接觸一段時間會發現官網的手冊上一直出現這個字Virtual DOM,這是甚麼有甚麼好處?
做一個實例就能知道虛擬DOM的好處
直接在index.js 裡面打
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
let doDom = document.createElement('div') //原生DOM
let reactDom = React.createElement('div') //虛擬DOM
let doNum = 0
for(const i in doDom){
doNum++
}
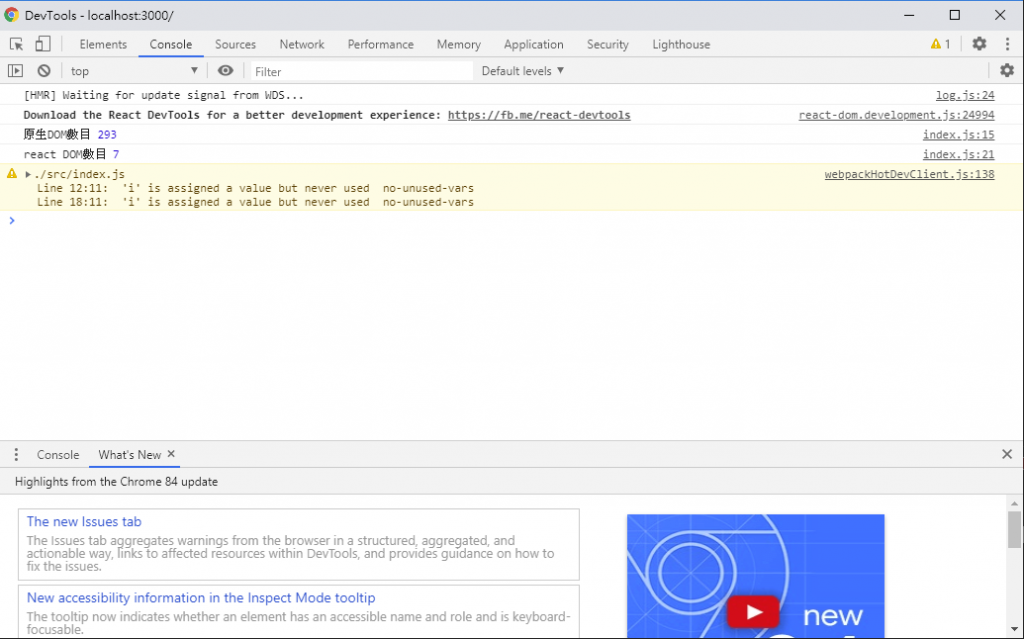
console.log('原生DOM數目',doNum)
let reactNum = 0
for(const i in reactDom){
reactNum++
}
console.log('react DOM數目',reactNum)
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);

2XX 比 7 這樣就很清楚誰的效能會比較高了
