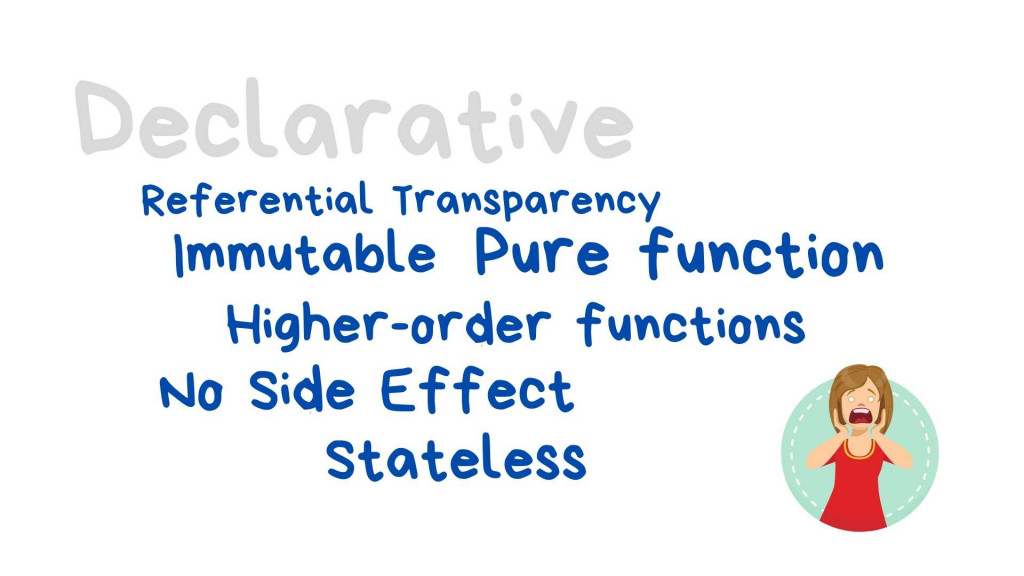
for、while ...等這張圖藍色的 Buzz Words 也就是 FP Function 要有的特性,之後篇幅會繼續詳細介紹
抽象一點的來看 function,其實就是
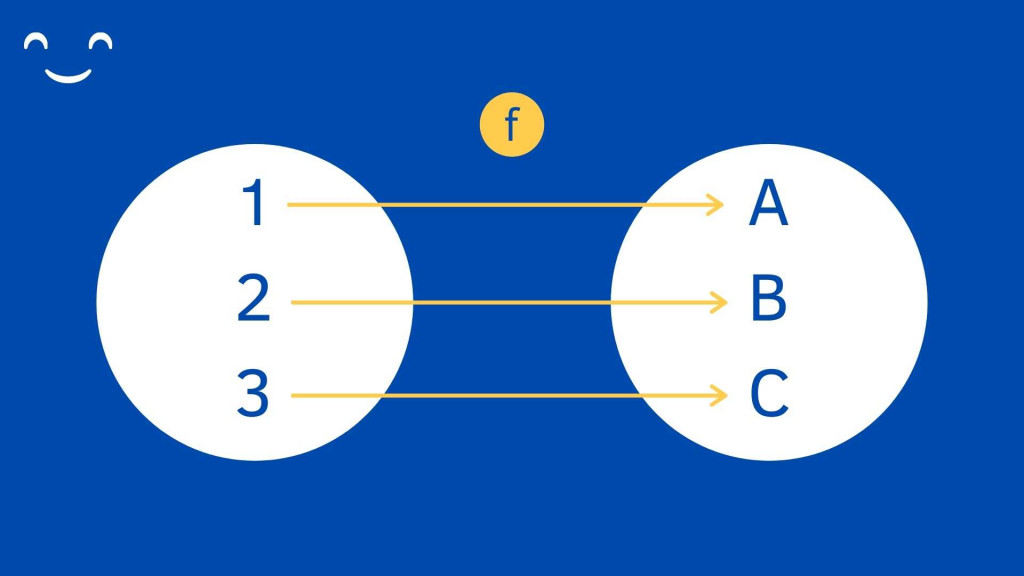
Every function is a single-valued collection of pairs

{ 1, 2, 3 } 的集合透過 function f 變成了 { A, B, C },不管執行幾次,回傳永遠不會變
f(1); // 'A'
f(2); // 'B'
f(3); // 'C'
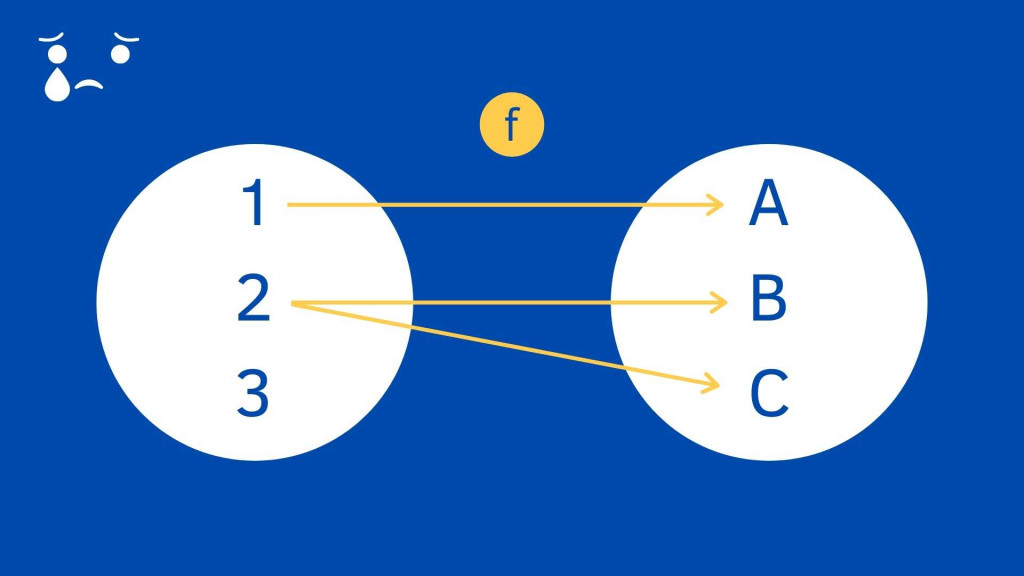
而下面這個就不符合 FP 原則
f(1); // 'A'
f(2); // 'B'
f(2); // 'C'
把同樣的值 2 傳入 function 有時候回傳 B 有時候是 C ,你不會知道這次到底傳回什麼。
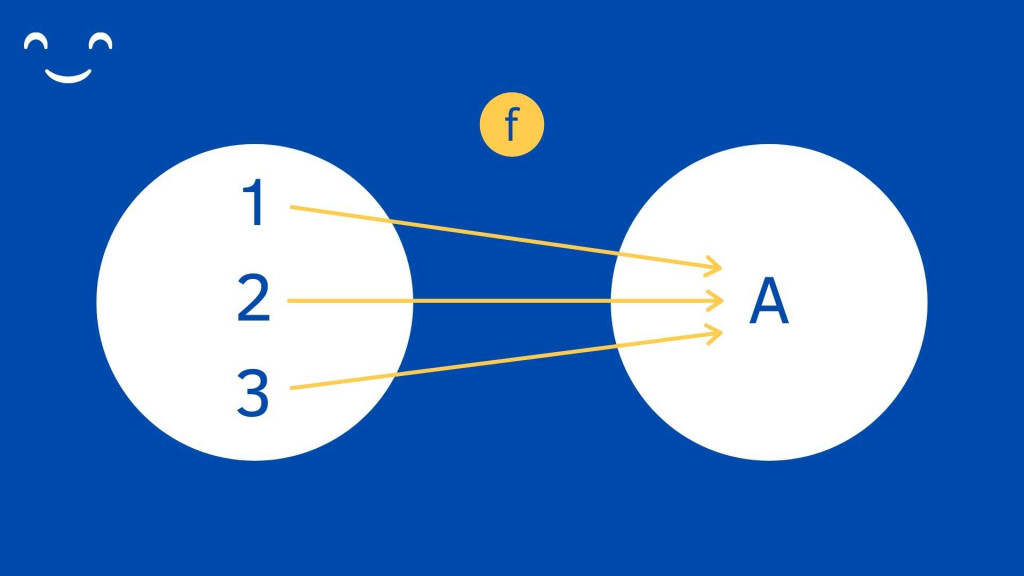
若是不同的值得到一樣的輸出呢?
這樣是符合 Functional Programming 的規範的
Given the same inputs, always returns the same output (One input, One output)
只要確保傳入的參數永遠是一樣的輸出就好了
像 js 中的 Object 跟 Array ,還有 es6 裡的 set 、map 都是 one input, one output 的例子喔
const toLowerCase = {'A':'a', 'B': 'b', 'C': 'c'};
toLowerCase['C']; // c'
const name = ['Alice', 'Bob', 'Cindy']
name[1] // 'Bob'
很久以前看過這個影片,覺得是一部非常適合入門 FP 的影片,很推薦大家看看
如有錯誤或需要改進的地方,拜託跟我說。
我會以最快速度修改,感謝您
歡迎追蹤我的部落格,除了技術文也會分享一些在矽谷工作的甘苦。

「Function 中大多是由 Expression 組合」…
應該說… FP 的構想源自於 lambda 演算,而 lambda 演算中的函式就真的是數學上的函式(也就是你文中談的,相同的一組輸入,結果都是相同,這就是 referential transparency,中文比較怪,常翻成引用通透性),也就是都是運算式(expression),因此這句話建議可以改為「「Function 就是(數學)運算式的組合」。
已更新,感謝建議~
Every function is a single-valued collection of pairs
想請問觀念是輸入對輸出只能一對一與多對一嗎?
重點其實就是 One input, one output 傳入的參數永遠是一樣的輸出
假如以數學集合角度的確是一對一與多對一