架構圖
在建立web-server之前,首先要先思考整個服務的架構,為了方便我們想出架構圖,這邊使用user_story 來幫助思考。
使用者敘述(user story)
在這邊以一個使用者的觀點來進行操作,並透過操作流程來考量這個架構:
使用者依輸入所屬群組id來找尋該群組組員名單
在這邊我們可以將步驟分解成以下行為
- 使用者下指令會先透過router去決定要使用哪個方法來滿足他的需求
- 當要獲得資料時,必須要去資料庫搜尋資料
- 考量到使用者人數眾多時,減少資料庫負擔,必須要有個快取
- 回傳資料給使用者
而將這些步驟,以程式方向來思考,會轉變成如下
- 使用者帶著 參數打 take_data 這支api。
- router開始找尋對應的執行方法。
- 從redis內確認有沒有資料快取,如果有則從redis內拿取。
- 如果沒有快取,則改從mysql內取得資料。
- 從mysql內取得資料的話,會順便將資料更新進去redis內作為快取。
- 將資料整理過後,回傳給使用者。
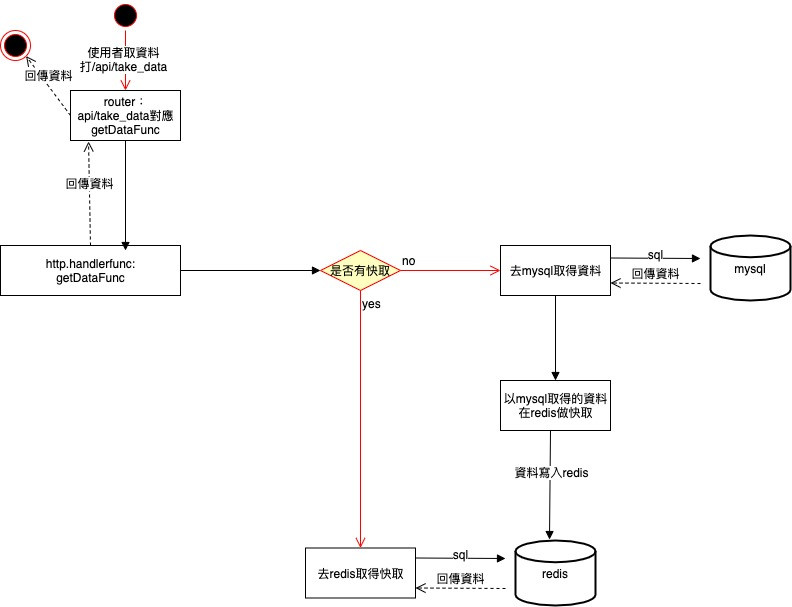
因此我們可以畫出類似下圖的架構圖

當我們有了架構圖,我們就可以開始思考,如何把這個架構圖轉換成程式。