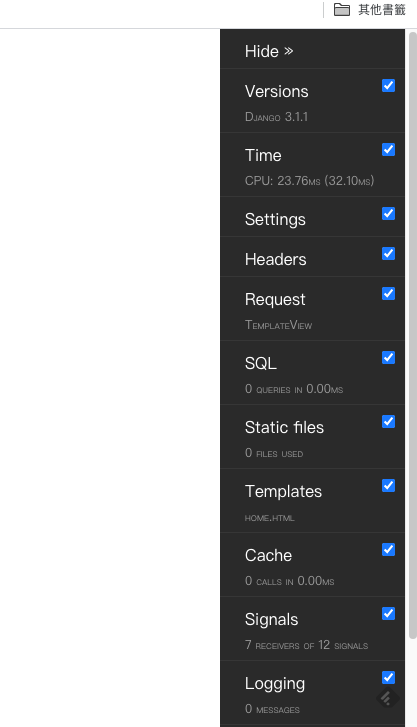
django-debug-toolbar 是一個很有名的除錯工具,這個除錯工具的運作,並不是像 gdb 這類的 debugger 那樣,而是以「面板」 (Panel)的形式出現在網頁上。面板裡有這些資訊/功能:
他的官方文件網址是:https://django-debug-toolbar.readthedocs.io/en/latest/
下面我們就來看怎麼使用吧~
poetry add django-debug-toolbar
# settings.py
INSTALLED_APPS = [
# ...
'django.contrib.staticfiles',
# ...
'debug_toolbar',
]
STATIC_URL = '/static/'
MIDDLEWARE = [
# ...
# ...
]
if DEBUG:
# 把這個 middleware 加到第一個
MIDDLEWARE.insert(0, 'debug_toolbar.middleware.DebugToolbarMiddleware')
INTERNAL_IPS=('127.0.0.1',)
# urls.py
from django.conf import settings
from django.urls import include, path
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
path('__debug__/', include(debug_toolbar.urls)),
] + urlpatterns
這個套件很簡單,照上面提到的,設定好,然後確定 DEBUG 是 True 就自動運作了。
之後輸出的網頁會出現下圖

網頁的右邊會出現一整排面板,也就是我們在前面所提到的。不想看到的話,可以按上方的 Hide 來關閉。

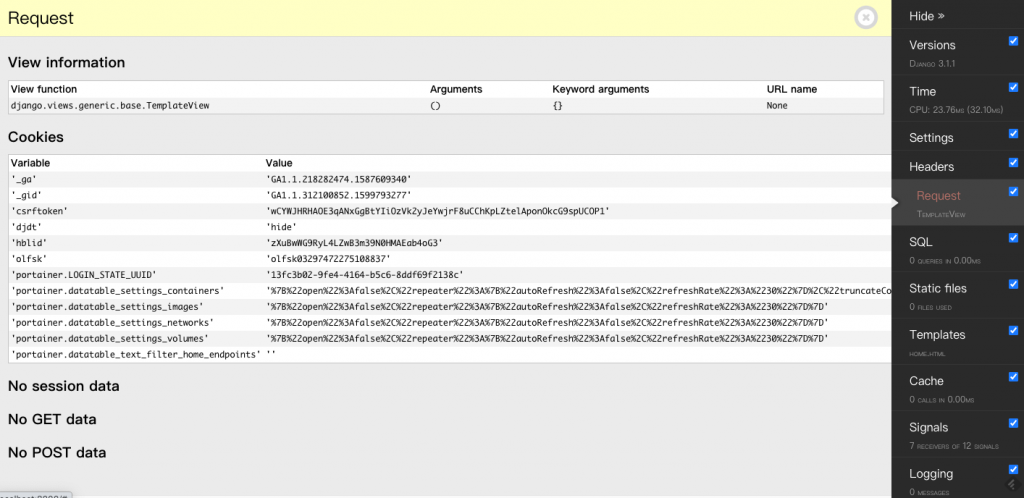
使用方法也很簡單,點選你想看的項目,那左邊就會出現對應的資訊。

django-debug-toolbar 本身設計上,是允許自訂/擴充面板的,因此也有許多人幫他寫擴充套件,畫面上就會多出面板來顯示資訊。例如:djdt-flamegraph ,安裝以後,會有可以出現火焰圖的面板。
小插曲:我試著使用的時候,發現網頁沒出現面板,後來檢查了以後,發現是 INTERNAL_IPS 沒指定。所以在遇到沒出現面板的時候,請檢查一下上面所提到的設定,少了其中一個,就會無法運作。
測試專案網址我放在:https://github.com/elleryq/ithome-iron-2020-django/tree/day-11
從網頁來看這些資訊,像是 SQL、Cache 等等的,對於除錯或是最佳化真的很有幫助,可以省下很多時間。
